Introduction
The most general meaning of the word template is an object used to produce or mould new objects with a high degree of uniformity. This is an old concept. A well-shaped spearhead mould meant the whole army could be supplied with spears of adequate quality. A set of bricks’ uniformity increased the chances of a building staying intact for generations to come. It was all about efficiency over individuality. The principle of a template originated in harsh times when custom solutions were an unaffordable luxury for all but very few.
Today words like uniformity and mass production get mixed reception. As the technology evolved, mass production became a given. We started exaggerating its minuses and taking its pluses for granted. This is understandable. When students of prestigious universities in developed countries say they support socialism they usually mean Scandinavian countries, not North Korea. When a biker says he wants a custom motorcycle, he probably means Orange County Choppers, not an old bicycle someone fixed a motor to. Don’t get this wrong, wanting premium custom solutions is perfectly fine. Not only are they tailored to your taste, but also have this air of premium build that’s hard to resist. Well, they do if they were made by true masters. If someone offered you a mass-produced Harley and the aforementioned ‘custom’ motorized bicycle, for the same price, what would you lean towards? Custom solutions aren’t created equal. Some are most useful as an example of what to avoid.
Takeaway 1: a custom solution must be produced by professionals, often established masters of mass-produced solutions who outgrew them
There’s another issue with all things custom. The individual design drives the cost up. Orange County Choppers bikes' prices start around $50k. You can find an equally dependable and brandy but mass-produced counterpart for one fifth the price. As established earlier, there’s nothing wrong with a custom solution. Except when the cost is of importance. Remember the individuality/efficiency dilemma. If you want a custom lifestyle solution, the main question is often if you can afford it. If you want your website’s mechanics to work flawlessly, you might want to check existing solutions first. Few customers care if the website’s waterworks were crafted by hand. And the ones who do will still care more about reasonable prices.
Takeaway 2: a custom solution drives the cost up and is usually better in specific ways not always relevant to your business. Custom solutions are for custom cases. If your case is similar to many others, see if you can stick with a mass product.
But enough about bikes and bricks. You’re here to know about web applications, so that’s where we’re going with this article.
Web Apps
Most popular websites incorporate web applications to some extend. Web apps offer lots of interactive features, decrease security risks and make the content scalable to multiple devices without any significant increase in traffic. Furthermore, some web apps can be great substitutes for conventional desktop apps. One example is Google apps. They let you keep your text, spreadsheets and presentations online, update them from anywhere where there’s internet, and not have to think which copy of the file is the contemporary one.
Web App Templates
We’ve covered the benefits of templates in their most general meaning earlier. Web application design is different from heavy industry but some principles still apply. When we need lower base cost, a mass item is preferable. When we need flawless compatibility, chances are there is a suitable solution. When we need satisfied customers, chances are they’ll forgive the fact that you didn’t handcraft every line of code on your website.
Web app templates are our speciality. We could go on and on about them for hours but this time will be best spent with you having some applicable data and examples. So, without further ado, let’s dive into the benefits of web apps and our picks of the best web app templates on the market!
Web Application Benefits
Web applications have various pluses, and let’s name just a few:
- No installation required
- Compliant with any devices and work seamlessly across varios browsers
- UI is highly customizable
- Easy to upgrade and maintain
Examples Of Web Application Templates
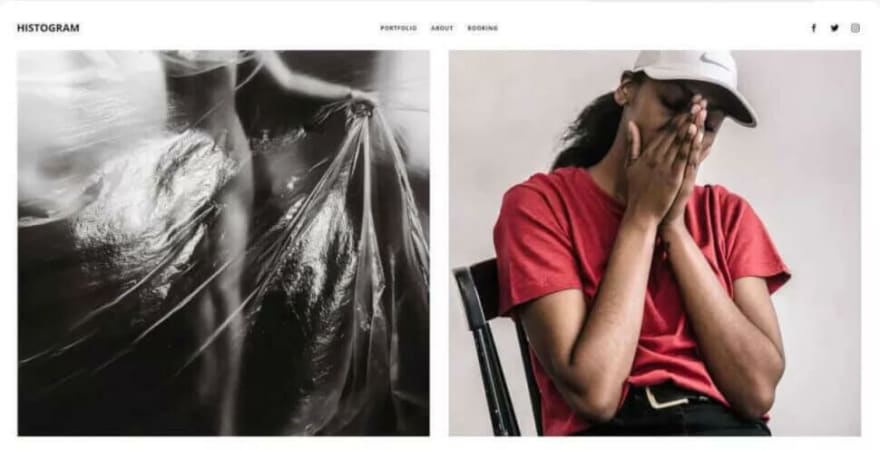
1. Histogram

