This activity involves implementing statistic analysis tools into my open source project GENEREADME to improve code quality and consistency.
GENEREADME is a command-line tool that takes in a source code file and generates a README.md file that explains the code in the file by utilizing an LLM.
Contrubutions
Contributions to GENEREADME are welcome! Please checkout CONTRIBUTING.md for guidelines on setting up the environment, how to run and test the tool, and submitting changes.
GENEREADME
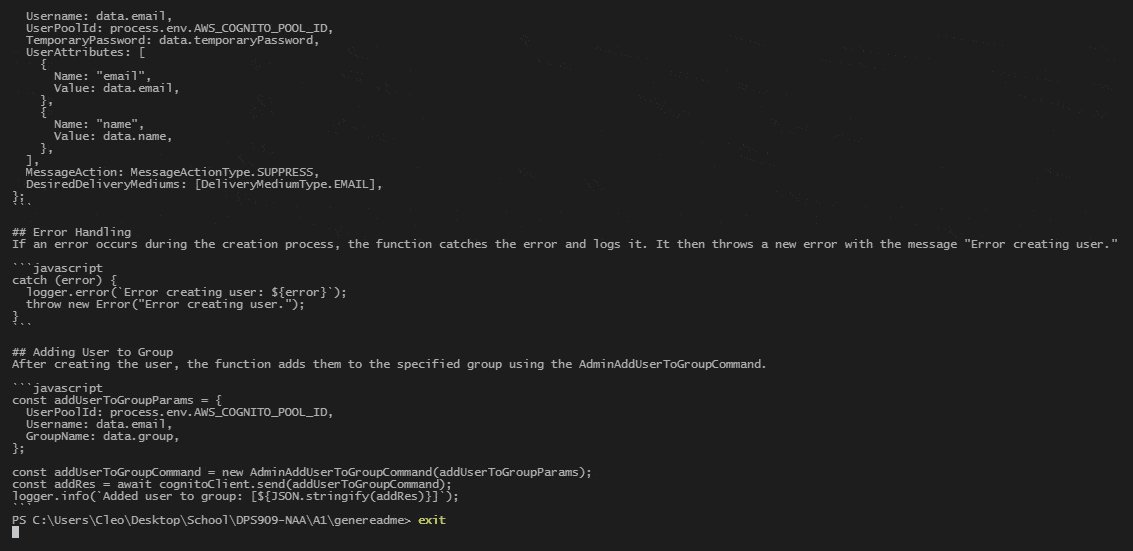
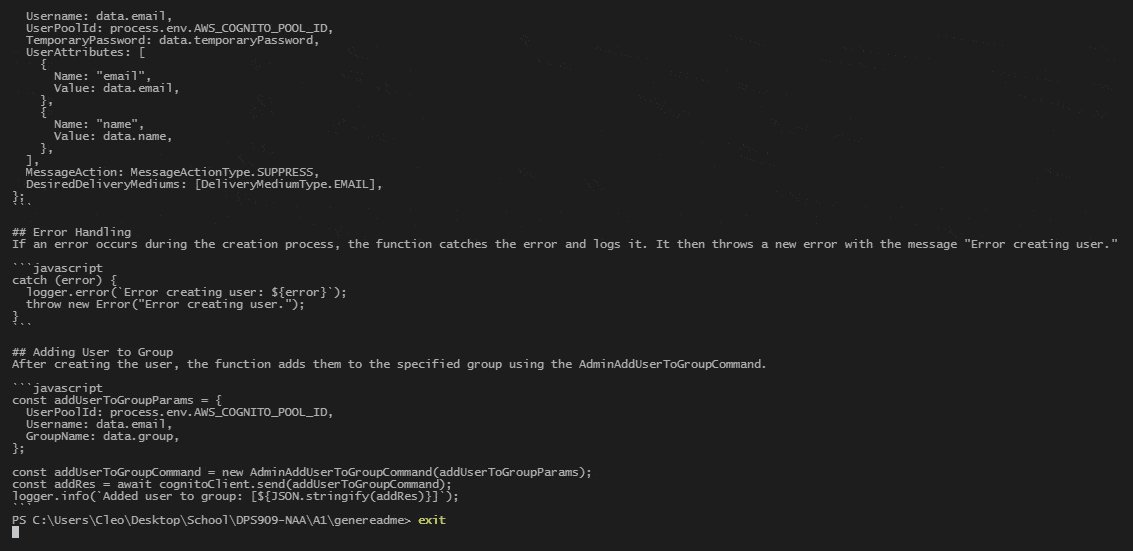
GENEREADME is a command-line tool that takes in a file, processes it, and generates a README file with an explanation or documentation of the contents of the file. The tool utilizes OpenAI chat completion to analyze the file and generate content.

