Hello, fellow JavaScript adventurers!
Today, we embark on a journey into the mysterious depths of the console. While most of us are familiar with the trusty console.log() for shooting out messages into the console, did you know that there are hidden treasures in console world?
Let's uncover these little-known console methods and add some spice to our coding quests! 👩🏻💻
console.table()
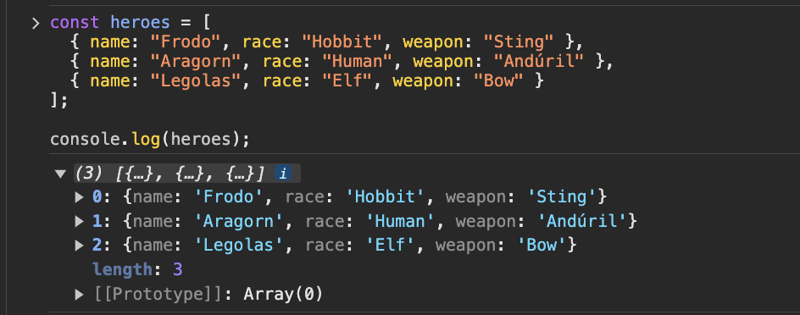
Imagine you have a bunch of heroes in your game, each with their own name, race, and weapon. But when you try to look at them in the console, it's a big mess! Everything is squished together, and it's hard to tell who's who.
const heroes = [
{ name: "Frodo", race: "Hobbit", weapon: "Sting" },
{ name: "Aragorn", race: "Human", weapon: "Andúril" },
{ name: "Legolas", race: "Elf", weapon: "Bow" }
];
console.log(heroes);
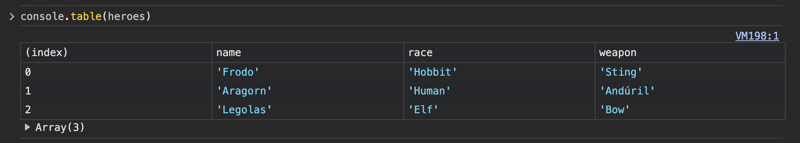
with use of console.table()
 it works wonders! It takes our messy list and turns it into a fancy table that's easy to read.When you're trying to make sense of a bunch of information in JavaScript, console.table() is like having a superpower
it works wonders! It takes our messy list and turns it into a fancy table that's easy to read.When you're trying to make sense of a bunch of information in JavaScript, console.table() is like having a superpower
console.time()
In the world of coding, sometimes we need to know how long some function takes to finish execution. It's like timing a race – we want to see how fast our code can go! That's where console.time() comes to the rescue.
With console.time(), you can start a timer right before your function starts doing its thing. It's like saying, "Ready, set, go!" Then, when your function finishes, you stop the timer with console.timeEnd(). It's like saying, "Stop the clock!"
function calculateSum(limit) {
let sum = 0;
for (let i = 1; i <= limit; i++) {
sum += i;
}
return sum;
}
console.time("calculateSum");
const result = calculateSum(1000000);
console.timeEnd("calculateSum");
console.trace()
Imagine you're building a website, and something's not working right. Maybe a button isn't doing what it's supposed to, or data isn't showing up where it should. You've checked your code, but you're still stuck. that from where that actually called!
One tool that offers such insights is console.trace(). This method allows developers to trace the path that their code takes through functions and scripts, offering a clear picture of how everything connects.
function processData(data) {
// Some buggy code here
console.trace('Error: Unable to process data')
}
function fetchData() {
// Simulated data fetching
return { id: 123, name: 'John Doe' }
}
function handleButtonClick() {
const data = fetchData()
processData(data)
}
handleButtonClick()
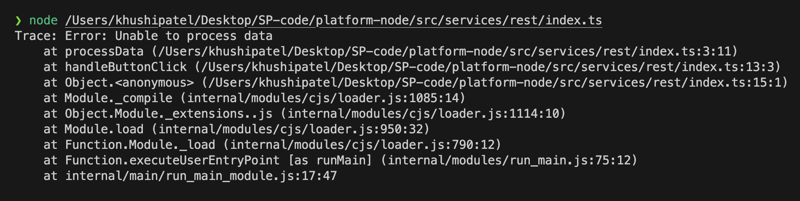
Output:
 you can see that
you can see that console.trace() leave a trail of breadcrumbs showing the journey your code took to get to processData(). In the console, you'll see a list of function calls in the order they were called. This helps you understand the path your code followed and where things went off course.
So, fellow adventurers, may you use these mystical tools with wisdom and grace, illuminating the darkness of debugging with the light of understanding!!
Happy coding! 🧭🚀