Source: http://preview-histogram.ucraft.site/
The first template we would like to tell you about is called Histogram and, as you can see, it bears the app by which it was inspired, on its sleeve. And, we are sure that you have already guessed its main purpose by this point, as Histogram is a template, whose main focus is visual content.
Perfect as a portfolio app, Histogram is conveying the simple message that less is more. It is uncluttered by any unnecessary and distracting details and presents the photos in the portfolio in large boxes, which helps the viewer to concentrate on the picture itself. And, due to the attractive layouts and eye-pleasing shapes, Histogram, in our opinion, is pretty successful in actually conveying its main message, so, despite initial simplicity, we strongly recommend you to pay your attention to this web app template.
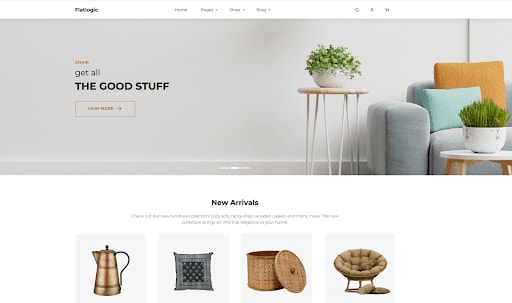
2. Flatlogic Ecommerce

Source: https://flatlogic.com/templates/ecommerce-react-template/demo
Flatlogic Ecommerce is a perfect web app template for your online eCommerce store. Whether you build a website or a web application, the list of options available inside is more than rich: landing page, categories pages, product description pages, a CMS for the blog, the basic support pages like FAQ, contact, etc. Thanks to NextJS, Flatlogic Ecommerce template uses server-side rendered code that makes your site SEO-friendly.
3. Stylepoint

Source: https://preview-stylepoint.ucraft.site/
Stylepoint, also delves into the visual and showcase the side of the question, but takes a rather different approach to it. And although you can say that it still utilizes such aspects as minimalism in text and monochromaticity in its backgrounds, Stylepoint makes a much greater emphasis on such details as transitions and elements while at the same time not overusing these. This makes the user focus on those details much less, but rather creates the overall sense of interconnection between each and every detail for them, making it somewhat of a stylistic trip and an experience even of itself.
4. Composer

Source: http://themeforest.net/item/composer-responsive-multipurpose-highperformance-wordpress-theme/13454476
Composer template packs in a lot in itself, as it is a compilation of over 50 ready-made gorgeous looking demo sites to choose from and work with. Such an abundance of demos allows for Composer to cover such absurdly impressive variations of web designs and features that we could have spent an entire article just talking about them. So, in the arms of a capable and crafty web app developer such a template can become something of a constructor to work with, borrowing different interesting aspects from different demos Composer possesses and making a new worthwhile app just with them.
5. Zeen

Source: http://themeforest.net/item/zeen-next-generation-magazine-wordpress-theme/22709856
If what you want to look for is ideas for news or a magazine project, then this web app template is for you. Zeen web template is kinda embodiment of minimalism, making it an exemplary modern app template. But this is not all of Zeen’s advantages, as it also carries within itself such cool features as dark mode, voice search capabilities, gradients and compatibility with such services, as MailChimp.
6. Wunderkind