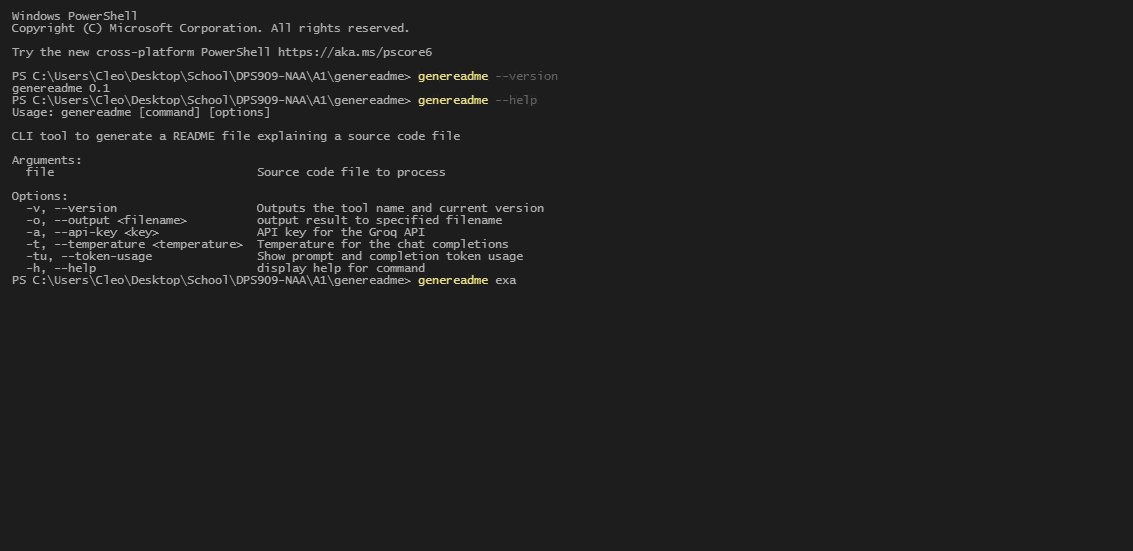
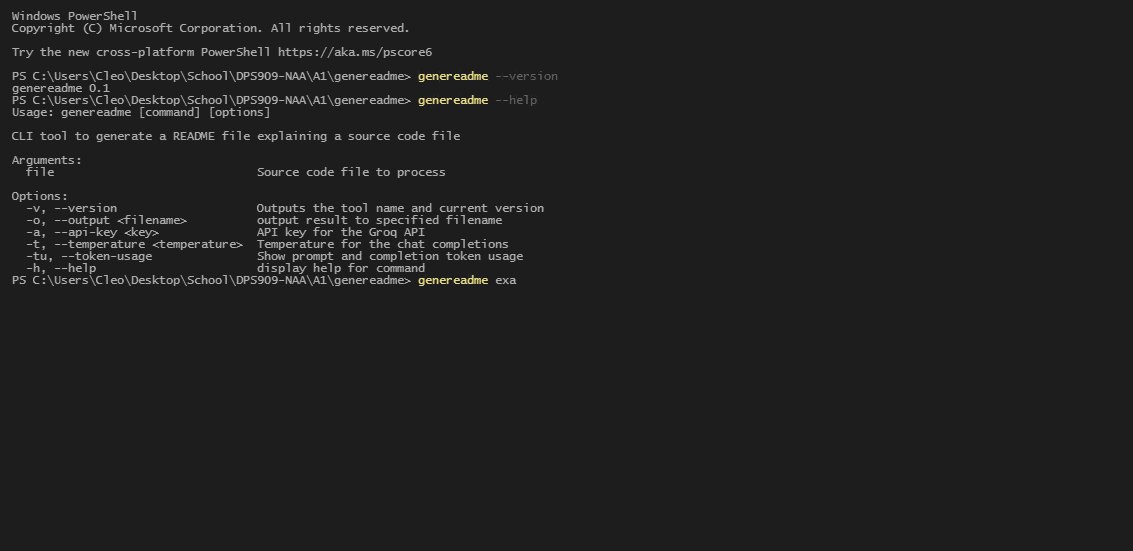
Usage
The tool currently supports Groq and OpenRouter, which uses Groq by default. A valid API key for the appropriate provider must be provided.
Provide a valid API key either by creating a .env file or through the -a or --api-key flag when using the command:
API_KEY=API_KEY
or
genereadme <files> -a API_KEY
genereadme <files> --api-key API_KEY
Install the dependencies:
Run the tool with the existing sample files or start using your own:
genereadme <files>
genereadme examples/sum.js
genereadme examples/createUser.js
…
Formatter
For my formatter, I chose to use Prettier. For simple reasons, I chose this because I have simply used its basic features before, and I plan to learn more of it.
Technically, I already setup my IDE to use prettier by default so I already had my formatter from the beginning. However, now with the prettier setup in the project itself, this will allow contributors to also use the formatter, keeping the project's code consistent in terms of formatting.
I simply added the rules on how I want the code to be formatted in my .prettierrc file, and some settings in settings.json under .vscode/ for options like formatting on save.
Linter
For my linter, I chose to use ESLint. Since I am using JavaScript, I used one of the popular linters, which I have also had experience using before, but not really setup myself. So because of that, I went with ESLinter.
Setting up ESLinter wasn't really complicated. A simple install and setting up the rules in eslint.config.js is enough to get the linter working. However, since I am both using a formatter and a linter at the same time, I have to make sure that both of them can work together properly. Which basically includes additional rules to ensure that there won't be any conflicts with the linter and formatter.
How to use the tools
There are many ways the tools can be used in the project, and I personally prefer these specific configurations: format on save for prettier and run on type for eslint. This way, the linter will always check for linting issues as the developer types, and then the formatter will auto format the changes when a save is triggered.
For this week's task however, I also added scripts to allow the user to run the formatter and linter manually through the CLI. A pre-commit hook is also implemented to ensure that any code committed to the repository meets the project’s formatting and linting standards. By adding this hook, I can automatically run Prettier and ESLint before each commit, catching any issues early and maintaining code consistency across contributions. This setup helps reduce the chances of minor formatting issues slipping through and improves code readability for anyone working on the project.