It takes too much time to copy-paste & then edit the blog I like on devto
~ Me to Myself
As a developer, I love reading plenty of blogs on dev.to but prefer to save it on my machine. This has its perks which I will list down for you.
When I read a blog, I want to edit some of the content as per my wish without affecting the original content on the same page itself. This edited content I prefer to save on my local machine so I can view it later.
When I have no network connection, I can read the blogs on my machine easily.
The best thing, this will be super productive for you to save the content the way you like and read it when you want.
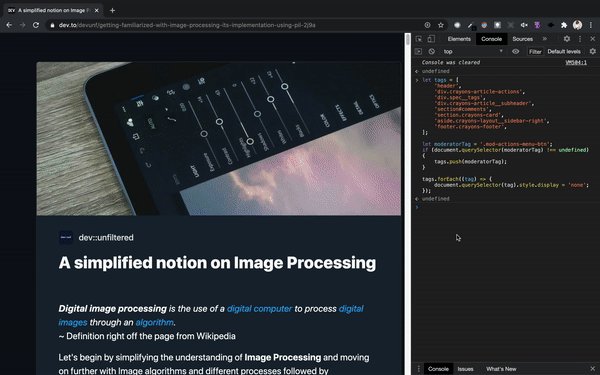
To make you believe how useful and easy it's let's see the small demo before moving further:
I have pretty good knowledge of javascript and DOM. With that knowledge, I just came up with a method to go to the particular blog which I enjoyed reading and focus on editing the blog while removing other elements such as navbar, footer, and others.
It's quite simple you just need to edit the CSS properties of the elements using DOM. You can certainly do this on your own as well however I have made that job easier for you by collecting all the tags within the HTML whose CSS properties we want to change!
Prerequisities
Just open your console in your favorite browser and simply copy-paste the javascript DOM code. It's this easy!
Let's remove the surrounding elements of the blog! ⚒️
It's time to get to work, thus we will first remove the surrounding elements around the blog that you enjoyed reading and want to save on your machine!
By surrounding elements, I mean user profile, navbar, footer, comment section, the moderator badge, and every other element which doesn't involve the contents of the blog.
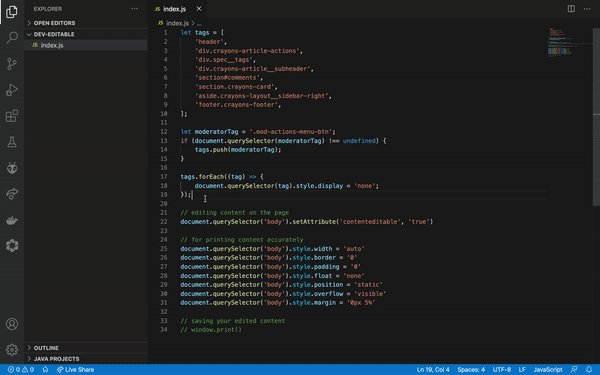
let tags = [
'header',
'div.crayons-article-actions',
'div.spec__tags',
'div.crayons-article__subheader',
'section#comments',
'section.crayons-card',
'aside.crayons-layout__sidebar-right',
'footer.crayons-footer',
];
let moderatorTag = '.mod-actions-menu-btn';
if (document.querySelector(moderatorTag) !== undefined) {
tags.push(moderatorTag);
}
These are the only list of tags that come under surrounding elements for the blog! Now after you have included this code in your console, just include 3 more lines to remove all of them!
tags.forEach((tag) => {
document.querySelector(tag).style.display = 'none';
});
Voila! All the surrounding elements have disappeared. 💨
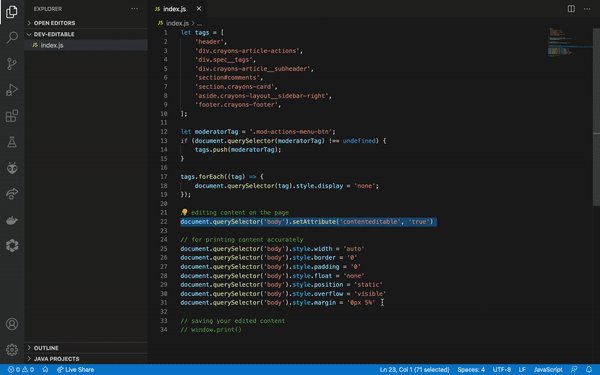
Let's edit the content as per our liking! ✍🏻
This is the main part where you get the power to edit the content of the blog without affecting the original blog. In this, you just have to include one line in your console then you can edit the content on the page as you wish.
document.querySelector('body').setAttribute('contenteditable', 'true')
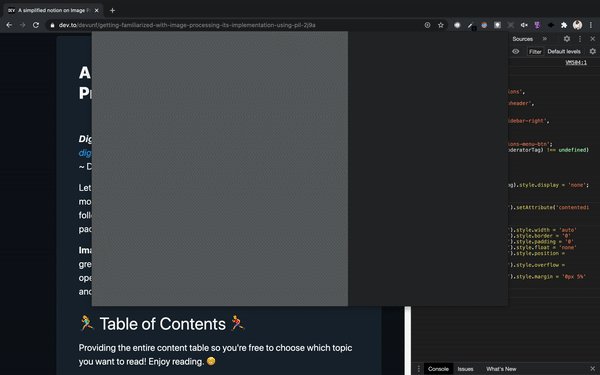
Time to save the contents on our machine 💽
After you've completed editing the blog content, you want to save it as a pdf on your local machine. We can do this with a simple window.print() however this might clip off some content.
We want to save our content in the most accurate way possible thus we got to edit further properties of the body tag. For this, include in your console the following code:
document.querySelector('body').style.width = 'auto'
document.querySelector('body').style.border = '0'
document.querySelector('body').style.padding = '0'
document.querySelector('body').style.float = 'none'
document.querySelector('body').style.position = 'static'
document.querySelector('body').style.overflow = 'visible'
document.querySelector('body').style.margin = '0px 5%'
After you've added this, you just got to add window.print() & save it as a pdf on your local machine.
One more query would arise that I have to always copy-paste the code and the answer to that is obviously a big NO! Just create a simple function as shown here, add it to your local storage as shown.
function cleanAndEdit() {
let tags = [
'header',
'div.crayons-article-actions',
'div.spec__tags',
'div.crayons-article__subheader',
'section#comments',
'section.crayons-card',
'aside.crayons-layout__sidebar-right',
'footer.crayons-footer',
];
let moderatorTag = '.mod-actions-menu-btn';
if (document.querySelector(moderatorTag) !== undefined) {
tags.push(moderatorTag);
}
tags.forEach((tag) => {
document.querySelector(tag).style.display = 'none';
});
// editing content on the page
document.querySelector('body').setAttribute('contenteditable', 'true')
// for printing content accurately
document.querySelector('body').style.width = 'auto'
document.querySelector('body').style.border = '0'
document.querySelector('body').style.padding = '0'
document.querySelector('body').style.float = 'none'
document.querySelector('body').style.position = 'static'
document.querySelector('body').style.overflow = 'visible'
document.querySelector('body').style.margin = '0px 5%'
}
localStorage.setItem('editable-dev', cleanAndEdit)
Once you've done this within the console, you can re-use this function any time you want by doing as followed in the console:
let func = localStorage.getItem('editable-dev');
eval(func);
cleanAndEdit();
After this, you can edit the content and save it with the method already discussed!
I hope you enjoyed saving your most loved blog content on your machine based on your edits! You can refer to this code on Github as well. Till then enjoy reading and continue learning. ✨