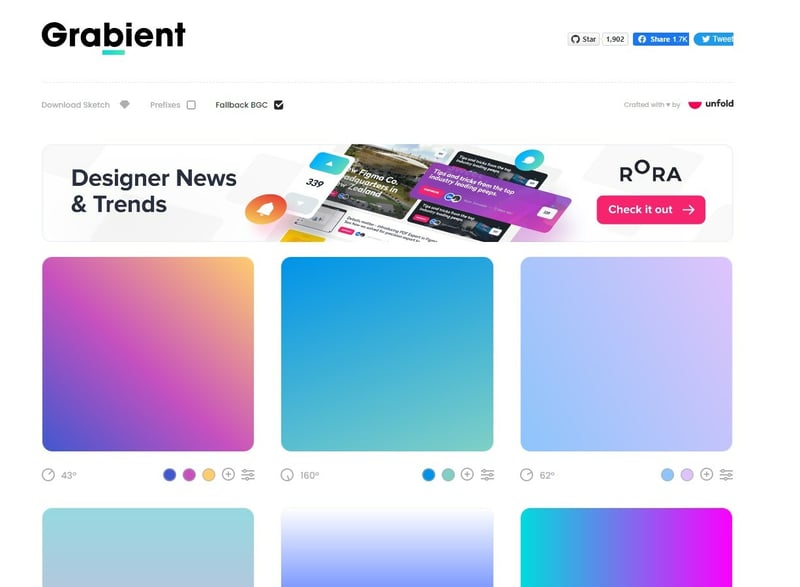
𝟏. 𝐆𝐫𝐚𝐛𝐢𝐞𝐧𝐭
Seriously well executed One Pager called ‘Grabient’ providing colorful gradient CSS code for your next project. The Singe Page site features impressive UI elements to copy gradients, add colors, increase color rations and even change the gradient angle.
https://www.grabient.com/?ref=producthunt
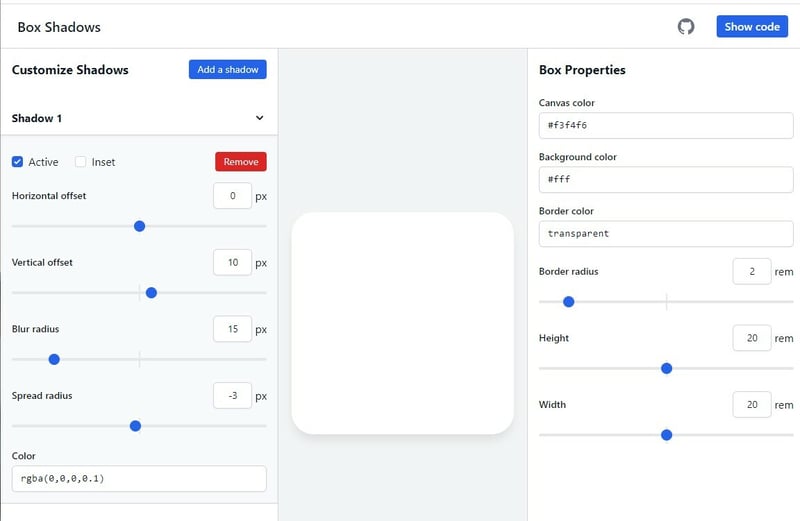
𝟐. 𝐁𝐨𝐱 𝐒𝐡𝐚𝐝𝐨𝐰𝐬
A Shadow generator with blur, transparency, position, and other parameters.
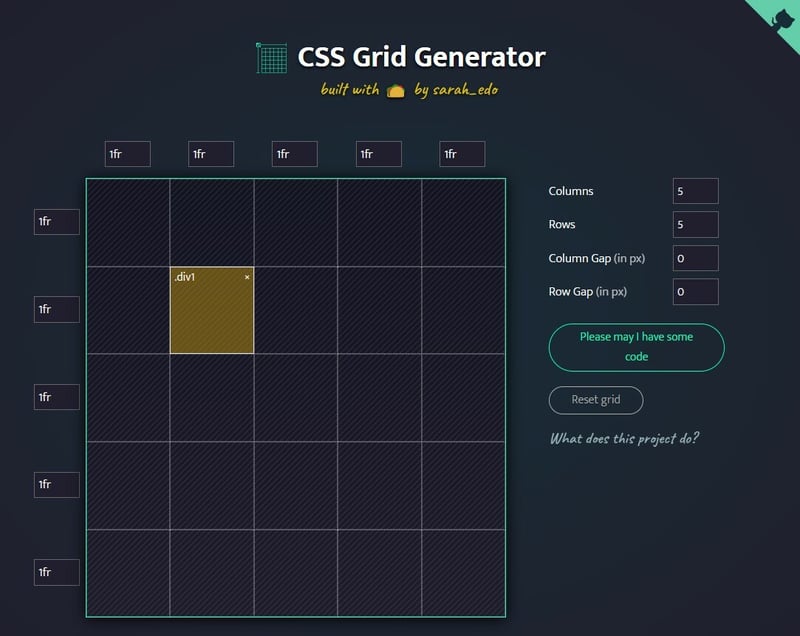
𝟑. 𝐆𝐫𝐢𝐝 𝐆𝐞𝐧𝐞𝐫𝐚𝐭𝐨𝐫
Generate basic CSS Grid code to make dynamic Layouts.
