As a frontend developer, I love making my apps look unique and most eye catching with minimal efforts. And often to achieve this, I rely on a number of utilities/projects/apps available online that reduces my overall time spent making the projects. Because, in the end, only the "finished material" matters to your clients/viewers/customers. They're very rarely interested in knowing about your tech stack or things you used to make it. So, doing a little magic won't hurt, right? ✨
One of the most frustrating and time consuming task in UI development is box shadow according to me. So, one fine day when I totally got frustrated and was about to punch my pc screen, I decided to rather look for something which can help me out, and here it is 93 Beautiful CSS Box Shadows, and so far it's been a total blessing to me :)
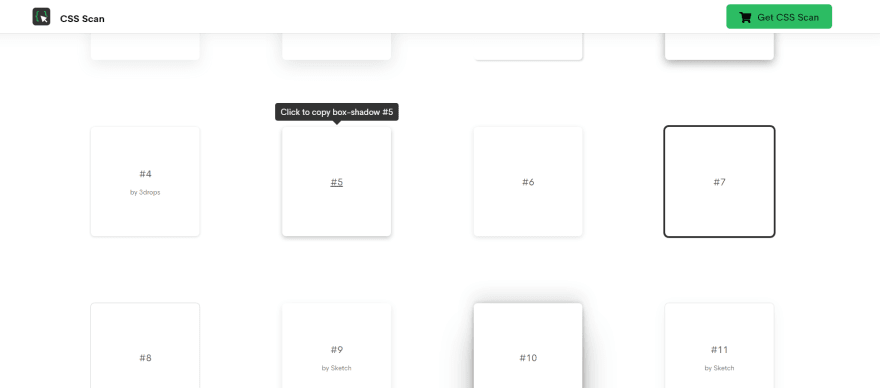
Once you visit the site, you're presented with 93 beautiful box shadows, you can just choose the one you like and just click on it to copy the CSS to your clipboard!
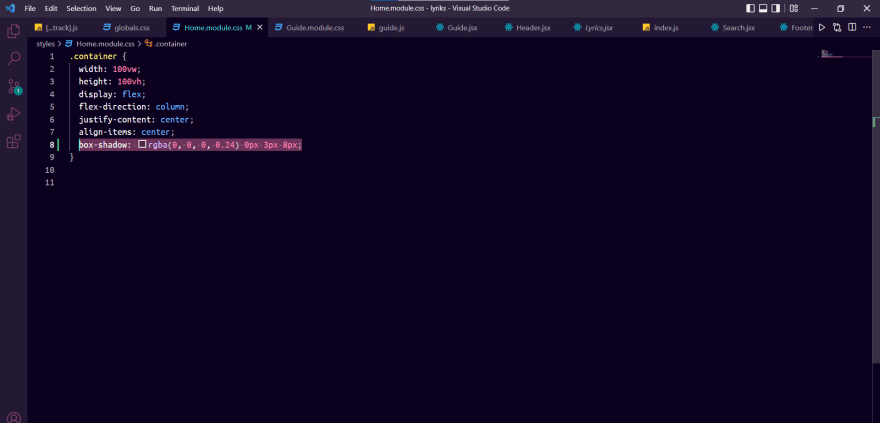
Once you've got it copied, just head over to your code editor and paste it in the CSS field for the element you want a shadow for.
And, you're done! You have 93 different options to choose from, and not to mention, you can play with the code a little to create your custom box shadows too! This is how I create box shadows in a blink ✨
Thanks for reading! See you again in my next blog :)