HTML (Hypertext Markup Language) is a standard markup language used to create web pages. Tags are like blocks to give special semantics meaning to the content and help browser rendering. Thus, they play a very important role in SEO(search engine optimization).
Although HTML tags is widely known and widely used, some of them have been long forgotten. In this article I’ll share some HTML tags that have helped me a lot when developing websites over the years 🎉
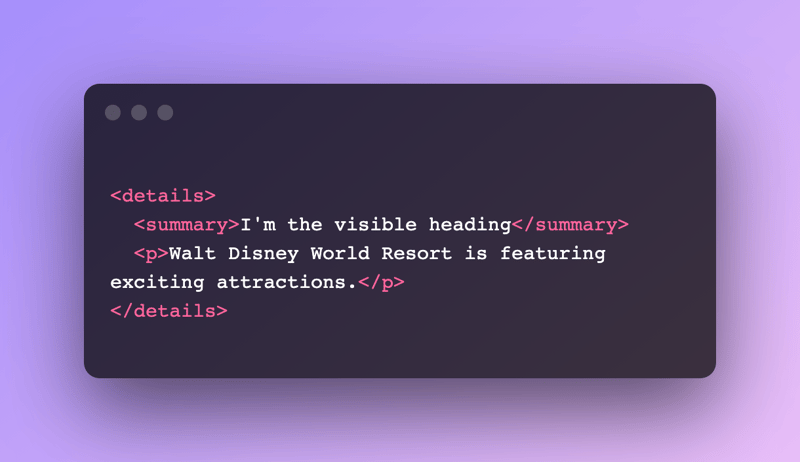
<summary> & <details>
The <summary> tag defines a visible heading for the <details> element. The heading can be clicked to view/hide the details.
The <details> tag is often used to create an accordion that the user can open and close.
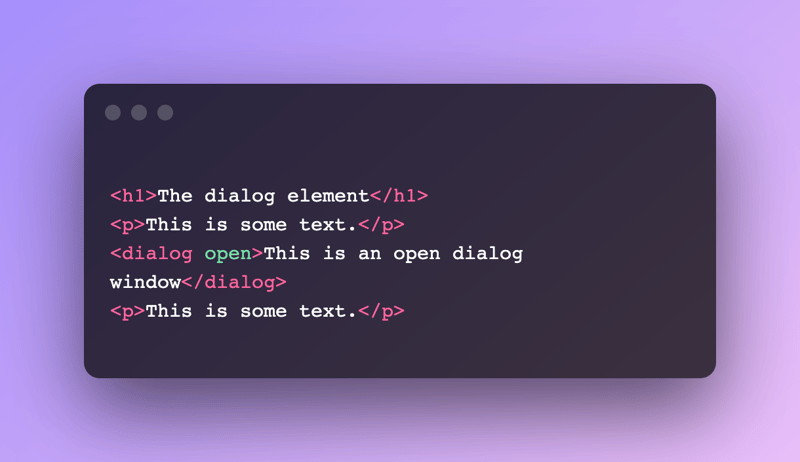
<dialog>
The <dialog> tag defines a dialog box or other interactive components like alert, inspector, or subwindow.

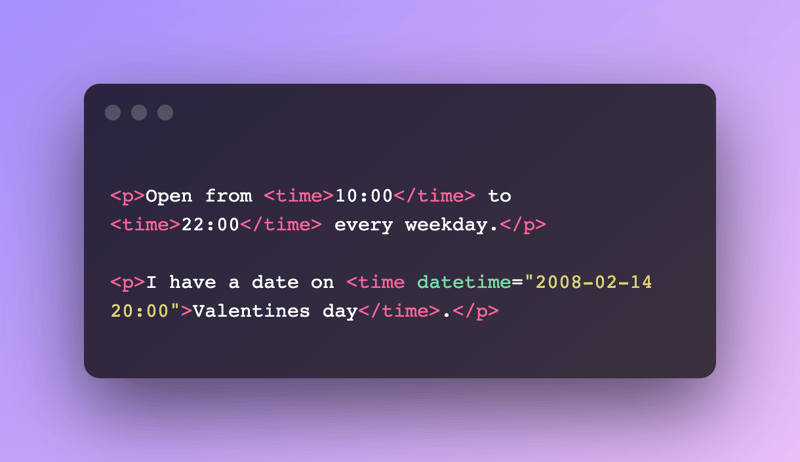
<time>
The <time> tag defines a specific time/date. It does not render anything special on webpage but it's extremely helpful for better search engine results or custom features such as reminders.

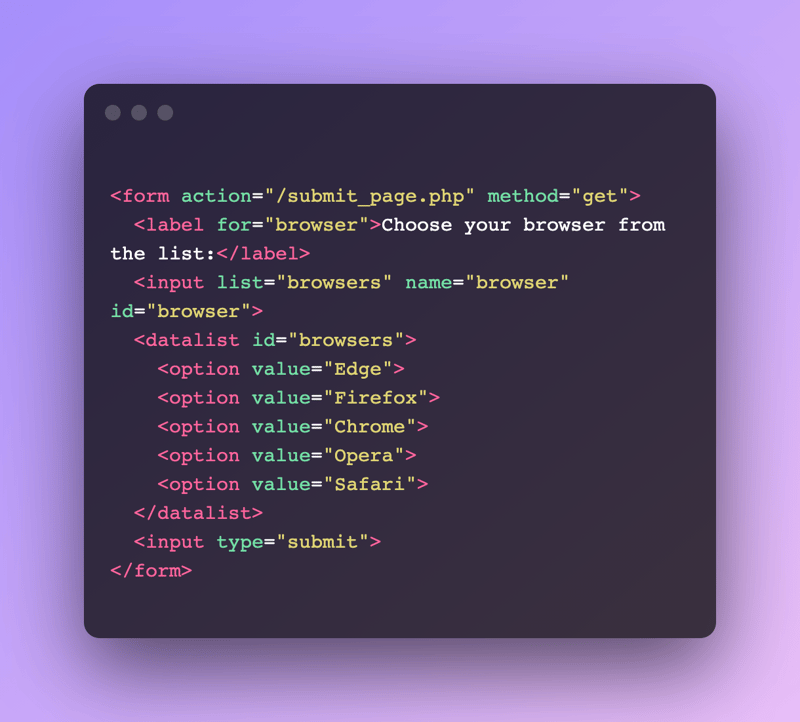
<datalist>
The <datalist> tag is used to define the list of valid dropdown list for your various element and provide an "autocomplete" feature.

<progress>
The <progress> tag represents the completion progress of a task on a bar indicator.

<small>
The <small> tag defines smaller text like copyright or legal text. Although it may be perceived to violate the principle of separation between structure and presentation, but it's valid in HTML5. Therefore, please determining whether to use <small> or CSS your content accordingly.

I hope you find this helpful and don't forget to check on the cross-browser compatibility before adding more semantics to your HTML. Your webpages will become more user friendly and more machine-readable. Thank you 😊