Interested in a live demo of modern hybrid app development? Register here.
Building mobile apps by mixing web and native technology is an age old tradition, known by many as Hybrid App Development.
Pioneered by PhoneGap/Cordova and later Capacitor, this technology enables building web apps with full native access and extensibility through plugins, drawing in web developers that wish to use their existing web dev skills while targeting native mobile, App Stores, and other web-friendly platforms. This technology is nearing 10 years old, and dates back to some of the first days developers were able to build and ship apps to the Apple App Store.
Ten years is an eternity, so it’s no wonder that hybrid app development has evolved considerably since then. If your only experience with hybrid app development is even pre-2018, then a lot of things have changed and it’s worth taking another look.
Let’s take a look at all the ways modern hybrid app development is nothing like it used to be:
Capacitor instead of Cordova or Phonegap
Until recently, the only game in town for building hybrid apps was PhoneGap and the Apache open source version, Cordova. Cordova is incredibly popular and many developers have been successful with it, but it’s also one of the most dreaded technologies out there if Stack Overflow surveys are to be believed.
In 2020, developers don’t have to use Cordova in order to build hybrid apps, because there’s a newer alternative: Capacitor.
Capacitor takes the team behind Ionic Framework’s many years working with Cordova and has created, from the ground up, a modern experience that improves on every aspect of the hybrid app development approach that Cordova pioneered.
Capacitor embraces npm to manage plugins, Swift for iOS, TypeScript, and has full support for Progressive Web Apps. Capacitor makes it possible to build one app for iOS, Android, and the Web, all with one code base. Capacitor has first-class support for building Plugins and the plugin authoring experience has been a focus from the very beginning. Capacitor treats native projects as source-artifacts, meaning native code can quickly be added without worrying about changes being lost. Capacitor does away with deviceready or async plugin loading so all plugins are available as soon as the page starts loading. And that’s just the tip of the iceberg.
The feedback we hear from developers so far is that Capacitor is a breath of fresh air and has brought them back to hybrid development again.
In 2020, “hybrid” no longer equals Cordova, and Capacitor brings a totally new experience to the hybrid app developer toolkit.
Deploying in realtime
One of the most frustrating parts about building apps is the massive headache of releasing and waiting for new updates in the app stores.
Because hybrid app developers build a big chunk of their app using web technology, they are able to update their app’s logic and UI in realtime any time they want, in a way that is allowed by Apple and Google because it’s not making binary changes (as long those updates continue to follow other ToS guidelines).
Using a service like Appflow, developers can set up their native Capacitor or Cordova apps to pull in realtime updates across a variety of deployment channels (or environments), and even further customize different versions of their app for different users. Teams use this to fix bugs in their production apps, run a/b tests, manage beta channels, and more.
Some services, like Appflow, even support deploying directly to the Apple and Google Play store, so teams can automate both binary and web updates.
This is a major super power that hybrid app developers have today that native developers do not!
Cutting edge frameworks
In all my years working across native Windows, Linux, Android, iOS, and web development, I have never seen the technological capability that we see today with the modern web stack and framework ecosystem.
Building complex frontend experiences in React, Angular, Vue, or Stencil eclipses that of nearly every other technology on any other platform, when it comes to productivity, performance, and capability.
And with new technologies like TypeScript and state management systems like Redux, developers are able to build reliable and high quality hybrid apps that feel more like serious applications than a simple website with a hodgepodge of JavaScript.
Modern Hybrid App Developers are benefitting from a renaissance in app development driven by modern app development frameworks, and they are able to put that innovation to work in their own apps.
Advanced Web APIs
Underneath the advancements in modern web app frameworks, powerful new Web APIs enable the building of complex mobile web apps.
For example, CSS Grid makes it easy to build complex grid layouts quickly, and hybrid app developers are able to put together layouts with more speed and precision than typical stack or constraint based layouts using Native APIs.
Media queries are among the most advanced yet easy to use tools for building responsive, multi-screen UIs and are considerably easier to use than universal layout tools native developers employ.
Developers are building interactive experiences, games, and GPU intensive processing using Web GL, that work on all platforms out of the box.
Performing network requests using fetch, adding realtime capabilities using Web Sockets, sharing content with the Web Share API, storing data using IndexedDB...web developers today have some of the easiest ways to access powerful device functionality in a cross platform way (and they can easily access the full set of native capabilities beyond that using Capacitor plugins).
Finally, APIs like Custom Elements and Shadow DOM enable the building and sharing of reusable components across web and mobile properties, finally making possible the dream of building a shared design system with real code that runs on all platforms!
Shipping to every user on day one
Modern Hybrid App Developers get to target every possible user of their product on day one. They don’t have to pick and choose between doing iOS first or Android first, or maybe doing a web app instead...they can target every one of those platforms at the same time with the same code.
For startups or businesses, being able to ship a PWA and quickly get users through google search or social media sharing is a major advantage, all while keeping the ability to have dedicated users install an app. We call this Progressive Web App First Development and it’s a key capability of this technology.
For teams targeting native first, being able to target users across iOS and Android means your app can fully access its market and be as successful as possible on day one.
Native-quality UIs
Gone are the days of hybrid apps simply being web applications initially built for desktop now being packaged up and deployed to the app stores. Hybrid app developers have access to powerful, native-quality UI libraries like Ionic Framework, which come with native UI controls like swipeable modals, swipe-to-go-back transitions, cards, animation utilities, swipeable list items, popovers, and a whole lot more.
No longer niche
It used to be that hybrid app development was niche, with the vast majority of apps being native and a small cadre of developers building apps with web technologies.
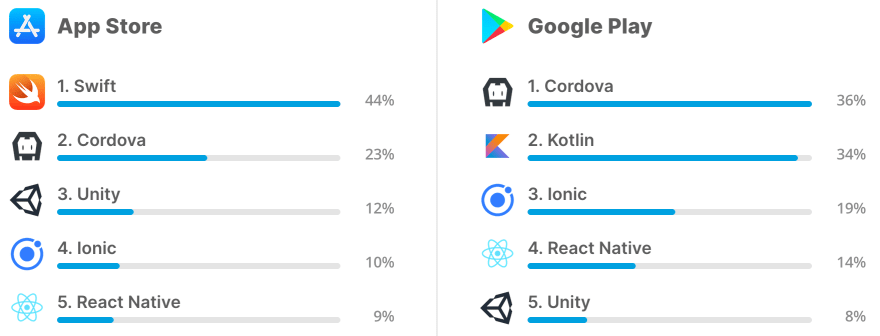
That is no longer the case. Today, hybrid apps represent over one third of the Apple App Store and nearly half of the Google Play Store [1].
Hybrid app development is a serious way to build award winning, user-loved apps. Today, Ionic, the company behind Capacitor and Ionic Framework, works with thousands of major brands building hybrid apps with hundreds of millions of users and billions of dollars in revenue impact.
Taking another look
Interested in how far web development on mobile has come since the early days of PhoneGap and Cordova?
We encourage you to check out Capacitor, which enables modern web apps built with any popular framework or UI library to run natively on iOS, Android, and the web. You can think of Capacitor as a sort of “Electron for Mobile.”
Additionally, you may enjoy Ionic Framework, which is one of the leading UI libraries for building native-quality hybrid and Progressive Web Apps. Ionic Framework runs on top of Capacitor (or Cordova) to provide a native UI experience, but apps can be built without it.
It's clear: hybrid app development has evolved considerably over the years and is now powering major apps with many happy users and developers, and is ready for anything you can throw at it.
Is it time for another look?
Interested in a live demo of modern hybrid app development? Register here.