Last week, I started blogging again after a few months off, thanks to the 3rd Annual C# Advent Series. Before I get into my new and improved A-Z series for 2020, here’s a quick refresh on how to get started with ASP .NET Core 3.1! This is an updated version of 2018’s “Hello ASP .NET Core!” post.
Why ASP .NET Core?
Throughout my 2018 mini-series and 2019 A-Z series, I’ve regularly kept up to date on what’s new with ASP .NET Core for building Web Apps, Web APIs and even full-stack C# web applications with Blazor!
With the 2019 release of ASP .NET Core 3.0 and the LTS follow-up ASP .NET Core 3.1, now is still a great time to be an ASP .NET Core developer. But where should you begin? You have many options.
Dev Tools for ASP .NET Core
- Visual Studio for Windows: a full-fledged IDE that runs on Windows (or even on Windows on your Mac via Parallels/Bootcamp. Get the latest version to try out new stable ASP .NET features and get the Preview versions to try cool new features. Install just the pieces you need. Start with the free Community edition for students, individuals and open-source projects.
- Visual Studio for Mac: build ASP .NET Core applications on a Mac in a full-fledged IDE. VS for Mac can also be used for macOS apps, Xamarin mobile apps for iOS/Android, cloud apps and more!
- Visual Studio Code: super light-weight code editor available on Windows, MacOS and Linux. Use the dotnet CLI tools in the integrated Terminal to quickly build ASP .NET Core web apps and more!
Project Types
Once you create a new ASP .NET Core 3.1 Web project, you’ll have several options, including some new/recent ones:
- Empty : start with a clean slate if you know what you’re doing.
- API : start with a sample Web API endpoint, with the ability to add MVC components, Razor web pages or Blazor as needed.
- Web Application : start with a sample Web App that contains Razor web pages, with the ability to add Web APIs and MVC components as needed.
- Web Application (MVC): start with a sample Web App that contains MVC components (Models, Views and Controllers), with the ability to add Web APIs and Razor web pages as needed.
- Angular : build an ASP .NET Core application with an Angular front-end.
- React.js: build an ASP .NET Core application with a ReactJS front-end.
- React.js and Redux: build an ASP .NET Core application with a ReactJS + Redux front-end.

Other useful project types include (but not limited to):
- Blazor App : currently includes only a Blazor Server App template as of v3.1, with client-side Blazor coming soon (2020). You can still use a preview-version of client-side Blazor if you want to experiment with it now.
- Razor Class Library : introduced in v2.1, build a reusable UI class library.
- Class Library : Target .NET Core 3.1 or .NET Standard (skip .NET Framework libraries for your Core projects)
Note that HTTPS is selected by default and is extremely easy to include in an ASP .NET Core web application, even in a development environment. Optionally, select a Docker environment and Authentication type as appropriate.
When using Visual Studio Code or the dotnet CLI tools, you can create the same project types using CLI commands:
dotnet new <TEMPLATE> [--force] [-i|--install] [-lang|--language] [-n|--name] [--nuget-source] [-o|--output] [-u|--uninstall] [Template options]
dotnet new <TEMPLATE> [-l|--list] [--type]
dotnet new [-h|--help]
Some additional parameters are dry-run, update-check and update-apply. The parameters and their documented descriptions are listed below:
--dry-run: "Displays a summary of what would happen if the given command line were run if it would result in a template creation."
--update-check: "Check the currently installed template packs for updates."
--update-apply: "Check the currently installed template packs for update, and install the updates."
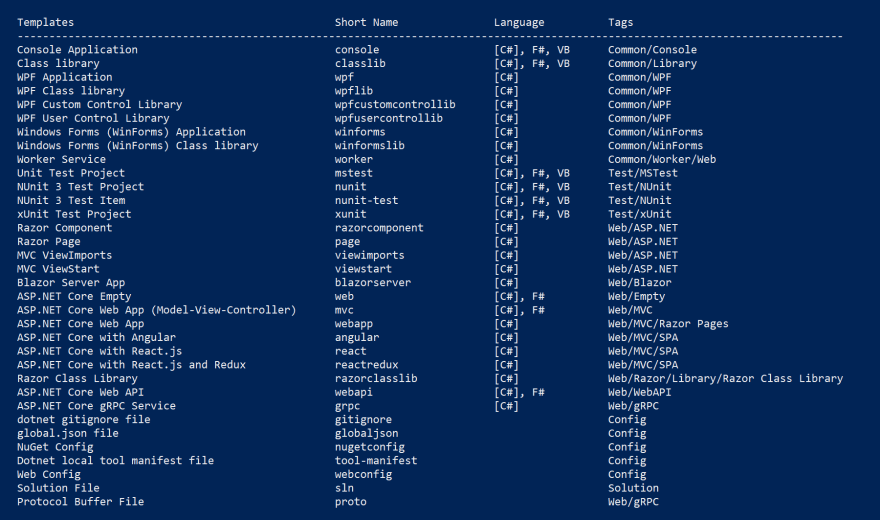
The options for new project templates are shown below:
Tutorials and Resources
The 2020 A-Z blog series will go into specific topics within ASP .NET Core. In the meantime, check out this list of tutorials and resources to help you get started.
- MSFT docs: https://docs.microsoft.com/en-us/aspnet/core/?view=aspnetcore-3.1
- Blazor: https://docs.microsoft.com/en-us/aspnet/core/blazor/?view=aspnetcore-3.1
- YouTube: https://aka.ms/aspnetcore101-2019
- Pluralsight: https://www.pluralsight.com/search?q=asp.net%20core
- Build Conf (May) 2019: https://aka.ms/aspnetcore101-2019
- .NET Conf (Sep) 2019: https://aka.ms/AspNetCore-DotNetConf2019
Blogs and Video Streams to Follow
Here is a list of blogs and videos streams to follow for .NET Core and ASP .NET Core:
- .NET Blog: https://blogs.msdn.microsoft.com/dotnet
- ASP .NET Blog: https://devblogs.microsoft.com/aspnet/
- Scott Hanselman: https://www.hanselman.com/blog
- Iris Classon: http://irisclasson.com
- Andrew Lock: https://andrewlock.net
- Mike’s dotnetting: https://www.mikesdotnetting.com
- Talking Dotnet: http://www.talkingdotnet.com
- Dotnetcore tutorials: https://dotnetcoretutorials.com
- ASP .NET Hacker: http://asp.net-hacker.rocks
- Morning Brew: http://blog.cwa.me.uk
- David Pine: https://davidpine.net
- Steve Gordon: https://www.stevejgordon.co.uk
- ASP .NET Community Standup: https://live.asp.net
- Jeff Fritz on Twitch: https://www.twitch.tv/csharpfritz
- .NET Core Podcast: https://dotnetcore.show/
Enjoy!