Source: http://templateshub.net/template/wunderkind-one-page-parallax-personal-portfolio
In stylistic regard, the Wunderkind web application template ticks all of the boxes of what a currently relevant project should be: it is clean, sleek and, most importantly, ultra-smooth. From a developer’s standpoint, Wunderkind is extremely easy to tinker around with and customize and its multipurpose capabilities are beyond your wildest dreams. Such features as, full-screen touch-friendly sliders, video backgrounds, an abundance of gallery options and smooth, performant parallax render Wunderkind applicable to any project of your choosing and make it unbelievably developer-friendly, as well as the fact that this web app template was based on the latest Bootstrap. A definite catch if you’re looking for a versatile and worthwhile template.
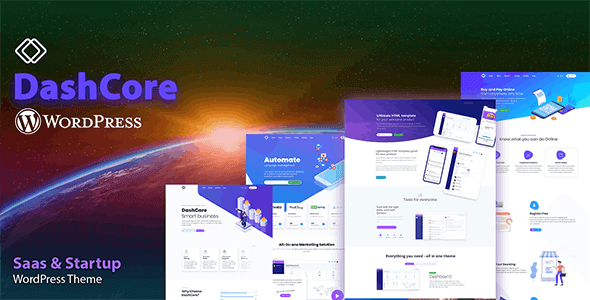
7. DashCore

Source: https://themeforest.net/item/dashcore-saas-startup-software-template/22397137
DashCore is super customizable and lightweight, which is pretty easy to explain as this template is made on WordPress. We also cannot talk about DashCore without mentioning how responsive it is and how its documentation is precise, straight to the point and, this one is most important for those, who just started their dive into the swirling seas of app development, step-by-step documentation. The same beginners would appreciate the presence of the round the clock email support. Also, we are more than sure that such a feature would be useful not only to them but to even the most hardened app developments sea wolves, as it is always more than pleasant to feel backed up. So, summing up this entry, use DashCore for all the developers who seek a reliable and flexible way to change web app templates for their start-up, SaaS, marketing and social projects.
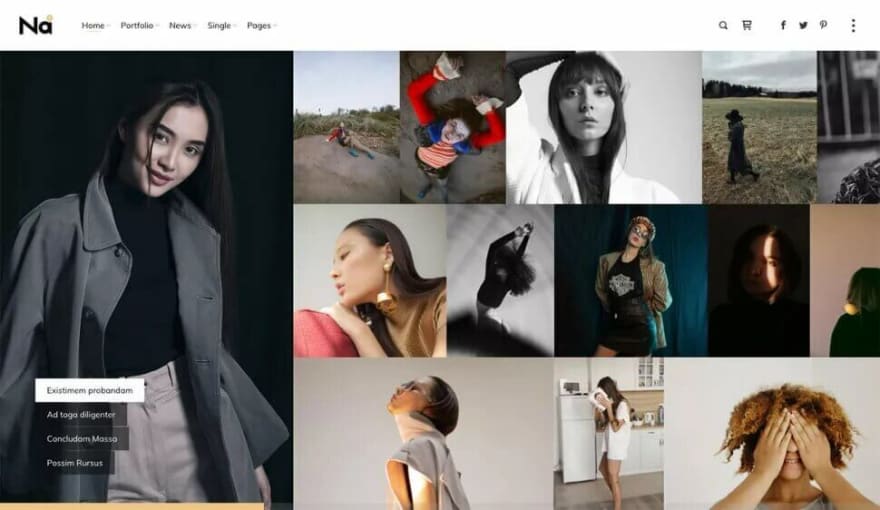
8. theNa

Source: https://themeforest.net/item/thena-photography-portfolio-wordpress-theme/22953759
The feature that makes theNa web app template stand out from the majority of other templates is its incredible horizontal-scrolling feature. Don’t get us wrong, we don’t say that it is a unique feature, but theNa implements it tremendously and can be a definite attention attraction point and an eye-catching feature for any portfolio-oriented project. But portfolios are not the be-all and end-all of TheNa, as its module structure allows a handy and crafty developer to repurpose and restructure this template into absolutely anything he or she can imagine.
9. Definity

