Hello, fellow developers!
Welcome to my debut blog post. If you spot any errors, kindly point them out—I'm here to learn and grow. Today, I'm excited to delve into a recent challenge I encountered while grappling with website performance.
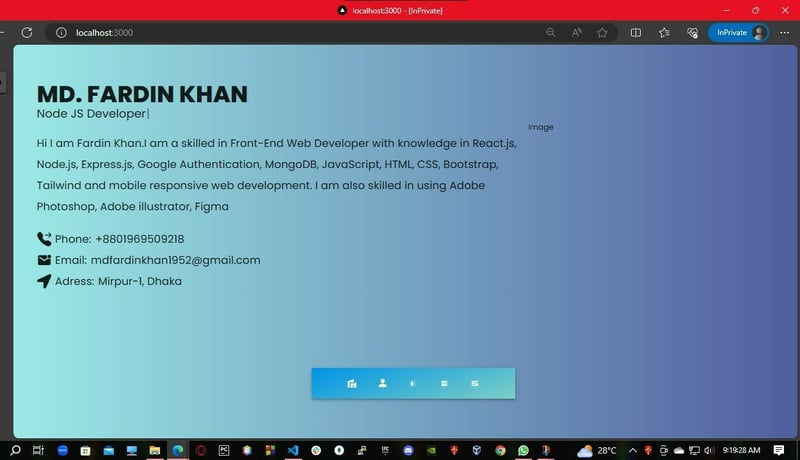
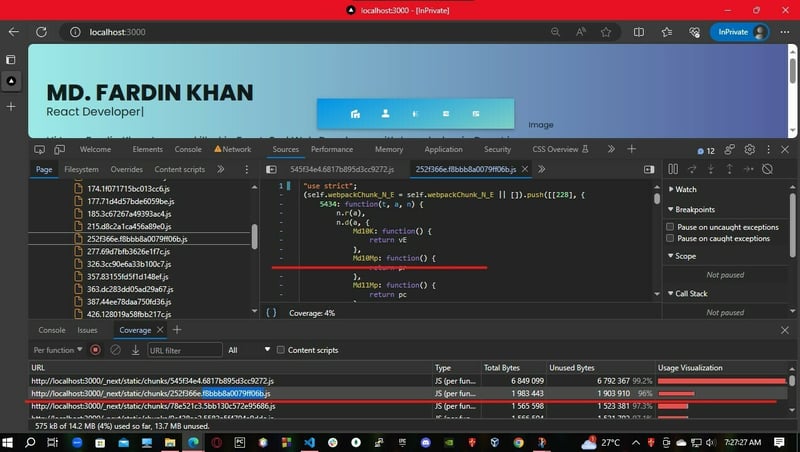
First and foremost, let me clarify that I'm not here to cast blame or impose my views on anyone. I've embarked on this writing journey to share my experience, particularly a significant hiccup I faced while crafting my portfolio website. Allow me to introduce you to my homepage—


As you can observe, the homepage consists of a few text elements and a navigation bar adorned with icons. To achieve this, I employed Material-UI (MUI) and React Icons. However, there's a noticeable hiccup - the page, ideally, should load swiftly, but instead, it's a bit sluggish. Even more concerning, it's transferring more data than anticipated.
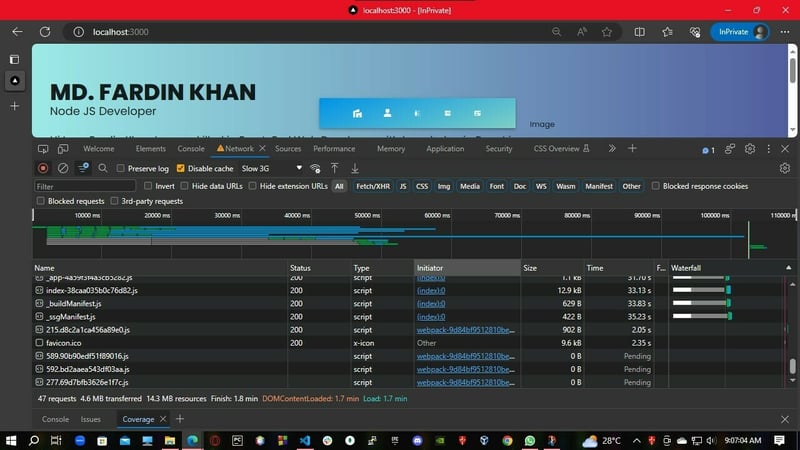
Let's dive deeper into these issues. After Some time I found there are many unused javascript which is coming from React icons. please see this--


