I've searched Google for variations of "Node.js sourcemaps with Node.js and Babel" and surprisingly found no results that explain how to make sentry.io point to the original source code when transpiling code using Babel.
Sentry.io documentation make it even more confusing by talking about TypeScript transpilation and bundling all files into a single executable.
However, it turns out that all you need is:
- Enable
sourceMapswhen transpiling code using Babel. - Use
babel-plugin-source-map-supportto override stack trace. - Use
RewriteFramesplugin to correct path to script.
Regarding RewriteFrames, it wasn't immediately obvious what to configure the root configuration to. Mainly because Sentry documentation is making suggestions that this is somehow difficult.
[..] we have to somehow detect and pass the root directory of our project. [..] Unfortunately, Node is very fragile in that manner and doesn’t have a reliable way to do this. The easiest and the most reliable method we’ve found, is to store the __dirname or process.cwd() in the global variable and using it in other places of your app.
It it not clear why they are suggesting this since your path should be relative to the build directory and stable. In my case, it was simply:
createSentry({
dsn: argv.sentryDsn,
integrations: [
new RewriteFrames({
root: path.resolve(__dirname, '..'),
}),
],
});
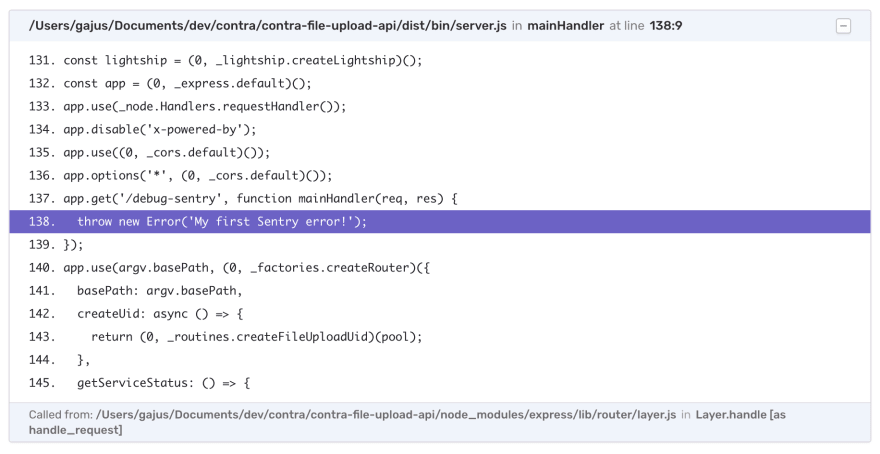
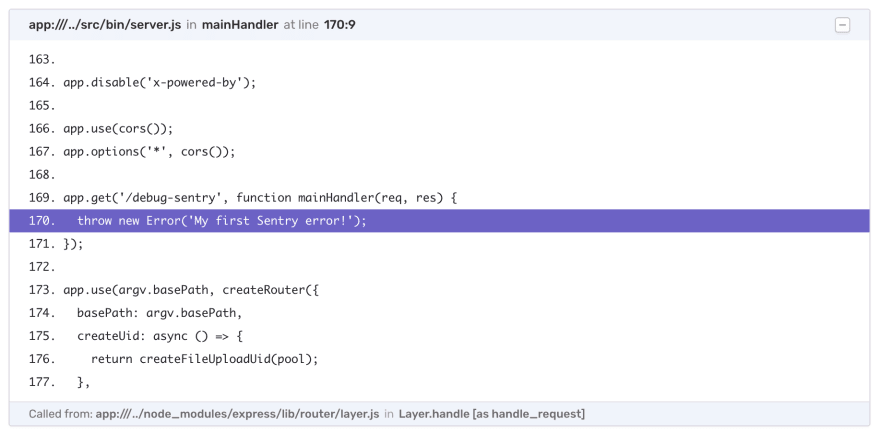
After which we will get Sentry errors with stack traces pointing to the original source files.