Is your React project organized by features? … NO?
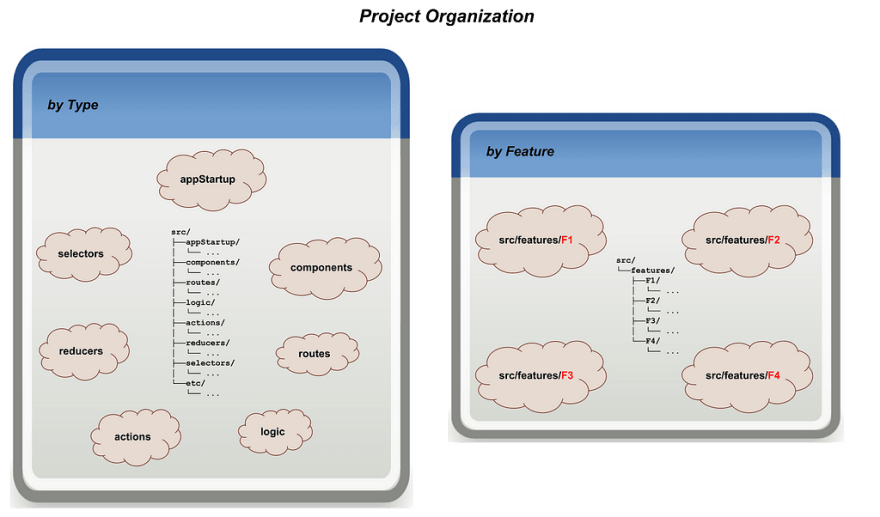
You know, features are where your resources are organized by what they accomplish in your app (i.e. features), rather than lumping all files of like types into one massive blob of components, routes, logic, actions, reducers, selectors, etc.
If you are using features , then consider this …
- are your features encapsulated and isolated?
- do your features collaborate in an extendable way?
- are your components using cross-feature composition?
- do your features initialize themselves?
- can you disable features at run-time?
- do your frameworks auto-configure with only active features?
In short, do your features plug-and-play? … NO?
I know, I know, you’re busy … which is great because projects with busy teams can’t become unwieldy … OH WAIT … I read that wrong … THEY CAN! (I should have worn my glasses)
Let’s cut to the chase:
- If your not using features - YOU SHOULD!
- If your features aren’t based on feature-u - THEY SHOULD BE!
feature-u is a utility that facilitates feature-based development in your React project. It provides tangible assistance in promoting individual plug-and-play features.
There are a number of benefits in using feature-u, but the two fundamental ones are:
- A formal means by which features can collaborate with one another, making them truly plug-and-play.
- A significant reduction in boilerplate code by automatically configuring your frameworks and startup initialization.
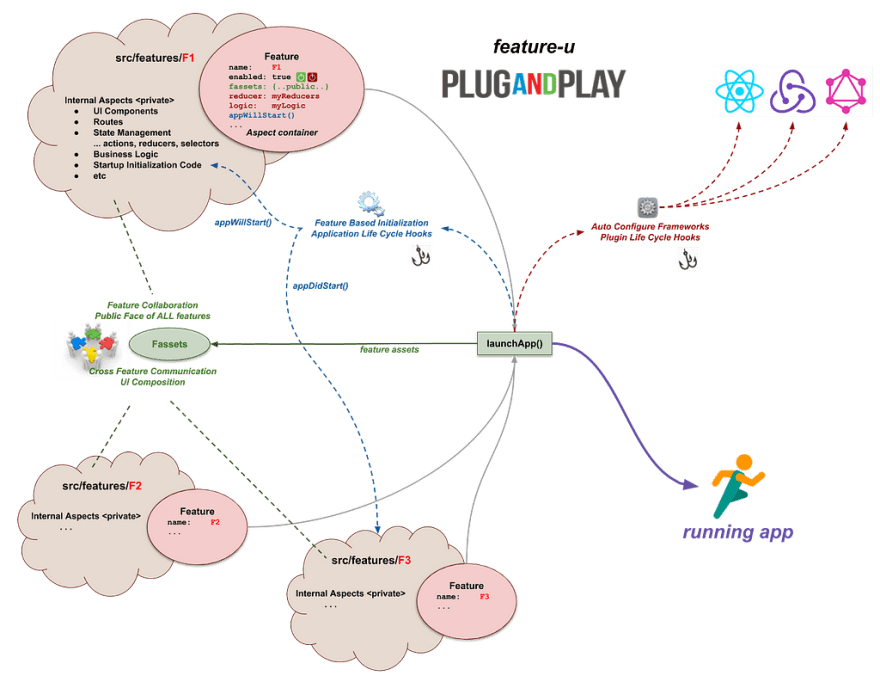
The following diagram summarizes feature-u ’s basic concepts:
Feature Collaboration is accomplished by:
- Introducing a formal means by which features can collaborate with one another (Cross Feature Communication), making them truly plug-and-play.
- This includes the ability for UI Composition to cross feature boundaries. It even allows UI Content to be injected autonomously. This is something that has to be seen … it shows off the utility very well .
A significant reduction in boilerplate code is accomplished through:
- Auto configuration of your frameworks (using plugable extensions), and
- Allowing features to initialize themselves (through Application Life Cycle Hooks).
Features can be disabled
- through a Feature Enablement run-time switch.
This foundation forms the basis of why feature-u was developed, and manifests itself into a number of benefits.
feature-u is the utility you didn’t know you needed, but subsequently can’t live without! It opens new doors into the exciting world of feature-based development and frees you up to focus your attention on the “business end” of your features!
Learn more about feature-u :
- docs - comprehensive feature-u documentation
- presentation - a feature-u presentation video to get you started (a must see)
- basic concepts - a full introduction to feature-u concepts and terminology (a must read)
- eatery-nod-w - a sample web app using feature-u
- repo - feature-u source