This was originally posted as a Twitter thread: https://twitter.com/chrisachard/status/1173750491458789378
Have you heard about map, filter, and reduce, but never really understood them?
Here's a 🔥 map().filter().reduce() 🔥 crash course for you!
1.
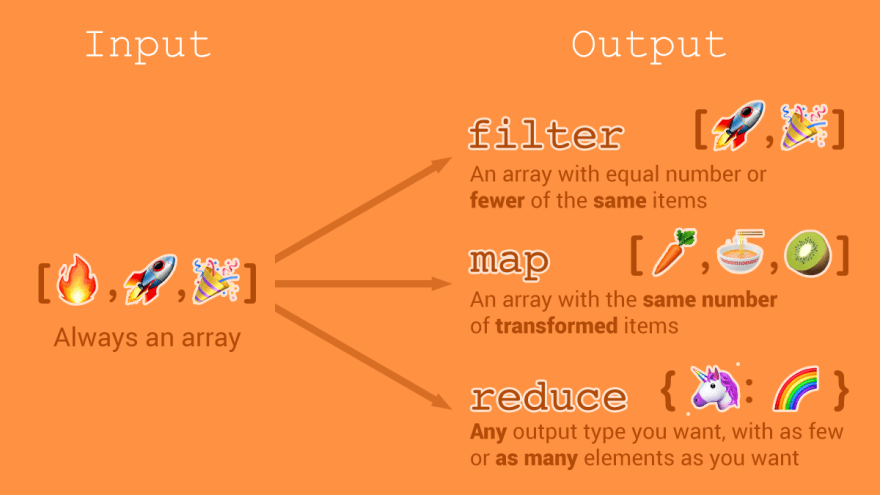
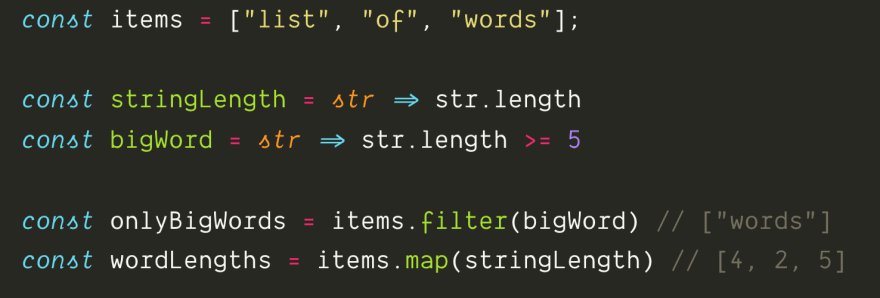
map, filter and reduce can all operate independently, or be chained together
They operate on an array and transform it
2.
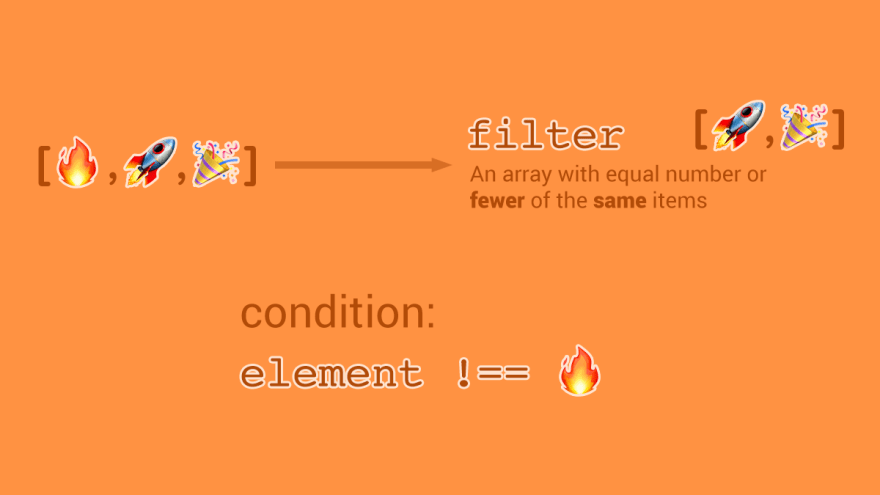
