Collaborating to facilitate more collaboration.
Preface
While browsing Medium, I came across this article which was introducing the FCC Alumni Network. I took an interest in it (even though I never used FCC) so I opened it and noticed that peterWeinberg mentioned something called the “Chingu Cohorts” which supposedly helped facilitate group projects. Even though I wasn’t even completely sure what it was yet, I found myself signing up for the next “cohort” called “Voyage-2”.
What did all of these words mean?
In short, Chingu is a community of developers who are constantly working on improving themselves. The cohorts are groups where like-minded people team up with others who are at a similar level and work on something interesting together to improve their skills. The cohort I was joining happened to be called Voyage-2 since the cohorts are sometimes also referred to as voyages.
The idea is simple but the implications of the way it was implemented are profound.
This isn’t like those side projects you’re always starting and never finishing. Having a team means that you are held accountable for any work you do (or don’t do) which serves as motivation to actually put in the time and effort. If you were working on a solo learning project you would pick whichever languages/frameworks you wanted to learn whereas with a team you would discuss it first. This way, not only are you more likely to pick something useful (such as whichever framework is currently trending up) but you are also gaining experience from the discussion itself which is especially useful for juniors.
There are many other benefits to be had from the Chingu cohorts and I will try to cover them in a separate article sometime in the future.
The Project
Ok, so if Chingu already exists what exactly are we working on? What problem are we trying to solve?
How on earth has this worked so far?
Chingu is currently managed manually by Chance Taken using Google Forms, spreadsheets, and emails. If you are accepted into a cohort, Chance manually sends you an email which explains how it works, what the next steps are, and gives you a few useful links to look at. A little while after that, Chance manually sends out more emails to the PM’s which are selected by a manual process of evaluation. A few more manual emails. The cohort starts, Chance creates a Slack team and everyone is manually invited to join. The teams are split up manually and each assigned a PM after which the team channels are also manually created. Chance also has to manually add everyone to the Chingu Org on Github and manually create repositories for each team then manually add everyone and give them the appropriate permissions.
Did you catch it? Yeah… There’s definitely room for improvement.

Assemble the team
I was interested in working on a solution to this problem so I reached out to Chance and he put me in contact with Andrés Pérez who was already working on a solution but he was working on it alone (and using Go without a framework for some reason) so he wasn’t able make much headway. You can read about his struggles here.
We reached out to Vampiire who had been working on a system called “AutoBot” to monitor team progress and moderate it through automatic interaction with Chingu teams on Slack. This came after his Voyage 1 project The “Chingu Chimp” which was a bot that gives Chingu users the ability to update and share their Chingu profiles with one another from within Slack. Vampiire’s ultimate vision was to convert all of the manual work that Chance had been doing (from initial application to project completion) into an automated workflow that would allow Chingu to grow well beyond its current (human-limited) capacity using an integrated system of bots that work across GitHub and Slack. His unhealthy obsession with Slack resulted in an attempted “Slack front-end” for Chingu whereas the reality is that Chingu needs a proper web-client like the one proposed by Andrés. Vampiire’s expressed an interest in working on the platform with us so we added him to the team.
We were ready to start.
Tough Decisions
Now that the team was ready, we needed to figure out which technologies we were going to use, what features we were going to implement, and what they would look like.
The Stack
After some discussion and research, we ended up with this stack:
- PostgreSQL
- NodeJS (ExpressJS)
- GraphQL (Apollo)
- React
We decided to go with SQL over NoSQL because we anticipated that, based on the features we had envisioned, we would need to be able to query the data utilizing somewhat complex relations which is tedious (but possible) with NoSQL. In the future we may end up storing some data in a NoSQL database but for now we will mainly be using PostgreSQL.
NodeJS made sense because, aside from all the benefits which you could easily read about elsewhere, it is the framework that is taught in FCC and we thought it would benefit our community (which is mostly made up of FCC campers) if we used it and documented our process. We chose React for the same reason even though none of us have any actual experience using it.
You shouldn’t always just pick whichever framework you’re most experienced in. Instead, you should try to decide by assessing the rest of the stack, the problem, the desired results, and the current trends. There are many other factors that can also affect the decision. Having said that, don’t stress over it too much.
We chose to design our API based on GraphQL because we believed it to be a better alternative to REST and it could serve as a good way to introduce the Chingu community to it as it is likely to end up being widely adopted moving forward. (Andrés was the genius behind this decision.)
The Database
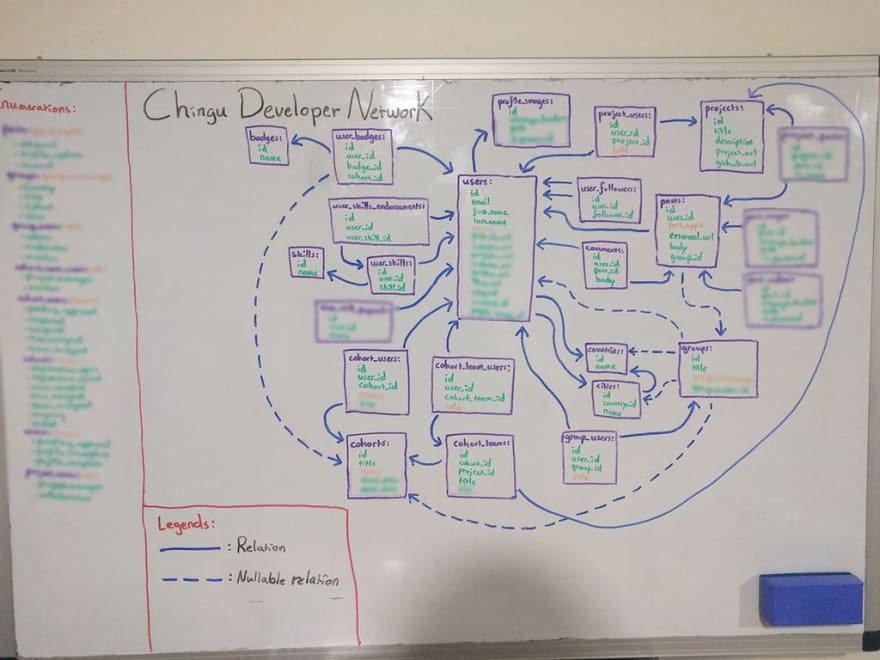
With the stack decisions finalized, we moved on to the next step which was designing the database.
I took up the task of coming up with a basic schema which we would then review together and modify. Each of us is in a different timezone so this was the best approach we could come up with.
I also happen to have convinced those two that I know what I’m doing so they decided to let me handle this.
Fools.

