Happy March, Contentful community!
I’d like to start this newsletter with a request. Last month, we spent some time revamping our awesome-contentful list on GitHub — it’s a public collection of useful Contentful tools. We’re looking for more shell scripts, apps, libraries, code starters and other utilities!
Can you think of projects that are valuable for the community? Let us know via Slack or Twitter. I’ll add them to awesome-contentful
Now, are you ready for new Contentful community resources? Let’s jump in!
We code live!
Every Tuesday at 8:00 a.m. PT / 11:00 a.m. ET / 5:00 p.m. CET, our DevRel team and guests hang out on YouTube Live and Twitch to talk about GraphQL, Contentful tools and web development.
The last livestreams were all about IOT and the React Framework Next.js.
We also have exciting topics lined up for March:
March 16 – Intro to the Contentful App Framework with Felix Boenke
March 30 – Updating content models for whitep4nth3r.com with Salma
Follow us on Twitch and YouTube to get notified when we’re going live.
Exciting things from the internet
How to make your code blocks accessible on your website
You might have noticed that our new team member Salma is a vivid streamer. Last week, she rebuilt her website with Next.js and took some time to share how she made her code blocks accessible.
How I cut GTA Online loading times by 70%
A fascinating journey of a developer reverse engineering “GTA Online” to find out that some performance bottlenecks are due to parsing large JSON files.
For React devs: Before You memo()
Too much rendering harms React application’s performance. Dan Abramov shared some wisdom about performance optimization in React applications that don’t include the usage of memoization (useMemo()/memo()).
Community
Highlights of the previous community hangout
We hosted two online community meetups for the Contentful community last month. We had five (!) guests sharing knowledge about what they’re building. You can watch both editions online:
I love hanging out with everyone. Let me share two of the highlights that I enjoyed most.
Lee Robinson from Vercel shared some great insights on Web Vitals and how Next.js helps to achieve a green Lighthouse score (starts at 16min) and Ante Šepić shared what’s new on ContentModel.io, a platform to view and share content models (start at 1h 15min).
Panel discussion on March 16: The state of headless CMS with me, Stefan Judis
March 16 (8:00 a.m. PT / 11:00 a.m. ET / 5:00 p.m. CET) our friends from This Dot are hosting a panel discussion with multiple headless CMS vendors. I’ll be part of the conversation, and I’m sure there will be great stories about how developers are building with content APIs. Mark your calendars and find out more at moderndotweb.com.
Project of the month: gatsby-starter-contentful-console-ui
Arturo Alviar released a new Gatsby starter. It comes with a setup script and integrates ChakraUI. If you’re looking for a new blog setup, check this one out. Thank you, Arturo!
Contentful corner
awesome-contentful on GitHub
As we mentioned, we revamped our awesome list on GitHub and we’d love to add more tools and projects. It currently includes apps, starters and tooling — but we’d like to include more. If you built something on top of Contentful that’s worth sharing, please answer this email or submit a pull request!
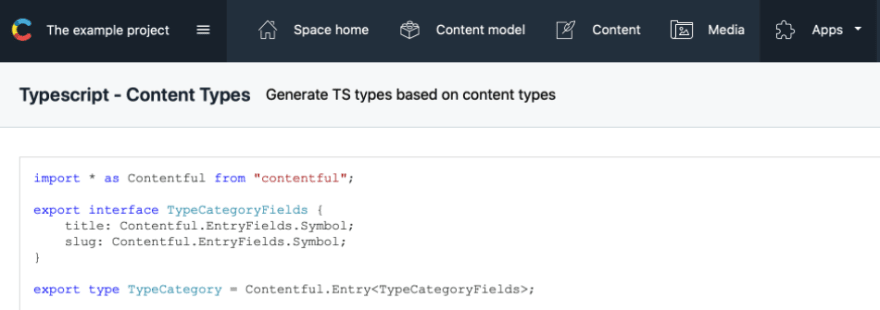
An app to generate Typescript types
Marco Link built an app to generate and retrieve TypeScript types right in the Contentful UI. Install the app, copy the types and have fun!
But here’s the best thing: Marco’s app relies on a separate package in case you want to automate type generation. I love it!
Contentful tip of the month: Unique fields
Did you know that you can configure fields to be unique across entries of a content type? Go to the field configuration and check “Unique field.” This prevents your editors from adding the same values to multiple entries.
New features are now presented on YouTube, too.
Short and sweet: Shy started publishing videos covering new features on YouTube. Hit subscribe and see you there!
Contentful changelog
Take a look at the Contentful developer changelog to learn what’s new. In February, we shipped some very nice things!
Embargoed assets
It’s now possible to restrict public access to assets based on customer requirements. When activated, assets are served from a ***.secure.ctfassets.net domain, which requires incoming requests to be authenticated by attaching a dynamically generated signature before fetching the asset file.
Number and date comparison filters for “sys” properties
We added new filters to our GraphQL API. You can now filter for sys properties such as firstPublishedAt, publishedAt and publishedVersion.
More convenience for rendering your fields
We added a new package to our open source field editors: @contentful/default-field-editors. These new components allow you to extend the Contentful field location without worrying about the field type. Drop in the new component and the correct field type editor will be rendered automatically.
App Installation events
Apps using App Events can now listen for their own installation events (i.e installation, updating, and uninstallation). This allows you to perform any setup or cleanup actions required to use an app (e.g. removing data and references).
Stay safe, and talk with you next month!
That’s it for March! Visit our developer portal to stay up to date. It includes developer blog posts, videos and our newsletter. Let us know via Slack or Twitter how we can continue to help you make awesome things.
If you enjoyed this newsletter, sign up to receive the next one in your inbox!