A rich text editor allows you to edit your content effortlessly. You can change the format, insert images, and add links with just a few clicks. It can significantly boost your productivity.
There are plenty of similar tools available online. But which is the best option? What is the anatomy of a great rich text editor? In this post, you will find the details.
What is a rich text editor?
A rich text editor is a tool for conveniently adding and formatting content. It allows you to include images, links, videos, and other components without writing code.
You don’t need technical knowledge to use the rich text editor, which is very easy. As a result, it has become massively popular worldwide.
What are the characteristics of a great rich text editor?
Easy to use interface: A great rich text editor comes with a user-friendly interface. It allows you to find all the necessary tools easily. It helps you to edit content quickly and boost your productivity.
Quick Formatting: The best text editor lets you format content instantly. You can simply select the text and choose the format options you want to apply. As a result, you can effortlessly edit the content.
Responsive design: Responsive design makes the rich text editor easily accessible through all modern devices. It enables you to create and edit content on the go.
Great performance: The best rich text editor is super-fast. It never frustrates you with long loading times. It utilizes numerous optimization methods to deliver the best performance.
Extensible: The best text editor allows you to integrate third-party tools conveniently. As a result, you can easily extend the functionalities.
Who is one of the best rich text editors for 2022?
One of the best rich text editors of 2022 is Froala. It is a lightweight web editing tool written in JavaScript and comes with a clean design. You will like to use it because Froala allows you to make changes to your content effortlessly.
Intuitive UI design provides a great editing experience
Very easy to integrate into websites and web applications
Lightweight and super-fast
Offers easy integration for third-party tools, including WProofreader Spelling and Grammar Checker plugin
Responsive design allows you to edit the content on all modern devices, including desktops, laptops, and smartphones
Can Froala provide me with an effortless editing experience?
Froala comes with a user-friendly interface. It allows you quickly find all the editing tools. You don’t have to wander around looking for the necessary features.
You can find all the tools in the toolbar. Take a look at it.
As you can see, there are several rich text editing features. You can insert the markdown, links, and images. Also, you can add pictures. If you need more rich text editing features, click on the + icon.
Now, you can add video, table, emoticons, horizontal lines, and special characters. Also, you can embed URLs and upload files.
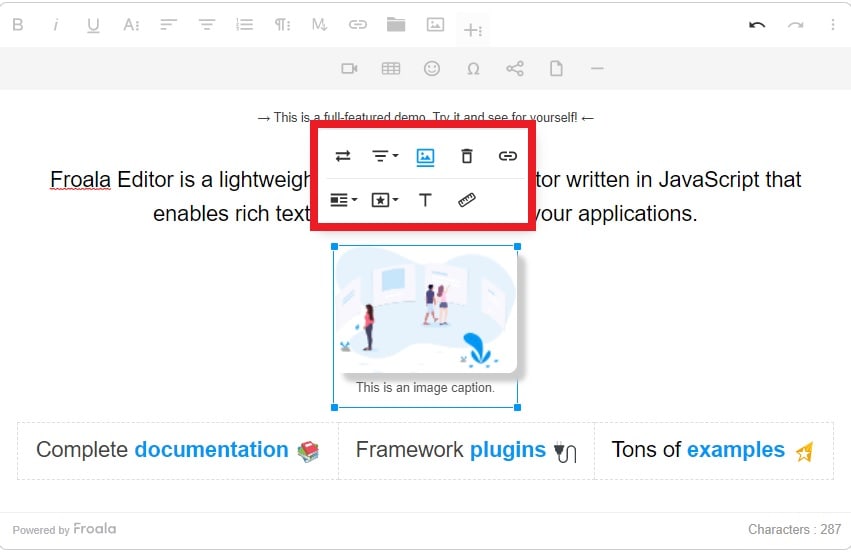
Froala gives you an effortless editing experience. Let’s take a look at a practical example. Whenever you click on the image, various editing options appear on top of it.
From here, you can align or replace the image. You can apply different styles, like shadow and border. Also, it allows you to add alternative text, which is vital for SEO quickly.
As you can see, Froala makes it very easy to edit the content. You just need to select the component. The appropriate editing options will instantly appear. There is no complexity. It provides you with an effortless editing experience.
Does it support the real-time collaboration feature?
Froala allows you to collaborate using the Codox tool. As a result, you can edit the content with multiple collaborators in real-time.
You can see the list of active collaborators in the top-right corner of the editor.
With real-time collaboration, you can instantly see content changes with the editor's name. As a result, you can effortlessly track all the modifications made by your colleagues.
The process of integrating Codox into Froala is very simple.
Can I easily integrate it into my web application?
Froala supports a variety of programming languages, including JavaScript. You can quickly implement it into your web application. You just need to follow these steps:
How can I integrate it into my JavaScript web application?
1) First, you have to go to your HTML file. Then create a container for Froala.
<div id="froala-editor"></div>
2) Next, head to your CSS file. You must add the “link rel” attribute to include all the Froala editor plugins.
<link rel="stylesheet" href="../css/froala_editor.pkgd.min.css">
3) Then go to your JavaScript file and add these lines.
<!-- Include all Editor plugins JS files. -->
<script type="text/javascript" src="../js/froala_editor.pkgd.min.js"></script>
<!-- Include PDF export JS lib. -->
<script type="text/javascript" src="https://raw.githack.com/eKoopmans/html2pdf/master/dist/html2pdf.bundle.js"></script>
<script>
new FroalaEditor('div#froala-editor', {
documentReady: false
})
</script>
Notice that documentReady is set to false. As a result, Froala will work as a rich text editor. Setting documentReady to true will transform it into an online document editor, just like Google Docs.
That’s how you implement Froala into your JavaScript web application. As you can see, the process is straightforward. There is no complexity. As a result, you can quickly complete the integration process.
Documentation: Is it user-friendly?
Froala comes with intuitive documentation. It explains all the features in detail. You don’t have to wander around Google to look for in-depth explanations.
The documentation is very easy to follow. You will not face any issue understanding it.
The documentation thoroughly explains the integration process. By following it, you can effortlessly implement Froala into your web application.
Also, it provides step by step guide for integrating third-party tools. They enable you to enhance the capability of the rich text editor quickly.
Overall, the documentation is comprehensive and very easy to follow. It can make your life a lot easier.
Does it suit your editing requirements and budget?
Froala is available in three plans: Basic, Pro, and Enterprise. The Basic plan supports one product and three domains.
If you need unlimited domain support, you can choose the Pro plan. However, it doesn’t allow you to use the rich text editor in more than one product.
You must use the Enterprise plan if you need unlimited domains and product support. It offers several key advantages, including redistribution/OEM support.
As a result, you can include Froala in products not used by your website.
You can significantly enhance the editor's capability by utilizing the tool's resources. Besides, it is very easy to integrate into web apps.
Photo by Kelly Sikkema on Unsplash