https://cssgrid-generator.netlify.app/
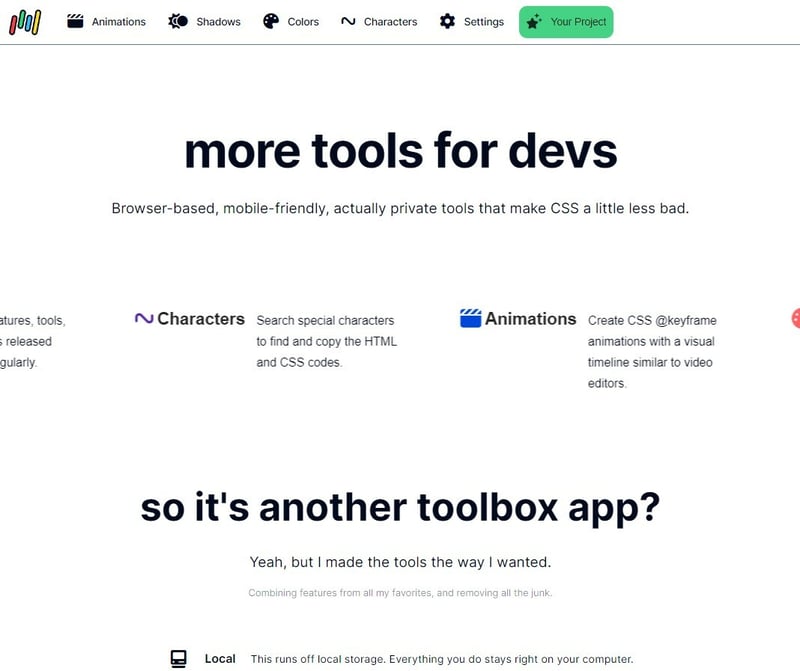
𝟒. 𝐊𝐞𝐲𝐟𝐫𝐚𝐦𝐞𝐬
Create CSS keyframe animations with a visual timeline editor.
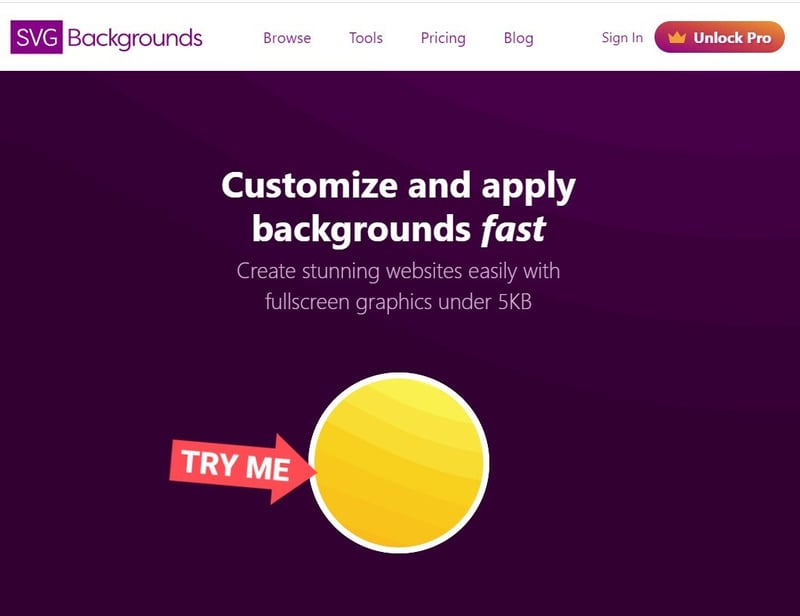
𝟓. 𝐒𝐕𝐆 𝐁𝐚𝐜𝐤𝐠𝐫𝐨𝐮𝐧𝐝𝐬
A collection of SVG backgrounds that can easily b used to set on your site.
