This article is part of #ServerlessSeptember. You'll find other helpful articles, detailed tutorials, and videos in this all-things-Serverless content collection. New articles are published every day — that's right, every day — from community members and cloud advocates in the month of September.
Find out more about how Microsoft Azure enables your Serverless functions at https://docs.microsoft.com/azure/azure-functions/.
Webhook backends are a popular use case for Serverless functions. FaaS (Functions-as-a-service) offerings make it relatively easy to provide an HTTP endpoint which hosts the Webhook logic which can be as simple as sending an email to something as entertaining as responding with funny GIFs!
In this tutorial, we will explore funcy - a Serverless webhook backend which is a trimmed down version of the awesome Giphy for Slack. The (original) Giphy Slack app returns a bunch of GIFs for a search term and the user can pick one of them. funcy tweaks it a bit by simply returning a (single) random image for a search keyword using the Giphy Random API.
This blog post provides a step-by-step guide to getting the application deployed to Azure Functions and hooking it up with your Slack workspace. The code is available on GitHub for you to grok.
If you are interested in learning Serverless development with Azure Functions, simply create a free Azure account and get started! I would highly recommend checking out the quickstart guides, tutorials and code samples in the documentation, make use of the guided learning path in case that's your style or download the Serverless Computing Cookbook.
In order to keep this blog concise, the details of the code have been covered in a subsequent post.


Tutorial: Build a Serverless API backend for Slack [part 2]
Abhishek Gupta for Microsoft Azure ・ Sep 4 '19 ・ 7 min read
Overview
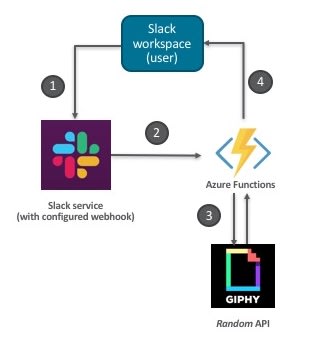
funcy is built as a Slash Command within Slack. As a user, you can invoke it from your Slack workspace using /funcy <your search term>. This, in turn, invokes our webhook deployed to Azure Functions - which is nothing but a bunch of Java code. It calls the Giphy Random API and returns the result back to the user.
For example, invoking it from your Slack workspace using /funcy serverless will return a random GIF.
The upcoming sections will guide you through the following:
- Pre-requisites
- Slack setup and configuration
- Deploying to Azure Functions
Pre-requisites
Before you proceed, ensure that you have the following ready - it shouldn't take too long
-
Maven - The Maven Plugin for Azure Functions is used to build and deploy your Java function. If you don't have Maven, please install
v 3.0or above from here. - Azure CLI - Follow the instructions to setup and login to the Azure CLI.
- Slack Workspace - Please create a Slack workspace if you don't have one.
- GIPHY API key - You need to create a GIHPY account (it's free!) and create an app. Each application you create will have its own API Key.
Please note down your GIPHY API key as you will be using it later
Configure Slack
Please note that the instructions in this section have been adapted from the Slack documentation
Create a Slack App
Sign into your Slack Workspace. Start by creating a new Slack App
Create a Slash Command
Once you're done creating the app, head to your app's settings page, and then click the Slash Commands feature in the navigation menu.
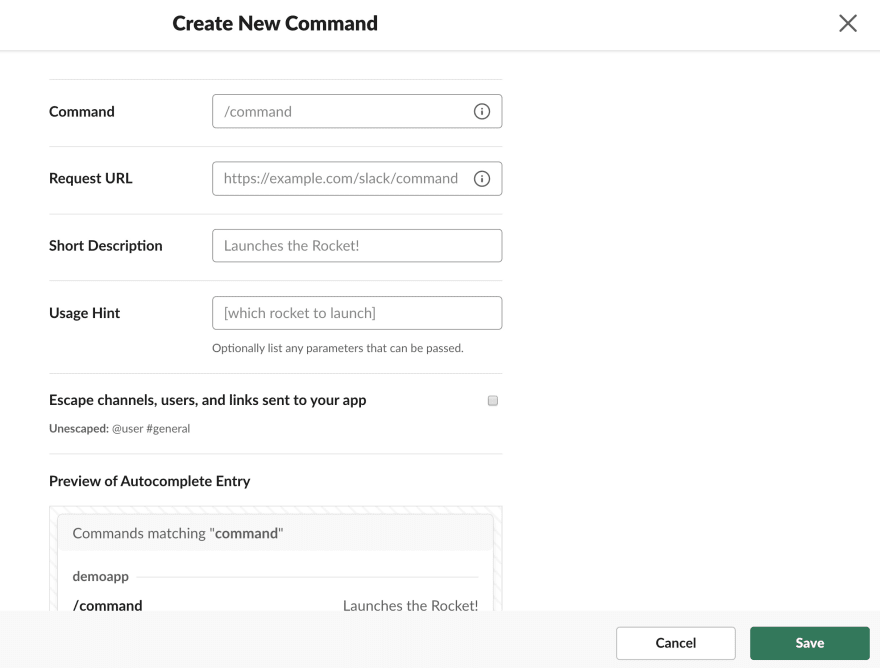
You'll be presented with a button marked Create New Command, and when you click on it, you'll see a screen where you'll be asked to define your new Slash Command with the required information.
