Why
I would like to start this article with why are we even optimising the font delivery. Have you ever thought about why we are forcing font-face properties to be on the top of our CSS, as a first thing? So we have the font as fast as possible and reduce blocking time for users. By going even further and possibly eliminating time users only see the white (blank) screen on above the fold area, we can directly affect user centric performance metrics which then affect speed index time. So Google will give you a bigger performance score, which is now one of the most important scores for Google page rank.
Background
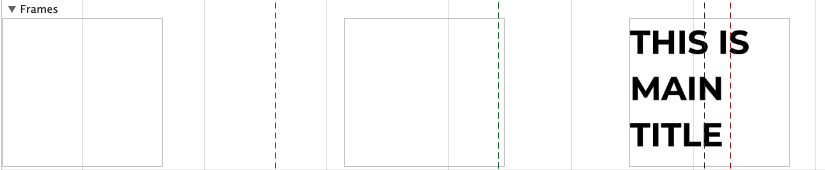
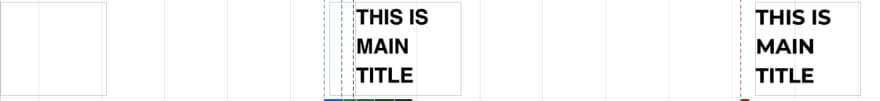
Optimising font delivery is a process in which developers optimise the way custom web fonts are downloaded on critical rendering path with different strategies. There are few ways to include custom web fonts on a website, and in this article we will be focusing on using font-face to include them. By default using custom fonts means that the files will be render blocking resources. That also means that until the custom fonts are downloaded, the browser has some default behaviours how to handle that. By default, text is invisible and the user is seeing white (blank) screen until the fonts are downloaded. That period is called FOIT or Flash of Invisible Text. Let’s use Chrome Dev Tools’ Network recording feature to further analyse the font loading.
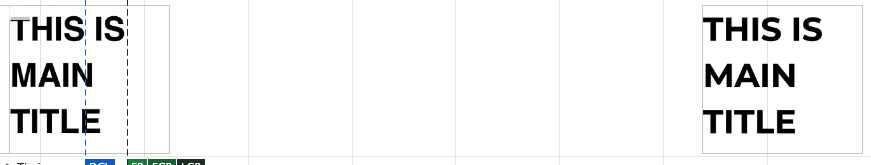
You can see on the image that the browser is not showing text until the custom font is loaded. But that period has a timeout, it will not last forever because it has a bad influence on the speed index. Chrome, Opera and Firefox will hide your text for up to 3 seconds before showing a fallback font. This period is called FOUT or Flash of Unstyled Text.
Good news is that we can control the way browsers handle fonts and optimise the delivery. So we can force or not force some of the periods explained in this text, depending on what we are trying to achieve and what are our performance optimisation strategies.
While there are many ways to do it, this article will explain the most simple way - font-display CSS property.
About font-display
font-display CSS descriptor for font-face is a new way developers can optimise font delivery by deciding how custom web fonts will be downloaded and displayed. Works similar to some Javascript strategies to load fonts but this is CSS only solution and that's why it's great. It has auto, swap, block, fallback and optional as potential values. Let’s see what each of these values represent.
Auto
This is the default browser behaviour and typically that would be FOIT and then FOUT if needed (as explained in the “Background” part of this article).
Swap
Fallback text is immediately rendered, so no FOIT time, but we are forcing FOUT. As soon as a custom font is downloaded and available, browser will swap the font. This is the fastest method but also the most aggressive. Swap gives the font face a zero second block period.
Block
No fallback fonts are shown, so we are forcing FOIT and not FOUT. Text will be invisible until custom fonts are loaded, and as soon as the custom fonts are downloaded and available browser will swap the font.
Fallback
Hybrid between block and swap. Browser will give a very short period of FOIT, but if too much time passes, fallback font will be shown and we will have FOUT. As soon as the custom fonts are downloaded and available browser will swap the font.
Optional
Optional acts like fallback but gives the browser freedom to choose whether or not a font should even be used, depending on the user’s connection speed, where slower connections are less likely to receive the custom font.
Which one to use?
My advice would be to not use the properties without thinking or defining what is your loading strategy, what is the priority for rendering and what is more important when the page is loading. So firstly analyze your current situation, define what is important for your loading strategy and then use the appropriate one. After that test visually how user would see loading of the page on various network connection speeds, and see if it suits your needs.