What is Noteslify?
Noteslify ( Github ) is a privacy friendly alternative for Evernote, and other tons of Notes and Productivity apps out there.
Recently this evening, we made our first pre-release ( On 9th September, 2022 to be particular ). There's a lot development going on with the project, like adding functionality of Recycle Bin. Coloring Notes, Uploading Files, etc. ( All Contributions Open!! )
While building, we first came across Mailchimp for adding forms using Mailchimp AJAX and JavaScript. Later, on realization we came to know that Mailchimp might turn out to be highly expensive for us, so we found out Airtable as an alternative to it.
Why did we chose Airtable ??
Airtable was the first option that came to our mind. It s a low-code, spreadsheet-database hybrid solution that allows users to turn their data into powerful applications For example, sales teams can use their sales contact data to create a lightweight CRM.
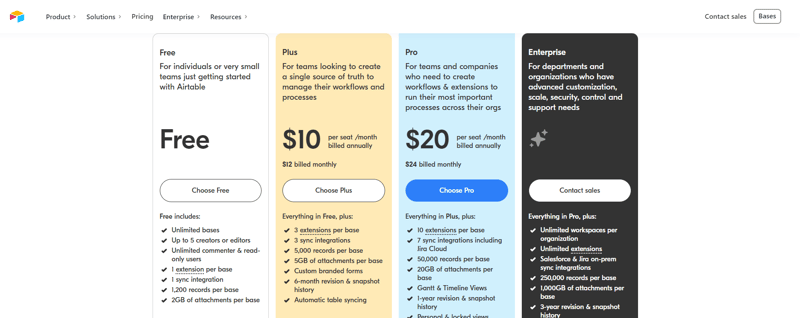
Airtable Pricing, How affordable is it?
Airtable allows us to create unlimited bases with one base having a limit of 1200 records. This is perfect for a mailing list, their pricing for the premium plans aren't too high as well.
It has a vast library of different integrations to maximize our productivity and automation.
Getting Started with Airtable
First of all, Create an account at Airtable here.
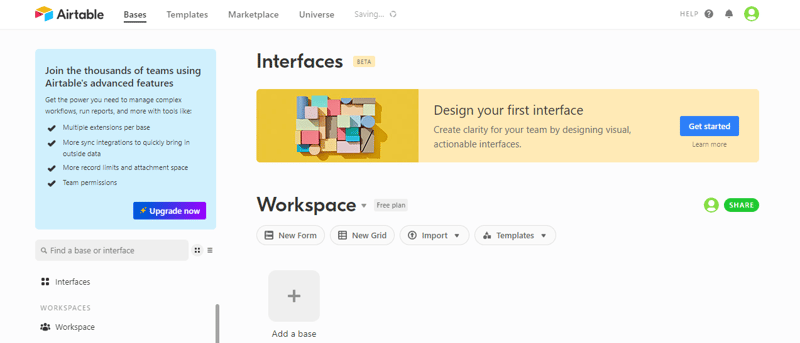
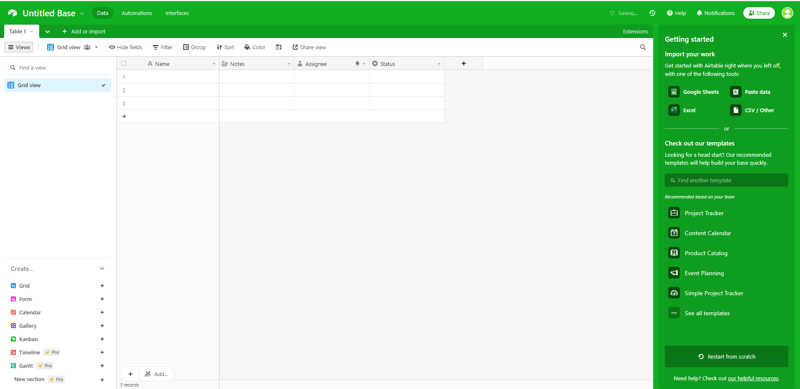
Once that's done. Create a new Workspace with a new base.
It looks something like this.
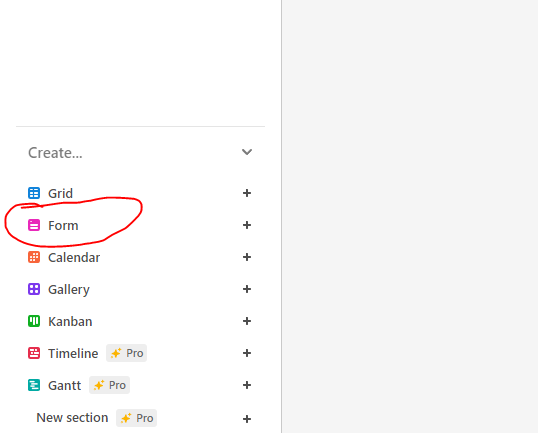
Now, you'll find a Forms button in the corner and give the form a name.
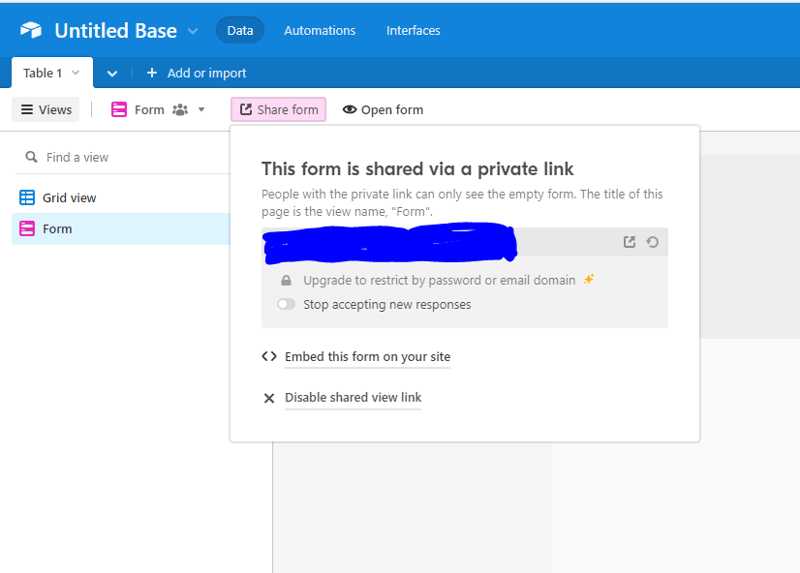
Woohoo!!!! You created your first Airtable forms!!
Click Embed this form on your site and the code to your website.
You may use others options as well.
Check out Noteslify ( Github )
Check out Airtable
Happy Coding!!!
Thank You for reading till here. Meanwhile you can check out my other blog posts and visit my Github.
I am currently working on Stone CSS ( Github ) as well.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.