Ever used colors.js? How about the same in dart?
Here, we will be using the colorx.dart package.
So, Let's Get Started!
Installing
- pubspec.yaml
dependencies:
colorx: ^1.0.0
- Then run
dart pub getorflutter pub get.
Usage
- main.dart
import 'package:colorx/colorx.dart';
void main(List<String> args) {
print(Colors('Red, Bold and with Blue background').red.bold.bgBlue);
print('Red, Bold and with Blue background'.red.bold.bgBlue);
print('This is a raindow text'.rainbow());
print('This is the INDIAN Flag'.indianFlag());
}
Made with Extensions on the String class, this can be very productive and helpful...
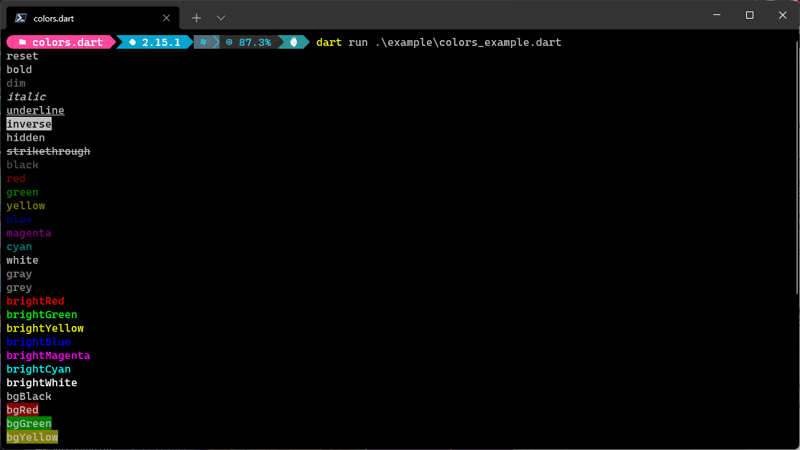
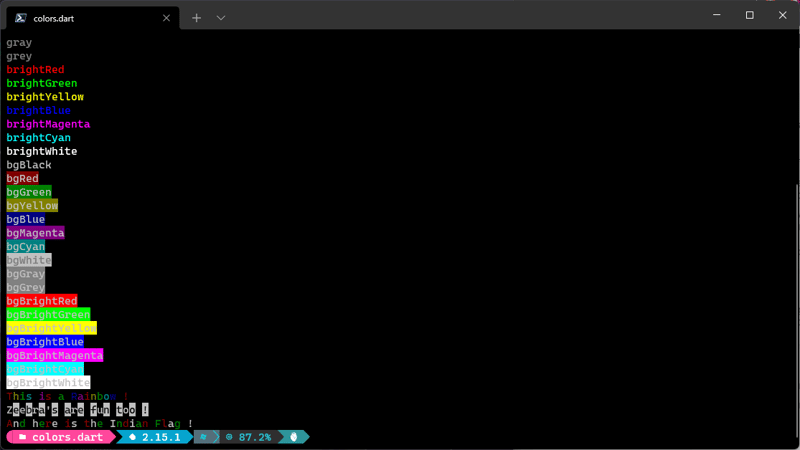
Example.dart
All Available Methods
- You may look here for all available methods...
- Github • https://github.com/BLUE-DEVIL1134/colorx.dart
- Pub.dev • https://pub.dev/packages/colorx