https://www.svgbackgrounds.com/
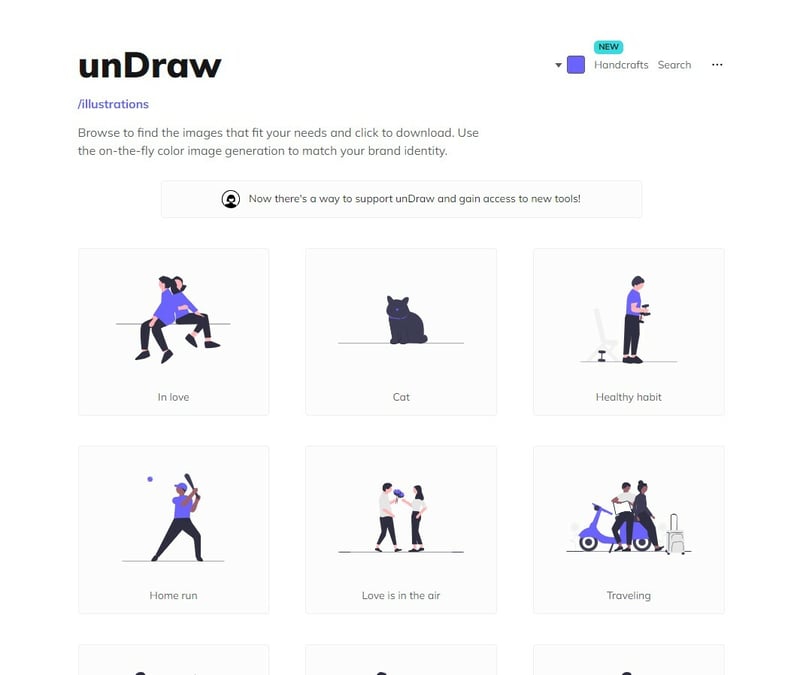
𝟔. 𝐔𝐧𝐝𝐫𝐚𝐰
Open-Source illustrations for any idea you can imagine and create.
https://undraw.co/illustrations
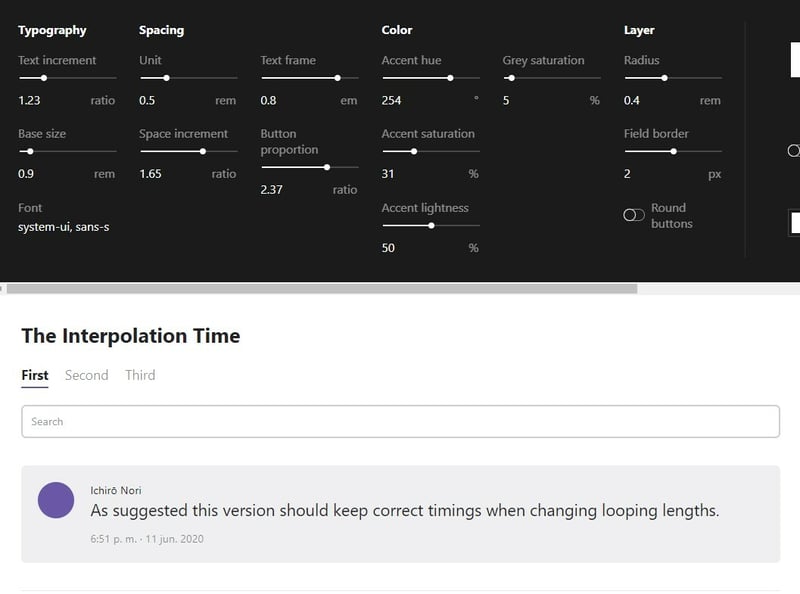
𝟕. 𝐒𝐡𝐚𝐩𝐞𝐫
Interface styles shaper. play with the typography, spacing, colors, and layers.
https://hihayk.github.io/shaper/
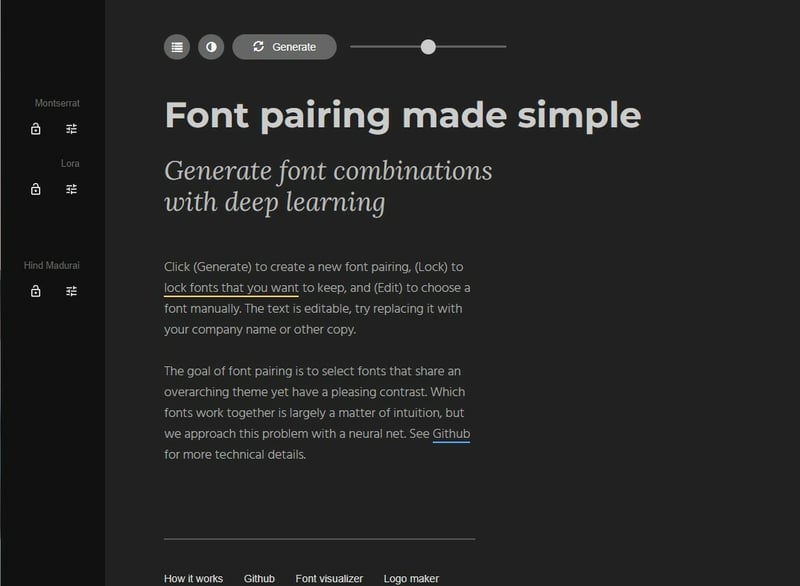
𝟖. 𝐅𝐨𝐧𝐭𝐣𝐨𝐲
Font pairing mode is simple. Generate font combinations with deep learning.
𝟗. 𝐇𝐞𝐚𝐝𝐥𝐞𝐬𝐬 𝐔𝐈
Completely unstyled, fully accessible UI components.
𝟏𝟎. 𝐒𝐢𝐳𝐳𝐲
A dev-oriented browser, making responsive design a breeze.