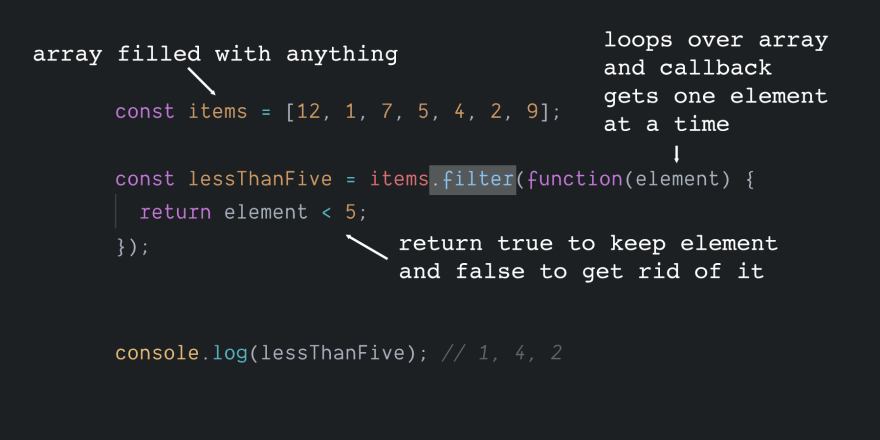
filter takes the array and returns a new array that only contains the elements that match some condition
3.
It loops over the elements, passing each one to a callback function
You can return true to include that element in the new array, or false to exclude it
4.
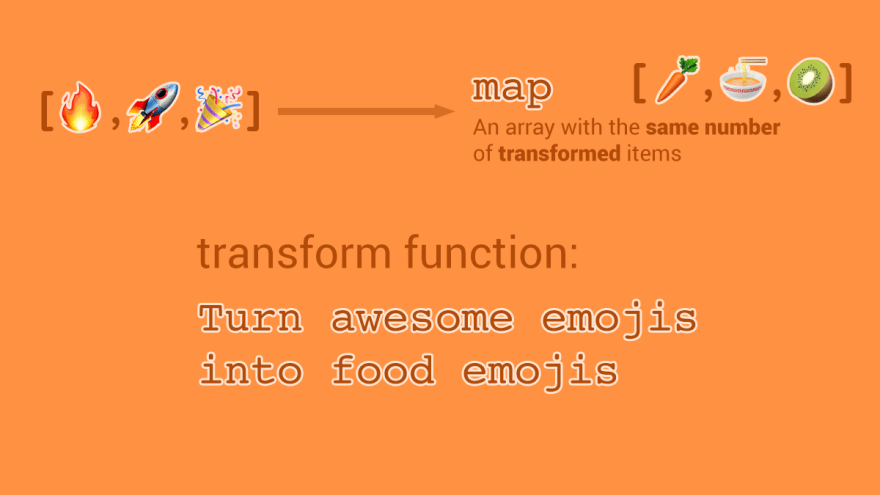
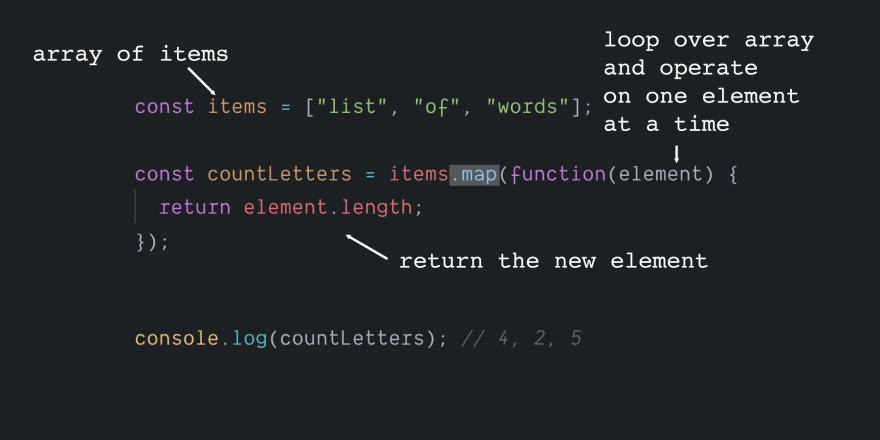
Think of map like an element transform function
It loops over an array, and you can return a new element for each spot in the array
5.