Source: https://themeforest.net/item/definity-multipurpose-onemulti-page-template/12379946
Definity is precise and straight to the point, although these qualities do not prevent it from being stylish and packed to the brim with different useful stuff. Definity is unbelievably responsive, has such cool features as video backgrounds, hover effects and parallax scrolling and its modular design will definitely be appreciated by any developer. And thus, the Definity web app templates seamlessly take their rightful place among the other cream of the crop templates by being versatile and multipurpose.
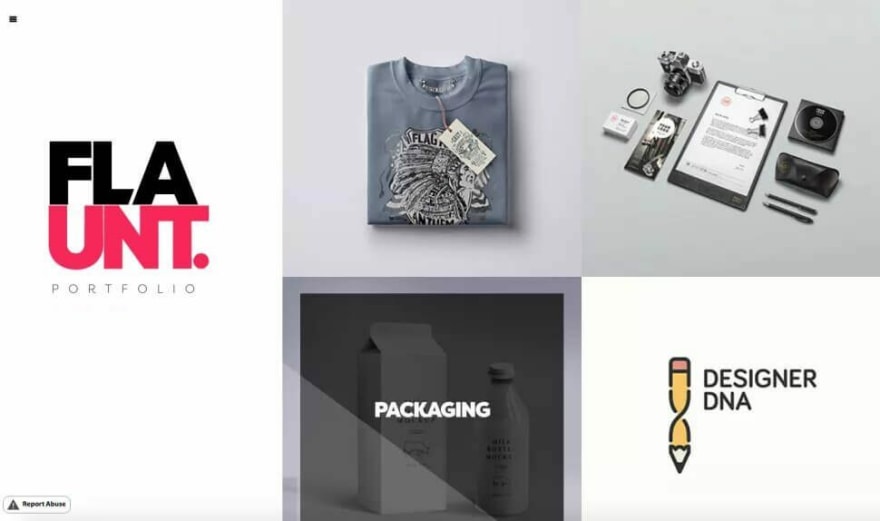
10. Flaunt

Source: http://themeforest.net/item/definity-multipurpose-onemulti-page-template/12379946
Flaunt template is for all Adobe Muse enthusiasts. Especially for those who find it difficult to manoeuvre around its hover effects tricky to implement. Flaunt has you covered in that regard, as it bypasses Adobe Muse’s restrictions with some custom CSS magic. But that is not all Flaunt is good for, as it is simply a fully responsive and simple template with over 50 slick cover effects for texts and images alike.
11. Enfold

Source: http://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
Based on WordPress, Enfold web app template is exceptionally user-friendly and prides itself on that. In fact, Enfold was designed to be the most user-friendly WordPress web app template out there with its versatile and fully responsive theme. This template is quite fitting for business sites, online stores and portfolios. What is also great about Enfold is its drag and drop template builder and a stack of ready-made demos, which allow you to create your own app layout swiftly and easily. Basically, an ideal web app template for those developers, who do not want to spend lots and lots of time on creating greatness.
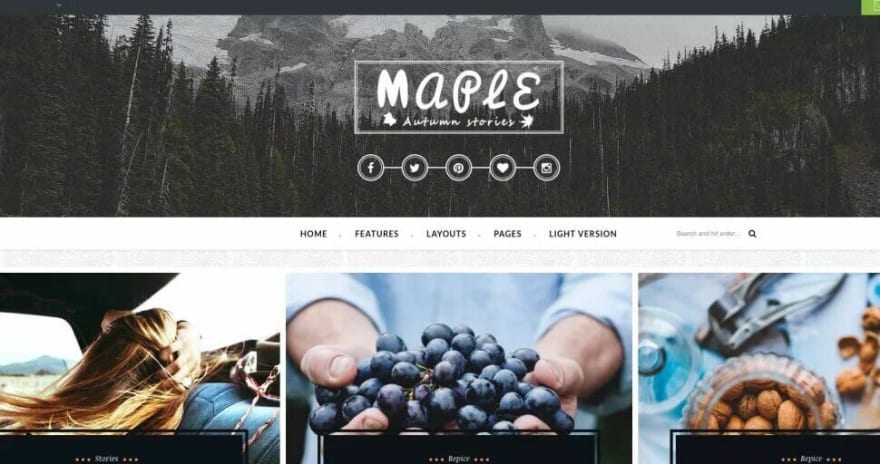
12. Maple

