Glitch This Week is a regular series in which we round-up just some of the amazing projects that fantastic creators have made on Glitch. Here are a few projects that caught our eye this week.
Create Your Own Pac-Man Game
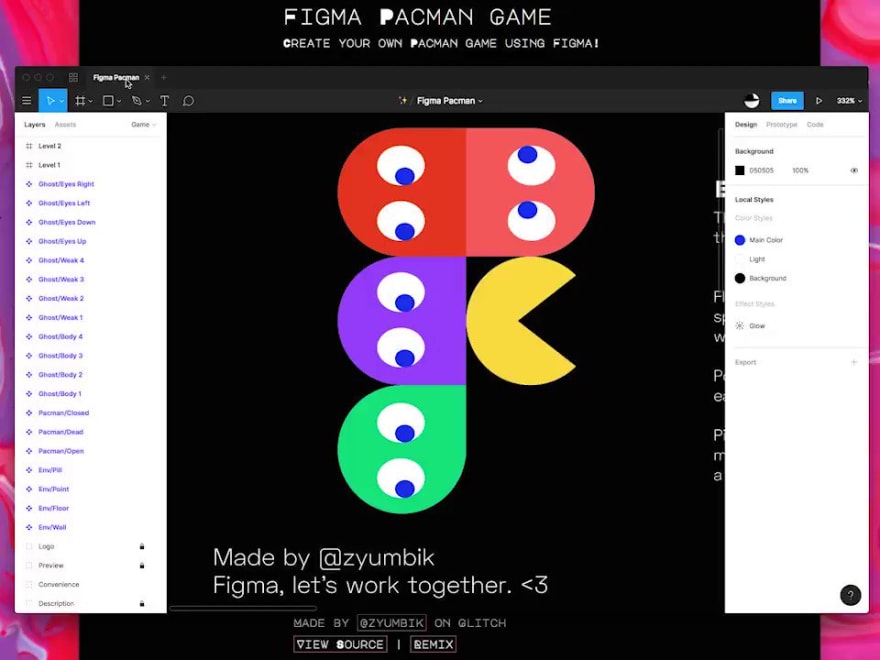
As the name suggests "figma-pacman" by Gleb Sabirzyanov is a Pac-Man game that you can customize in Figma. With a copy of the Figma file, you can customize the game's level design and then upload it to the app to play. Gleb created a pink heart-shaped Pac-Man level and another one in the shape of the Figma logo, while Ali Salah made a Twitter Vs. Social Media version. What level will you create?

 Figma Pacman Game! 💜 Customize the @figmadesign file and play your Figman game in only five minutes:
Figma Pacman Game! 💜 Customize the @figmadesign file and play your Figman game in only five minutes:
✨ Design your own levels. 🕹
✨ Make your own characters. 🐄
✨ Create puzzling mazes and challenge others!
✨ Add your friends into the game! 👫
→ figma-pacman.glitch.me 🍪14:30 PM - 16 May 2019
Make Twitter More Accessible
Cole Gleason is a Ph.D. student researching accessibility technology for people with vision impairments. He created "tweet-a11y-stats" - a tool to tell Twitter users how many of their photos are accessible for users who are blind. Currently, only around 0.1% of photo tweets on Twitter have an image description, but image descriptions are critical for people with vision impairments to access visual content on Twitter as the descriptions get read by screen reader or Braille display software. Cole's app provides a useful reminder to build or maintain the habit of making sure content is accessible by all when sharing on Twitter.
Get Started with Local Storage
Kelly Lougheed, a Computer Science teacher created "hello-local-storage" so her students could get started with storing info in the browser using local storage. You can use it too by remixing the app and checking out the commented source code to see how it works.
Other apps in this week's round-up include a Game of Thrones soundboard, a sparkly real-time web chat, and a 3D visualization of CSS named colors. Check them out!






















