Rendering text onto HTML5 Canvases has always been a hassle for me.
The Problem
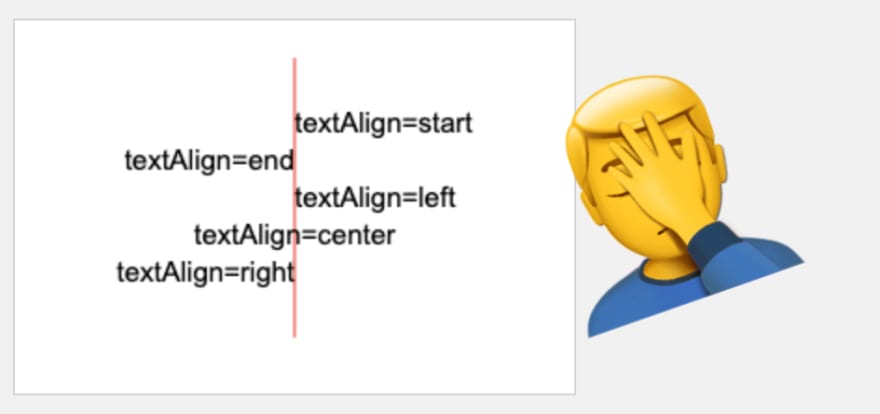
There was no proper way to align text, to wrap words if it overflows and even to properly position text without knowing the contents of the text.
Larger packages had this feature but I didn't wanna import a whole canvas library just to render some text.
Enter Canvas-Txt
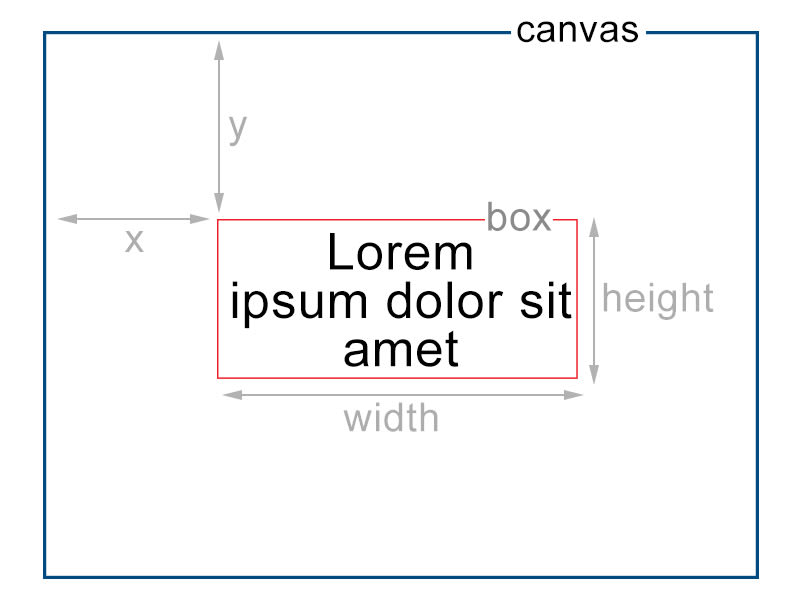
I made a library called Canvas-Txt, which will let you render textboxes to html canvases and has all sorts of aligning and multi-line features
I created this for myself and it grew with some community help. This package was released to NPM and has some weekly downloads now.
I added some major changes and just released V2 of this.
Features
- Multiline text
- Auto line breaks
- Horizontal Align
- Vertical Align
- Easy Debugging