After I finished the initial draft, we reviewed it together, and made some modifications (obviously) before we finalized it.
Doing this first was a good choice because it made it very clear what models we would need to create in our app and how we would design our GraphQL schema.
Visualizing the database like this also helped us come up with some cool features that we then included in the design.
The MVP
Implementing all those features in one go would be a huge mistake and would take a long time so we scaled it back and decided on a couple of things that we wanted to work on first.
We chose to start with user profiles and work outwards from there once we get feedback from our community members on what they actually want.
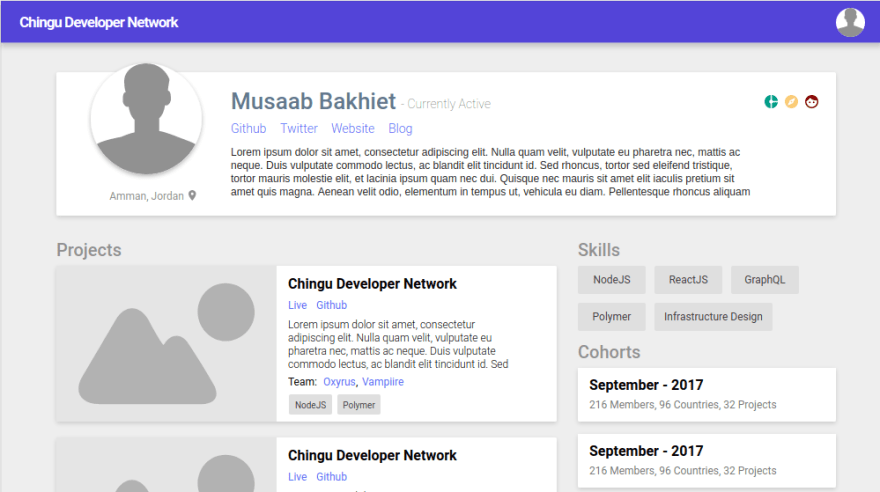
Only thing left was to design the thing.
Problem is, none of us are actually any good at design. If you know anything about design and are interested in helping, please reach out to us!
Anyways, thank god for Moqups.

Yes, it’s not the best looking interface out there but it’s a start. We will hopefully get an actual designer to look at it and improve it with feedback from the MVP.
Next Steps
Now that we have figured out what it is we want to do, which technologies we’re going to use to do it, and how we want it to look, it’s time to get started actually coding it.
This is going to be a series so make sure you follow the Chingu publication to get updates on future parts as they are added!
If you think I’m an idiot for sharing a pic of an early draft of the database schema or if you want to tell us to maybe use a little bit less blue in the design, feel free to leave a comment below.




