Source: http://themeforest.net/item/maple-responsive-wordpress-blog-theme/12843046
Another WordPress template on our list is Maple. There are not one, not two, but six reasons for you to fall in love with this web app template:
- Bold and unique design
- Responsive and retina-ready
- Features both light and dark styles
- Parallax header backgrounds
- Multi sidebar support
- Finally, Maple is ridiculously easy to use Combine those six reasons with 15 layout combinations and a handful of features and widgets, and you have got yourself a crazy mix worth your time called Maple.
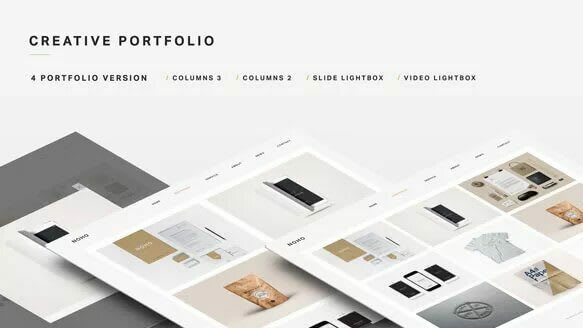
13. NOHO

Source: http://themeforest.net/item/noho-creative-agency-portfolio-muse-template/11174979
One more Adobe Muse web app template is called NOHO. As you can see in the picture, NOHO was designed with creative professionals in mind, so it is remarkably easy to edit in the above-mentioned Adobe Muse. What is also great about it is the presence of pre-installed desktop, tablet and mobile versions, as well as multiple layouts, image sliders, parallax scrolling and CSS rollover effects for developers to play around with.
14. BeTheme

Source: http://themeforest.net/item/betheme-html-responsive-multipurpose-template/13925633
If you, as a developer, are more of an HTML person, then BeTheme, is the one for you. That’s because BeTheme packs within itself just an astounding number of different themes – 450, to be exact. And each of them is comprehensive, flexible and fully complete, ready to be used on any business or personal website. So, the biggest problem you are going to have while using BeTheme is what fully responsive, retina-ready theme with parallax scrolling (and smooth one at that) to actually choose as there are so many great ones.
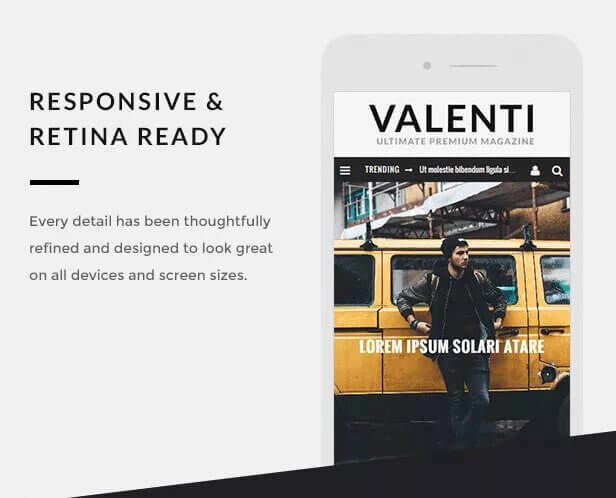
15. Valenti

Source: http://themeforest.net/item/valenti-wordpress-hd-review-magazine-news-theme/5888961
Valenti is also a WordPress template and once again a magazine-oriented one, but quite deserving of attention in its own right. What makes Valenti so deserving is its flexibility and richness, as it boasts an impressive variety of vibrant and colorful home pages of your app, as well as being packed to the brim with different background image styles. And the parallax scrolling it possesses does no harm in that regard either. So, what we finish this list with is actually quite representative of the theme of web app templates as a whole. But more on that in the conclusion.
Conclusion
As you can see on the plethora of different web app templates we presented to you today, the market is bursting with different variants and options for you to choose from. And that brings nothing but good, despite the fact that initially, the perceived oversaturation with options can be quite scary. If you get to the core of the issue, such oversaturation allows you to find this one particular template that will fit your project like a glove. And with that, we wrap today’s article. Have a nice day and, as always, feel free to read up on more in the blog of Flatlogic!


















