Introduction
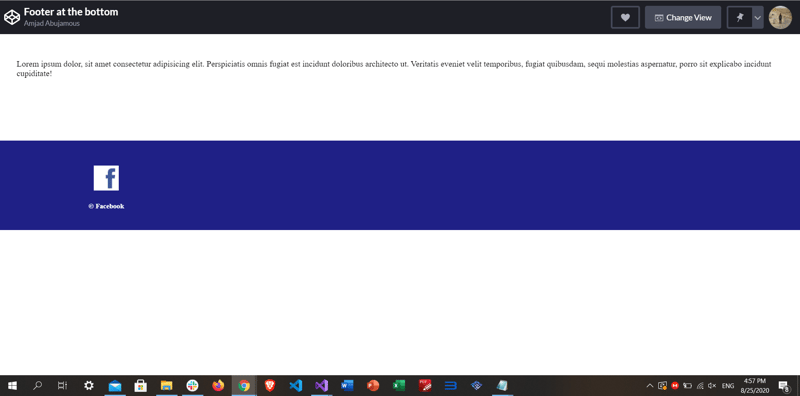
Have you ever came across the scenario where the page content is not enough to stick the footer at the bottom? Like so.
In this blog post, we will explore the best way to solve this problem.
Code
The code for this blog post can be found here.
Method
The best solution for this problem is to use CSS Flexbox. Flexbox allows you to place your items in a row or a column, and it provides the option for one or more items to span the entire row/column. You can read a full guide at CSS Tricks.
Implementing the solution
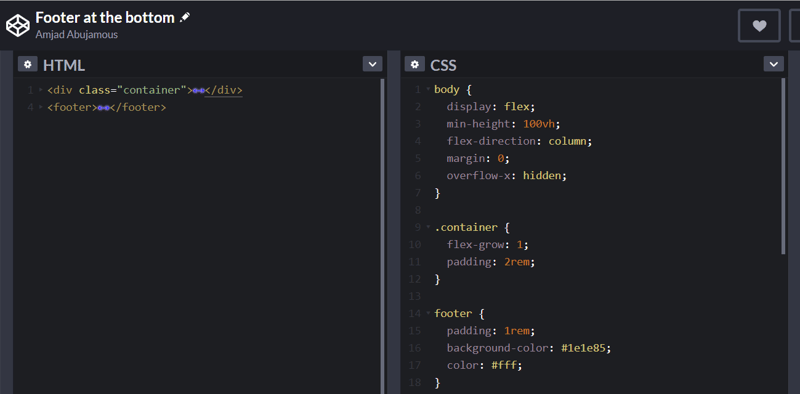
Basically, set the display property of the body to flex and set the flex-direction to column. Then, give it two children, a div with the class container (or anything you'd prefer) with the flex-grow property set to 1, and the footer.
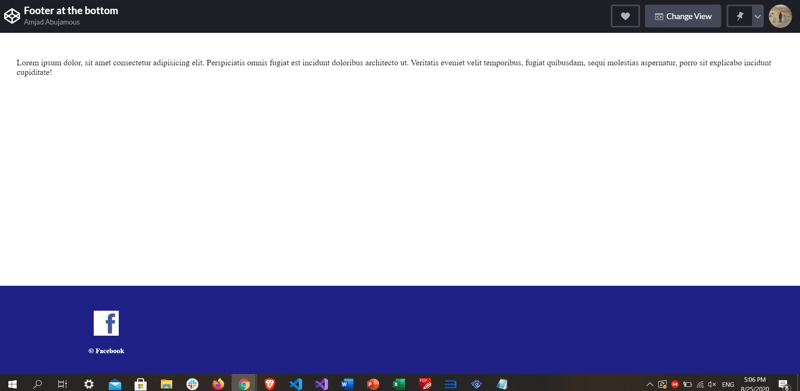
The magic here is to then set the min-height property of the body to 100vh allowing the container to span the entire height of the screen's view port, and sticking the footer in the bottom in all cases.