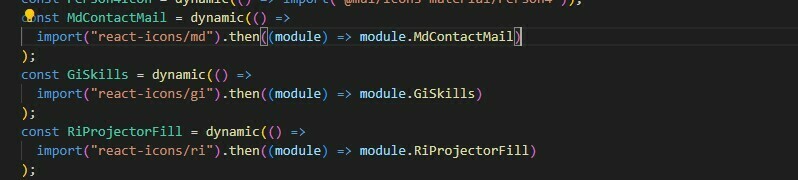
So, as you can see, the network tab indicates an abundance of unused JavaScript that's being pulled in from React Icons. This is quite perplexing, especially when I've used only one icon on my homepage. It seems that the icons file is loading every icon in its arsenal, regardless of whether it's needed or not. Here is how I imported the icons--

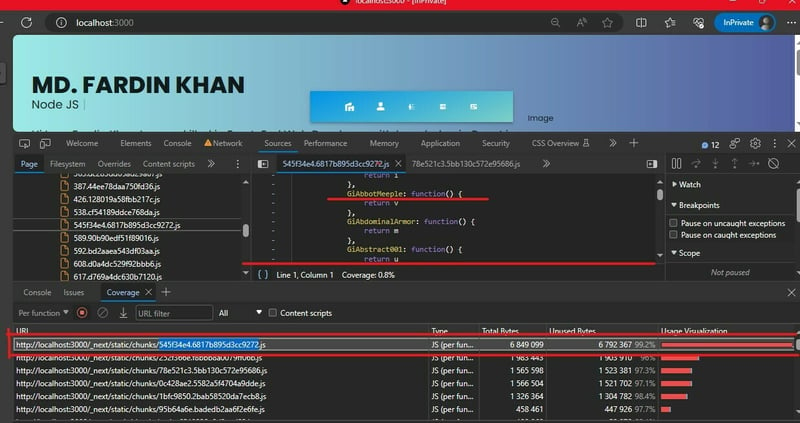
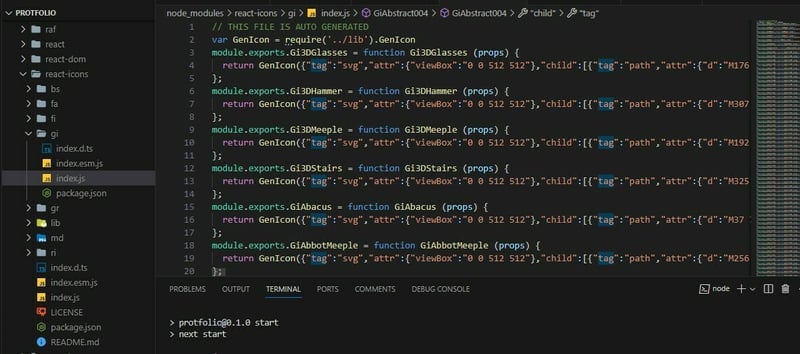
Initially, I thought I had found a solution by dynamically importing the icons as needed. However, upon inspecting the React Icons file within the node modules, it became apparent where the issue lies. Take a look at this snippet:

In this image, you can observe that all the "Gi" type icons are bundled together in one file. So, even if I use only one or a few icons from the "Gi" file, React Icons generates and loads the entire file, which includes all the icons it offers.
This behavior undoubtedly contributes to the slower loading times and excessive data transfer that I observed.
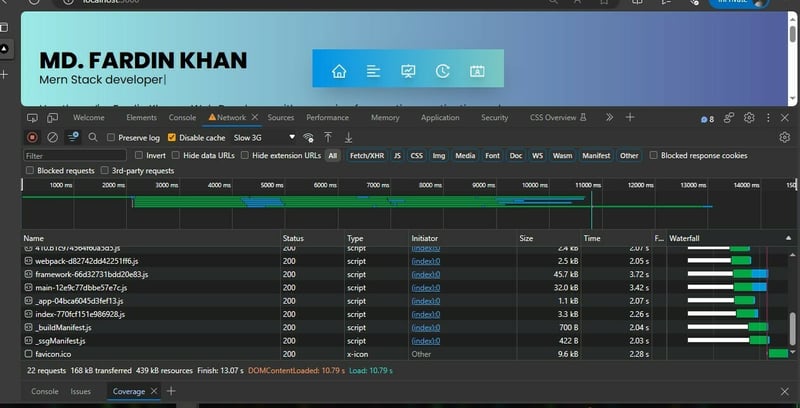
Now, let's take a look at the homepage I created without relying on React Icons:

As you can see, the difference is striking. The page now loads significantly faster, and the data transfer is notably reduced compared to the previous setup.
In my quest to enhance website performance, I decided to explore an alternative approach for displaying icons on my portfolio. By refraining from using React Icons and opting for a different method, I was able to achieve these promising results.
Stay tuned for the exciting details!
Unveiling the Effects of Icons on Website Performance (Part two)