Because Microsoft is ending support for the Windows Subsystem for Android (WSA), Amazon Appstore on Windows 11 will no longer be supported after March 5, 2025. Amazon and Microsoft are partnering to create a smooth end of support experience for developers and customers of Amazon Appstore on Windows 11. Developers will no longer be able to submit net new apps targeting Windows 11 after March 5, 2024, but developers with an existing app can continue to submit app updates until Amazon Appstore on Windows 11 is fully discontinued.
Starting on March 6, 2024, Windows 11 customers will not be able to search for Amazon Appstore or associated apps from the Microsoft Store. Customers may continue using Amazon Appstore apps that they previously installed and will still be able to receive app updates.
As an Android developer, porting your app to the Amazon Appstore for Windows 11 can help expand your customer base. However, it's important to keep in mind that Windows 11 allows users to freely resize app windows, and it's crucial to ensure that your app is responsive and stable when the viewport window is resized.
In this guide, we will cover key considerations for handling window resizing in your Android app on Windows Subsystem for Android™ (WSA).
Minimum screen requirements
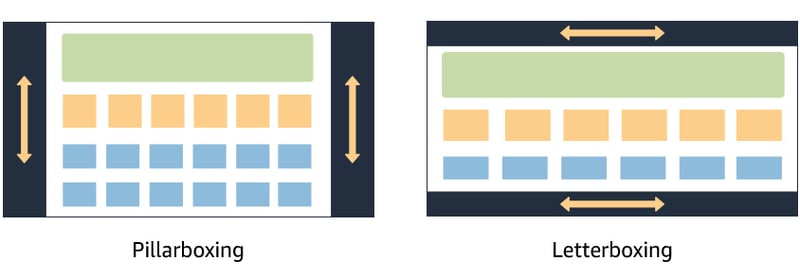
To ensure a seamless experience for users, Windows 11 enforces a minimum screen requirement of 720p resolution (1280x720) for screens larger than 9”. When the aspect ratio of a window size does not align with the device screen size, the result may be letterboxing or pillarboxing, which results in bars being placed on the sides of the window in order to center it.
Initial launch size
There are several launch size options to consider when launching your app on Windows 11:
Use static launch bounds. Use <layout> inside the manifest entry of your activity to specify a "fixed" starting size. For example:
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />
Use dynamic launch bounds. An activity can create and use ActivityOptions.setLaunchBounds(Rect) when creating a new activity. By specifying an empty rectangle, your app can be maximized.
Note: Make sure to specify these options only for the root activity and consider using a springboard activity to clear the activity stack in the task with a new start.
Better visual control through responsive layouts
Supporting different screen sizes with responsive layouts ensures that you have control of the presentation layout no matter which form factor the screen is presented.
For a more information on dynamic Window sizes and establishing clear breakpoints for your app’s user interface in Kotlin and Java, read Android’s guide on supporting different screen sizes. Also, consider how multi-window mode can enable your app to function next to other apps, and consider the differences between activity context and application context.
Resizing windows
You can provide a better user experience by ensuring that the app’s layout adapts to the new window size. This can be achieved by using the onSizeChanged() method in your activity class. This method is called when the size of the app window changes, and you can use it to adjust the layout of the app accordingly.
In Windows 11, users can resize an app's window by dragging the lower right corner. There are two options for handling window resizing when using the View class:
Respond to configuration changes dynamically by calling onConfigurationChanged() and adding
android:configChanges="screenSize|smallestScreenSize|orientation|screenLayout"to the activity's manifest. Read the handling configuration changes docs for more code snippets and details.Let the system restart the activity. In this case, you should implement
onSaveInstanceState()and use the ViewModel architecture component to restore the previous saved state.
Windows 11 allows users to change the screen orientation of their device, so it's important to make sure that your app can handle changes in screen orientation without crashing. You can do this by adding android:configChanges="orientation|screenSize"to your activity in the AndroidManifest.xml file. This will allow your app to handle changes in screen orientation without restarting the activity.
If your app is using Jetpack Compose, the resizing behavior depends on the size of the app window and the layout that is used. You can use the Compose's layout composables such as Box, Row, and Column to layout the components of your app. See the Compose layout basics docs for more.
Additional resizing considerations
Test your app for both functionality and visual UI issues to make sure it handles changes in window size appropriately.
Don't call
finish()in your activity'sonDestroymethod. This causes the app to close upon resize, rather than restart.Avoid using window types that are not compatible, such as
TYPE_KEYGUARDandTYPE_APPLICATION_MEDIA.Make sure that an activity restart is fast by caching objects that have been previously allocated.
If you do not want the user to resize your app, specify
android:resizeableActivity=falsewithin the<application>subclass within your manifest file.
Summary
Once you have prepped and tested your app, remember to reach out via our Contact Us page to request your app for WSA submission access. Once the request is approved, log in to the Amazon Appstore Developer Console and then select the app from the My Apps list. On the app detail page, open the Supported Devices menu, navigate to the Windows Devices tab, select Windows devices for targeting, and complete your submission.
Related resources
To discuss developer issues with the community and file bugs or feature requests, visit the Windows Subsystem for Android GitHub repository.
To receive updates regarding future Amazon Appstore on Windows 11 program updates, sign up for email notifications.