Introduction
An Integrated Development Environment(IDE) provides us with all the tools for software development. IDE in the form of software runs on our local machine and helps us with the writing, compiling, and executing of the program/software.
Such IDE software can be heavy on the machine as it contains lots of tools and with the support of the extension, on every extension install it gets heavier. For quick computing having a local IDE can be painful as it takes a lot of resources for small work.
Online IDE can be launched quickly. It requires fewer resources and can be very handy for the quick execution of the program. You do not have to download dependencies to your local machine.
So let's get started and explore some of the best online IDE available on the web.
Repl.com
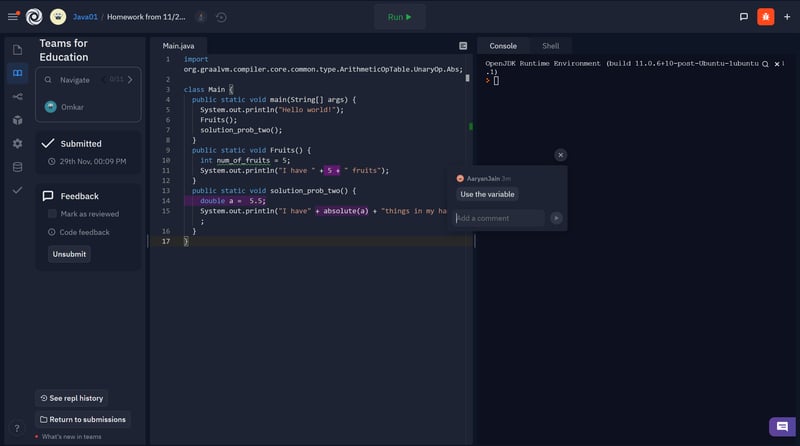
Use our free, collaborative, in-browser IDE to code in 50+ languages — without spending a second on setup.
Repl.com is my personal favorite to run React-based projects online. It creates a react app way quicker than installing react app using a terminal on the local machine. You can start from scratch for writing programs in more than 50 languages or you can pick a template to start with basic code and structure for quicker programming.
CodePen
CodePen is a social development environment for front-end designers and developers.
CodePen IDE is best for fronted projects. It is mostly used for writing HTML, CSS, and JAVASCRIPT. The best part of CodePen is that you can be embedded into a website, some markdown editor like dev.to for blog. It makes it easier to share the code and output with others. You can create your template for coding or you can start from scratch. It supports Vue and Flutter too.
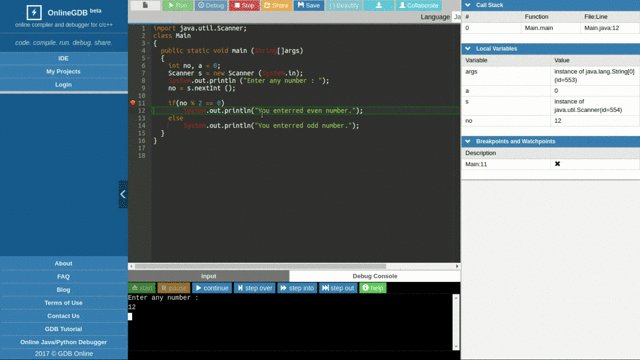
Online GDB
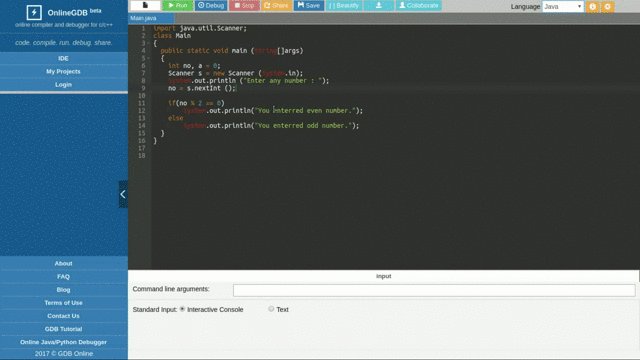
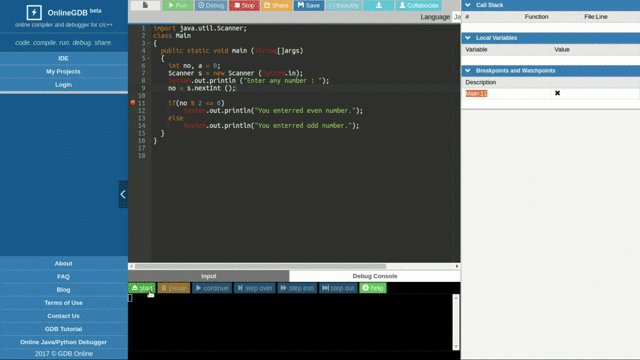
GDB online is an online compiler and debugger tool for C, C++, Python, PHP, Ruby, C#, VB, Perl, Swift, Prolog, Javascript, Pascal, HTML, CSS, JS. Code, Compile, Run and Debug online from anywhere in world.
Online GDB is best for writing small beginners level programs which can be executed in the terminal. It's simple and easy to use. It supports more than 20 languages.
CodeSandBox
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster.
Best for frontend development containing all the major frontend technologies templates. You can start coding in any frontend framework with few clicks.
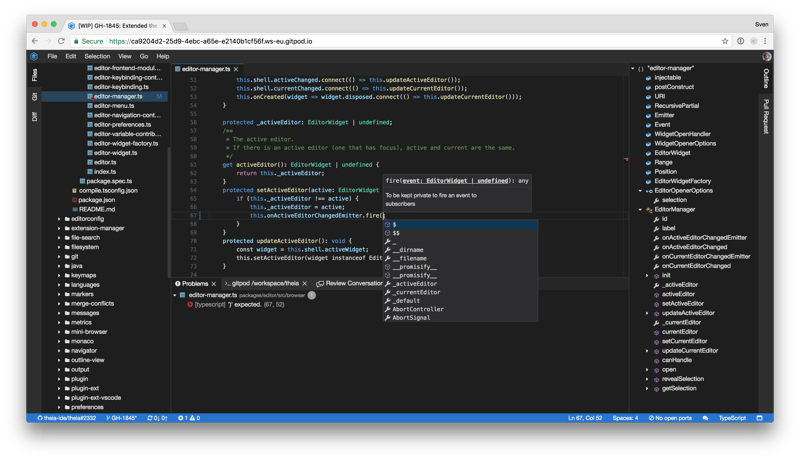
GitPod
Gitpod is a natural extension to GitHub.
Gitpod is a great extension for GitHub. It offers a lot of features such as collaboration, workspace for coding, managing workflow for GitHub. One such feature is Online IDE for GitHub Repositories. You can access online IDE for any GitHub repositories by adding the prefix https://gitpod.io/# to the GitHub repository URL.
Example
GitHub URL: https://github.com/surajondev/kavita
GitPod URL: https://gitpod.io/#https://github.com/surajondev/kavita
The URL opens into an Online VS Code Editor with all the features such as terminal and extension.
GitPod can be very handy for open source contributions using GitHub.
Weekly Newsletter of SurajOnDev
What you will get?
Read of the Week: 5 best articles hand-picked by myself from different platforms. This article will be developer, self-growth, and productivity-oriented.
Tool of the Week: A resource or tool link that will help in easing your work.
Our latest blog post: Latest 3 blog post from SurajOnDev that is me.
Free eBook and Resources: Occasionally you will get free eBook that are by developers and for developers.
Frequency: Weekly
Subscribe Here: Weekly Newsletter of SurajOnDev
Last Note
I hope this online editor will help you with faster coding.
Thanks for reading the blog post.