Markkop
/
fullstacking
Markkop
/
fullstacking
A full-stack challenge described step-by-step while learning
How it works
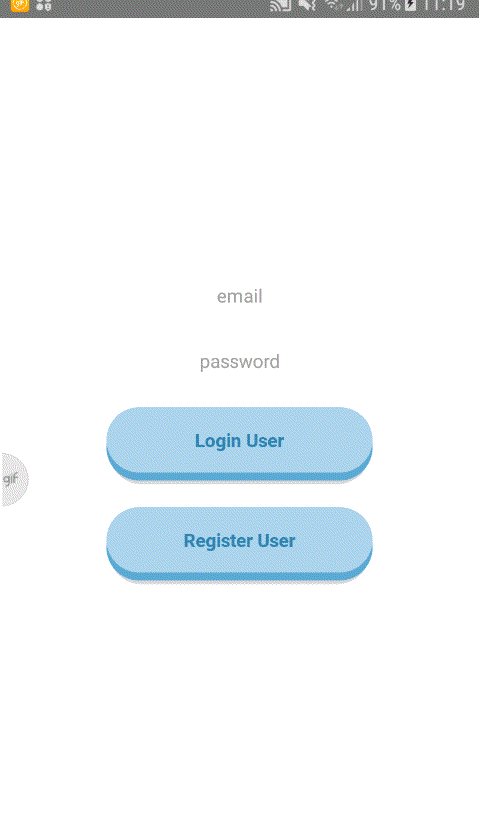
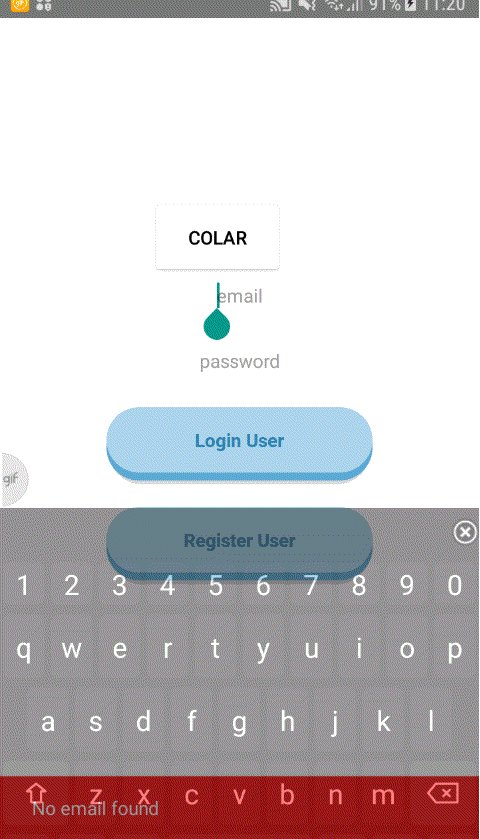
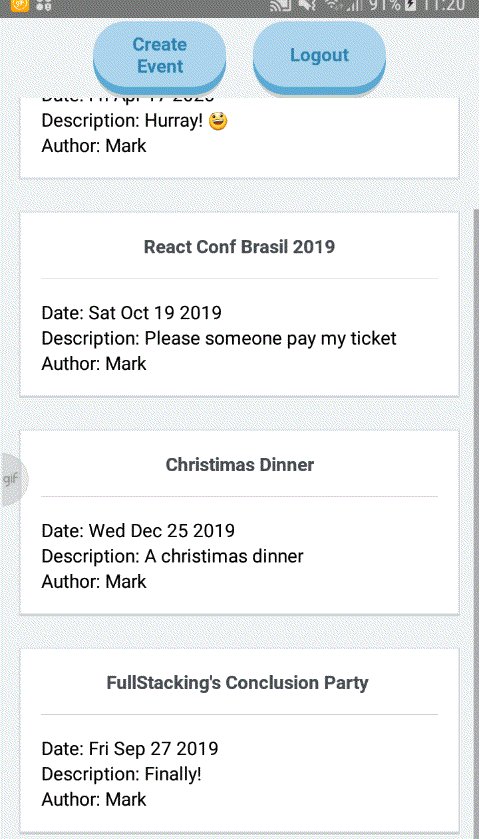
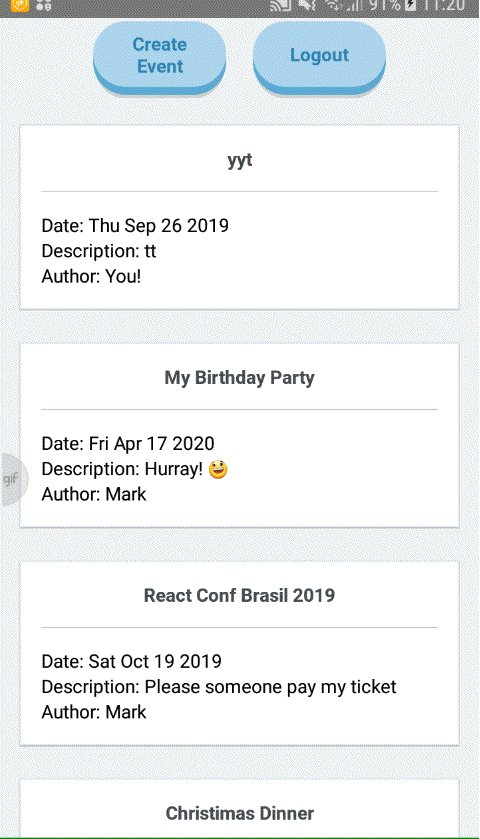
This is an event hosting app which logged users can access a common list and add new events into it. The user inputs a date, using a datepicker, a title and a short description. This information is saved using a Mutation in GraphQL, which returns the current logged user and then the app displays the new event with the author's name.
All fields have validation and the event list has pagination using Relay.
Main Difficulties
GraphQL is awesome, but requires a heavy initial configuration and understanding of several main concepts such as Queries, Mutations, Subscriptions, QueryRenderer, Batching and Caching, DataLoaders and so on.
React-Native is indeed very similar to React, but with more details and options less diverse.
KoaJS and Mongoose were pretty easy to set up and use.
The features I had more trouble were Authentication, Pagination and Subscription. The last one I tried, but had to abort and remove from the Minimum Valuable Product.
Another main difficulty was coding and debugging using my own Android device and a malfunctioning USB cable. My computer not being able handling emulators didn't help either.
Learnings
Aside from the libraries and frameworks I've already mentioned, I learned how to build a mobile fullstack application using GraphQL, which is pretty cool.
I've practiced even more git and reached the point where I feel very comfortable with it.
What I can take from this blog's project itself is a felling of improvement in English writing and sharing content.
Many thanks
to @jgcmarins, @thom_is_coding and @jabur_guilherme for this great opportunity and for all the help they've provided. They are pretty cool people that are really worth to follow.
Also, they're launching an actual event hosting app. Check it out