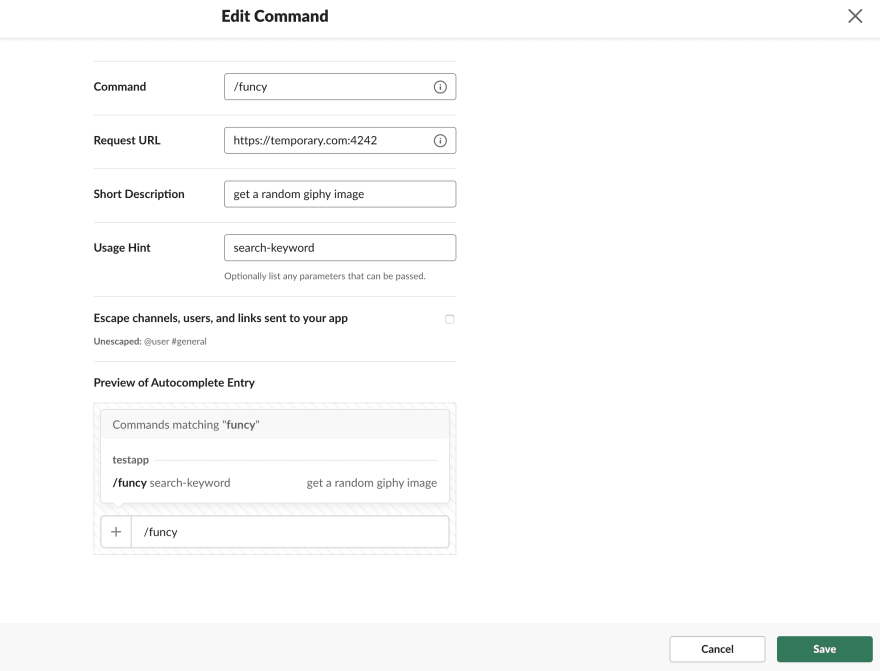
Enter the required information. Please note that the Request URL field is the one where you will enter the HTTP endpoint of function which will be available after you deploy it. You can use a dummy URL as a placeholder just for the time being e.g. https://temporary.com:4242
Once you're done, hit Save to finish.
Install the app to your workspace
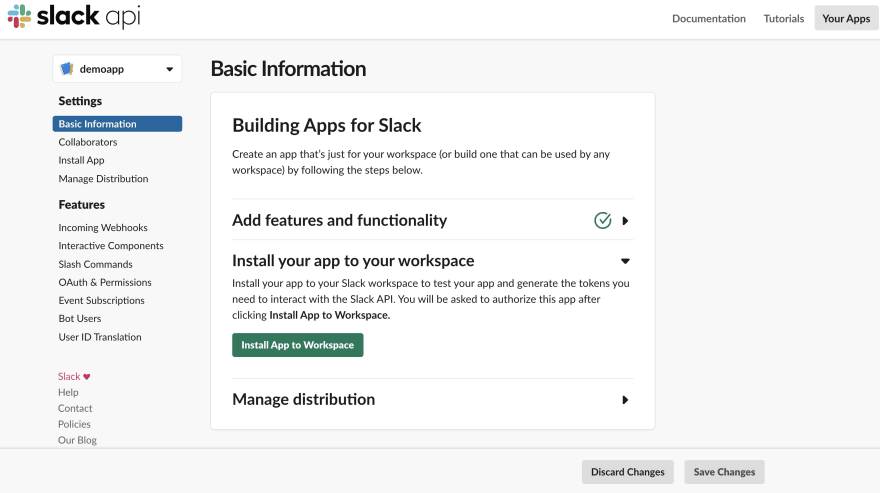
Once you're done creating the Slash Command, head to your app's settings page, click the Basic Information feature in the navigation menu, choose Install your app to your workspace and click Install App to Workspace - this will install the app to your Slack workspace to test your app and generate the tokens you need to interact with the Slack API.