This lets you transform each element into something new (or keep it the same)
Types don't have to be the same: can return objects, string, numbers - anything!
6.
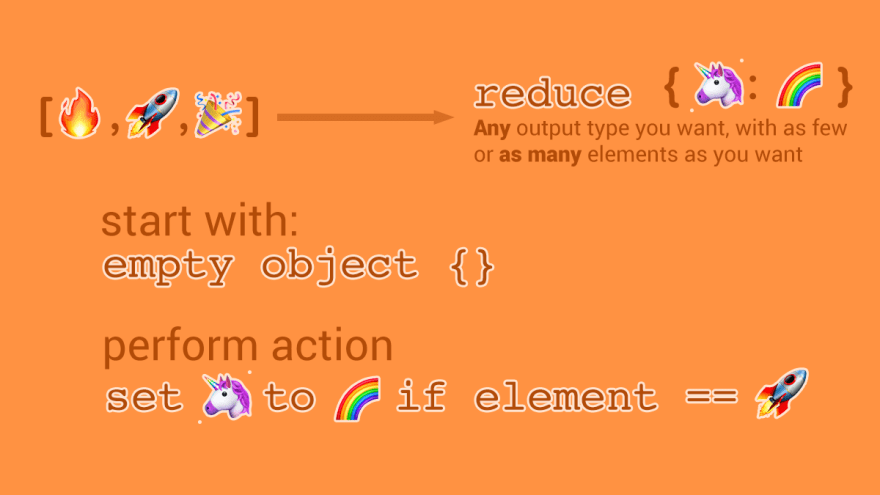
reduce loops over an array and let's you "collect" the elements into something else (by running a function)
That "something else" is specified by you as the second argument
This way, you can "collapse" (reduce) the array into a new array, an object, number, etc.
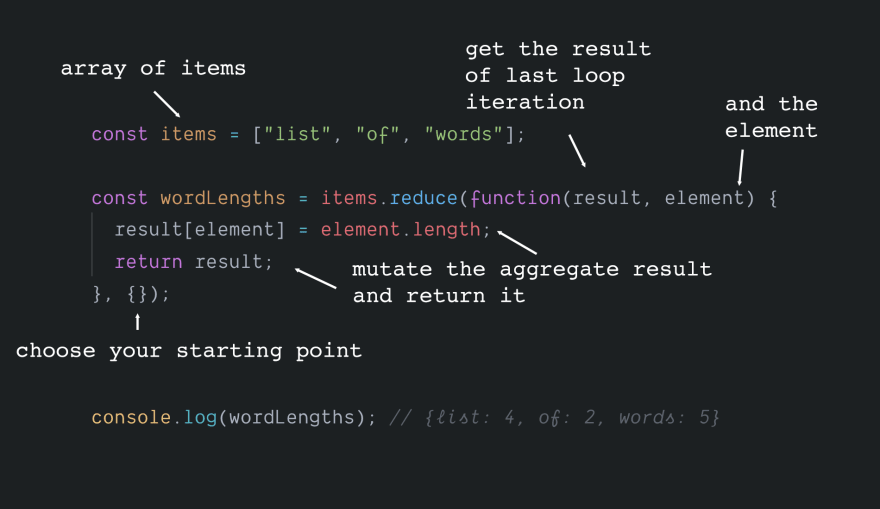
7.
