Hello, I'm new to this platform and this is my first post.
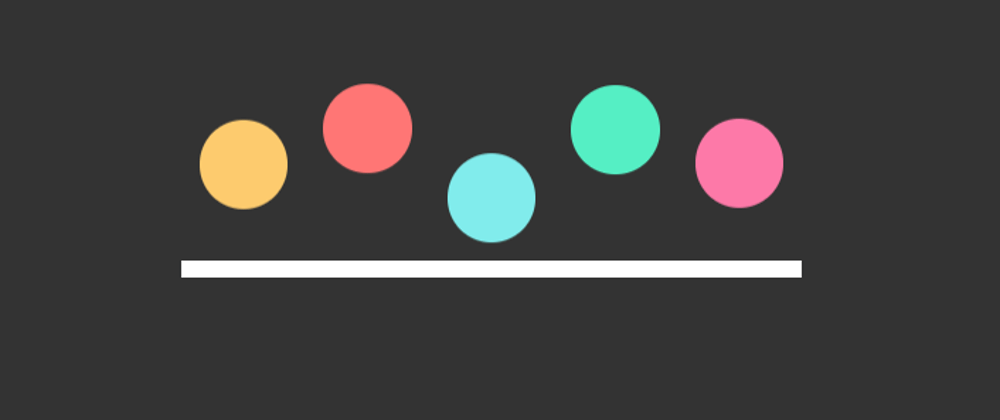
In this post I'll be sharing how we can create BOUNCING BALL animation using li tag.
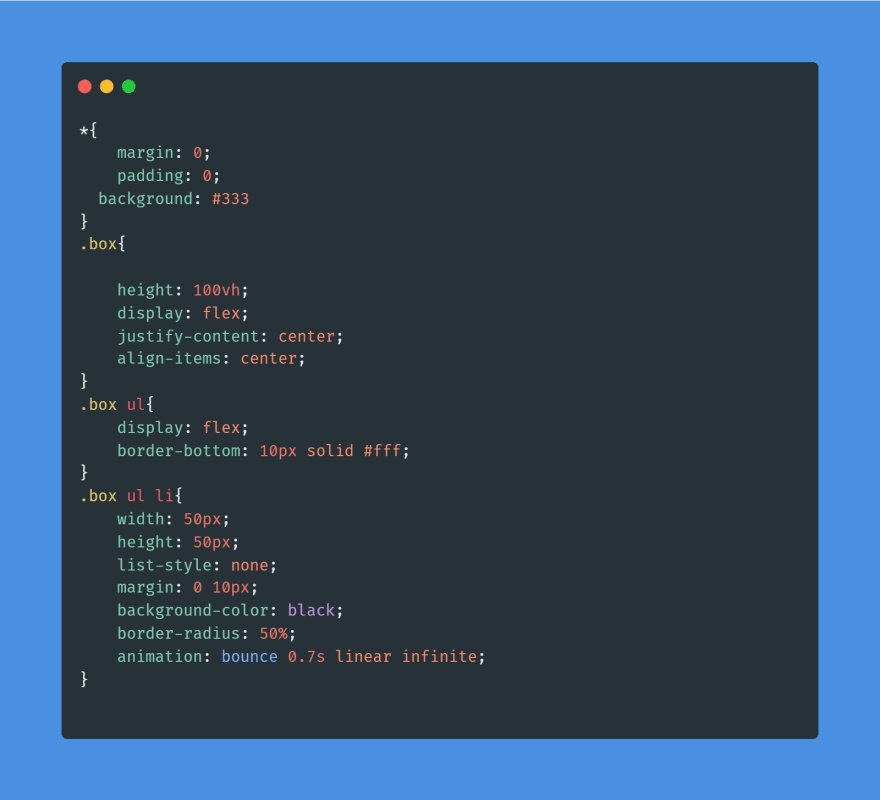
• First of all create index.html

That's it for html.
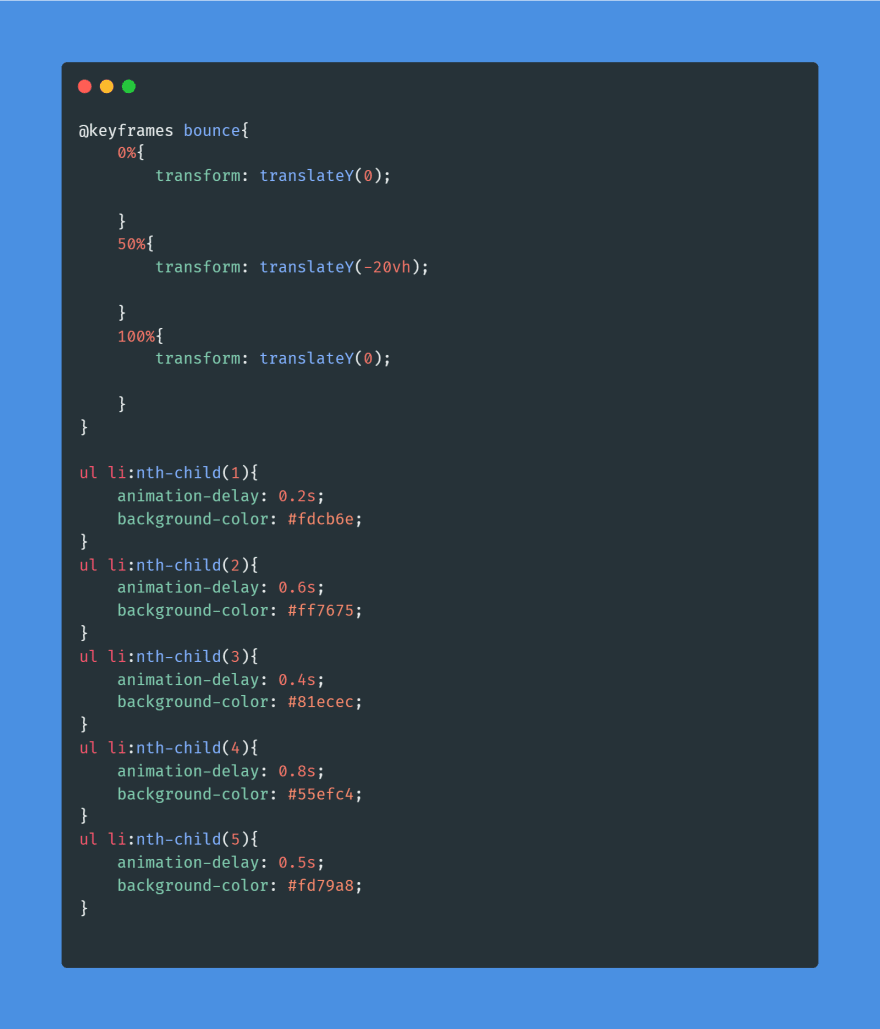
Now add keyframes for animation

*I used rem values so speed of bouncing vary as I change the window size. So feel free to change it. *
• Final Result
YouTube:
IMPORTANT:-
As I mentioned that this my first post . So, please guide me how to write post on this platform and what mistakes I made in this post.
I hope you enjoyed it ❤️.