As soon as you finish installing the app, the App Credentials will show up on the same page. You need to grab your Slack Signing Secret from there
Make a note of your app Signing Secret as you'll be using it later
Deploy to Azure
Start by cloning the GitHub repository and change into the application directory
git clone https://github.com/abhirockzz/funcy-azure-functions
cd funcy-azure-functions
The pom.xml file contains the following attributes used by the Azure Functions Maven plugin - application name (functionAppName), region (functionAppRegion) and resource group (functionResourceGroup). It has default values for the above parameters, so you can choose to continue using them if you like.
-
functionAppName- funcyapp -
functionAppRegion- westus -
functionResourceGroup- java-functions-group
Please note that the app name must be unique across Azure.
If you wish to wish to change the values, please take a look at this snippet from pom.xml which highlights the <properties> which need to be updated
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<azure.functions.maven.plugin.version>1.3.1</azure.functions.maven.plugin.version>
<azure.functions.java.library.version>1.3.0</azure.functions.java.library.version>
<functionAppName>YOUR_APP_NAME</functionAppName>
<functionAppRegion>AZURE_REGION</functionAppRegion>
<functionResourceGroup>RESOURCE_GROUP_NAME</functionResourceGroup>
<stagingDirectory>${project.build.directory}/azure-functions/${functionAppName}</stagingDirectory>
</properties>
The name of the function is not the same as application name (configured via
pom.xml) and is specified using the@FunctionNameannotation in the Java code for the function - in this case, the name isfuncy.
You can now build the function and deploy it to Azure
//build
mvn clean package
//deploy
mvn azure-functions:deploy
The results from a successful deployment will look something like this
[INFO] Successfully updated the function app.funcyapp
[INFO] Trying to deploy the function app...
[INFO] Trying to deploy artifact to funcyapp...
[INFO] Successfully deployed the artifact to https://funcyapp.azurewebsites.net
[INFO] Successfully deployed the function app at https://funcyapp.azurewebsites.net
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
Use the Azure CLI to list your Functions App
az functionapp list --query "[].{hostName: defaultHostName, state: state}"
You should see a JSON output
[
{
"hostName": "funcyapp.azurewebsites.net",
"state": "Running"
}
]
You should be able to see the function (under
Function Appmenu) in Azure Portal
Once the deployment is successful, the function should be ready to serve requests and can be accessed over HTTP(s) at the following endpoint - https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
For an application named funcyapp with a function called funcy, the endpoint would be
https://funcyapp.azurewebsites.net/api/funcy
You're almost there!
Update your Azure Functions app
Now that the Azure Functions app is up and running, you need to update it to seed the Giphy API Key and Slack Signing Secret as environment variables.
az functionapp config appsettings set --name <APP_NAME> --resource-group <RESOURCE_GROUP_NAME> --settings "SLACK_SIGNING_SECRET=<SLACK_SIGNING_SECRET>" "GIPHY_API_KEY=<GIPHY_API_KEY>"
e.g.
az functionapp config appsettings set --name funcyapp --resource-group java-functions-group --settings "SLACK_SIGNING_SECRET=foobarb3062bd293b1a838276cfoobar" "GIPHY_API_KEY=foobarrOqMb5fvJdIuxTCr3WUDfoobar"
Please refer to the documentation on How to manage a function app in the Azure portal for details.
Update the Slack app
Head to your app's settings page, and then click the Slash Commands feature in the navigation menu. Edit the command and replace the value for the Request URL field with your function HTTP(s) endpoint
funcy time!
From your workspace, invoke the command
/funcy <search term>
Since you can't go wrong with cats, try
/funcy cat
Don't worry if you see a Timeout error from Slack after the first invocation. This is due to the 'cold start' problem where the function takes a few seconds to bootstrap but Slack expects a response in 3 seconds. Just retry (a couple of times) and things should be fine.
If your application cannot afford the latency due to "idle cold starts", you might want to check out Azure Functions Premium plan which provides "pre-warmed instances to run your app with no delay after being idle..."
Resources
The below mentioned resources were leveraged specifically for developing the demo app presented in this blog post, so you're likely to find them useful as well!
- Azure Functions developers guide (general) and the Azure Functions Java developer guide
- Quickstart on how to use Java to create and publish a function to Azure Functions
- Maven Plugin for Azure Functions
- How to code and test Azure Functions locally
- How to manage connections in Azure Functions
- Maven Plugins for Azure Services on GitHub
Don't forget to check out the second part of this blog post, where I have covered the code in detail
I really hope you enjoyed and learned something from this article! Please like and follow if you did. Happy to get feedback via @abhi_tweeter or just drop a comment.