Lorsque nous naviguons sur le web, nous sommes toujours entourés d'éléments visuels qui créent une expérience utilisateur unique sur chaque site que nous visitons. Ces éléments visuels sont généralement contrôlés et stylisés à l'aide de CSS (Cascading Style Sheets), un langage de feuille de style largement utilisé pour la conception web. L'un des concepts fondamentaux de CSS est le "Modèle en Boîte des Éléments", qui définit le commentaire de chaque élément HTML est rendu visuel sur la page. Dans cet article, nous allons explorer en profondeur le Modèle en Boîte des Éléments CSS, comprendre ses composants et apprendre comment ils interagissent pour créer la mise en page que nous voyons sur nos écrans.
Qu'est-ce que le Modèle en Boîte des Éléments CSS ?
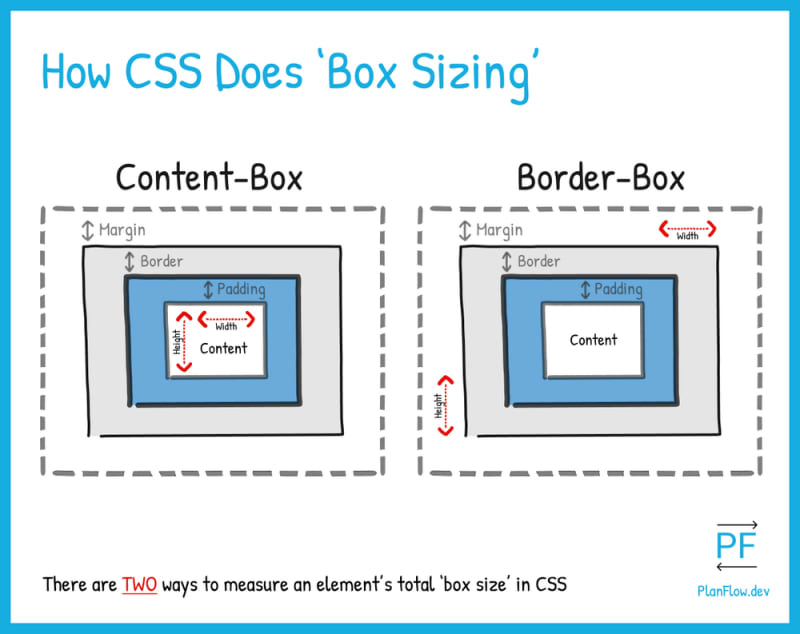
Le Modèle en Boîte des Éléments CSS est une représentation visuelle et structurelle d'un élément HTML sur une page web. Chaque élément HTML est traité comme une boîte rectangulaire, qui est ensuite stylisée et disposée en fonction des propriétés CSS définies. Cette boîte est constituée de quatre composants essentiels :
Contenue(Content) : C'est le contenu réel de l'élément, tel que le texte, les images ou les médias incorporés. La taille du contenu est généralement déterminée par les propriétés de largeur (largeur) et de hauteur (hauteur).
Remplissage (Padding): Le remplissage est l'espace entre le contenu de l'élément et ses bords internes. Il peut être ajusté à l'aide des propriétés de rembourrage, ce qui permet de créer de l'espace autour du contenu sans affecter les marges extérieures.
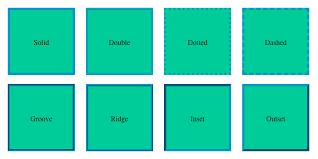
Bordure (Border): La bordure est une ligne qui encadre la boîte de l'élément. Elle peut être stylisée avec différentes épaisseurs, couleurs et styles grâce aux propriétés de bordure.
Marge (Margin): La marge est l'espace entre la bordure de l'élément et les éléments voisins. Elle peut être utilisée pour créer de l'espace entre différents éléments sur la page et est contrôlée par les propriétés de marge.
La disposition du Modèle en Boîte des Éléments
La disposition des éléments sur une page web est déterminée par la manière dont ils interagissent avec les marges et les dimensions. Lorsque vous comprenez comment le Modèle en Boîte des Éléments CSS fonctionne, vous pouvez contrôler précisément la mise en page et l'apparence de votre site.
Box-sizing: La propriété box-sizing permet de définir en commentaire les dimensions d'une boîte sont calculées. Par défaut, la taille définie par largeur et hauteur ne prend pas en compte le remplissage et la bordure. En utilisant la valeur box-sizing: border-box, vous pouvez faire en sorte que les dimensions incluent le remplissage et la bordure, ce qui facilite le calcul des dimensions totales d'une boîte.
Positionnement: Les propriétés de positionnement, telles que position, float, displayet clear, déterminent comment les boîtes interagissent les unes avec les autres sur la page. Par exemple, la propriété floatpeut être utilisée pour créer des mises en page à plusieurs colonnes en alimentant les éléments à gauche ou à droite.
Conclusion
En comprenant le Modèle en Boîte des Éléments CSS, vous aurez une base solide pour styliser et positionner efficacement les éléments sur vos pages web. En jouant avec les propriétés de contenu, de remplissage, de bordure et de marge, ainsi qu'en maîtrisant les propriétés de positionnement, vous pourrez créer des designs sophistiqués et responsifs qui captiveront vos utilisateurs. N'oubliez pas que la pratique est la clé pour maîtriser ces concepts, alors n'hésitez pas à expérimenter et à explorer différentes options pour parfaire vos compétences en CSS et en conception web.