During each loop of reduce, you can get result of the last loop, and the next element in the array
Change the result, then return it for the next loop iteration
When you're done, you have the completed collection
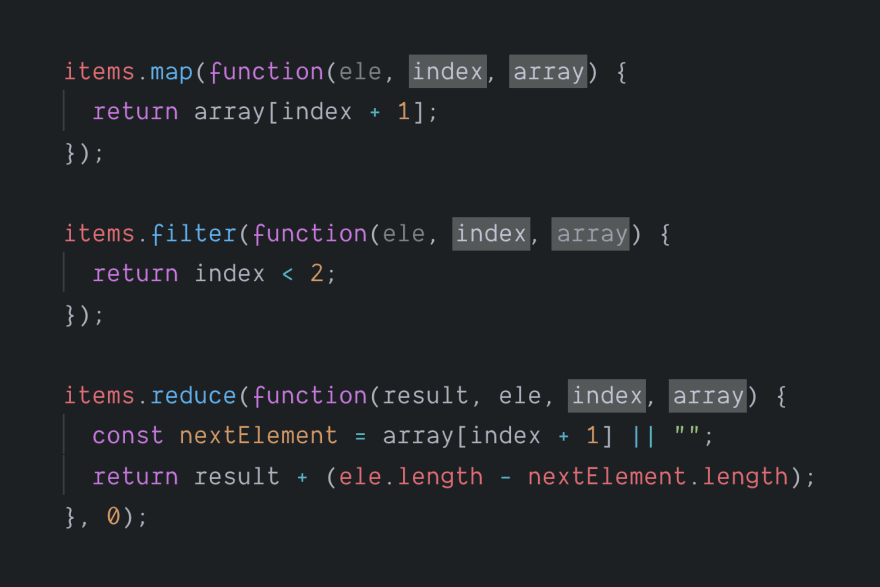
8.
The callback functions to map, filter and reduce all can also get the current index and the entire original array if you need them
9.
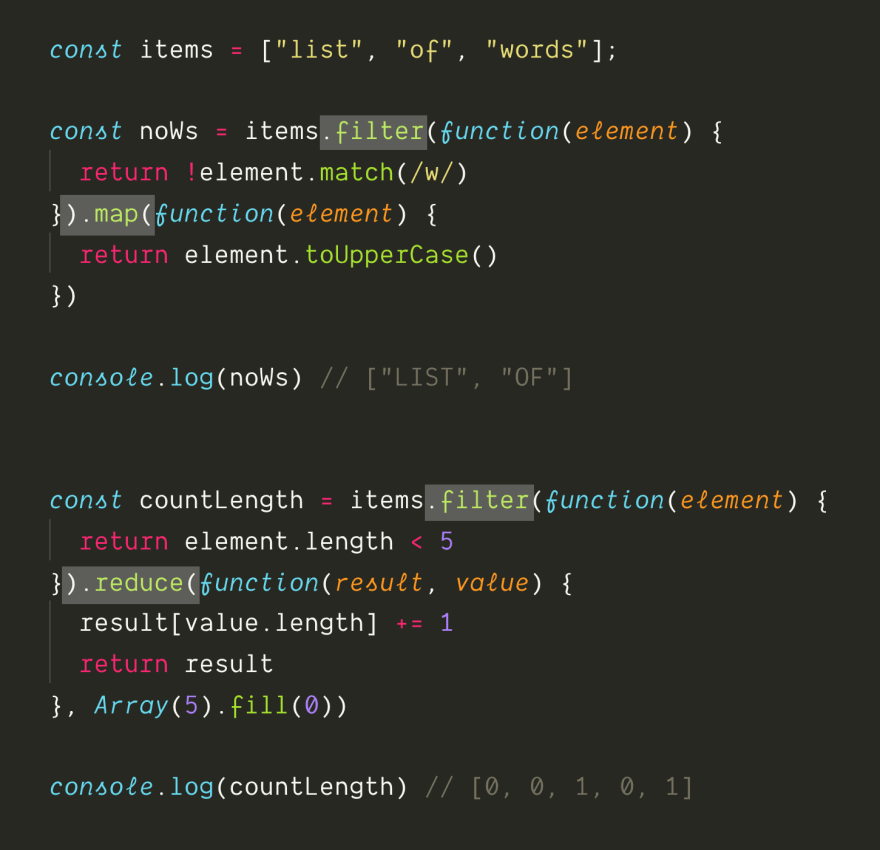
All together now:
Chain filter with map to first remove elements you don't care about, and then transform them
Or,
Chain filter with reduce to filter the list first, then transform it into something else
10.
So why are map, filter and reduce useful?
- don't have to manually loop over array
- chain together for short, straightforward array transformations
- can reuse callback functions and compose them together
Code Links
Here are some interactive code samples to play with: https://chrisachard.com/examples/map-filter-reduce
I realize this can be confusing!
Tweet at me or DM if I can help out 🙌
Like this crash course?
Find more on twitter: @chrisachard
and in my my newsletter 📬
Thanks for reading!