Lately, I've been immersing myself in the study of functional programming. Being someone who enjoys sharing knowledge with others, I have chosen to write this article and share my current knowledge and experience.
As a web developer, it's essential to continuously study new techniques and find ways to enhance your code. Even more so in the JavaScript world, where it experiences daily changes.
One valuable technique to explore in Javascript is the utilization of higher order functions. These functions have the capability to accept one or more functions as arguments or even return a function as their output.
Within this article, we will delve into the concept of higher order functions, and some simple implementation methods.
But what is a Higher Order Function?
According to Mozilla's documentation, a function is a block of code that performs a task or calculates a value.
In JavaScript, functions are treated as first-class citizens, meaning they can be used and manipulated just like any other data type, such as strings, arrays, or objects.
Here are some examples of what you can do with functions when they are treated as first-class citizens:
- Assign them to a variable.
- Set them as properties of an object.
- Store them in arrays.
- Use them as an argument to a function or as a return from a function.
And the fouth item is exactly the definition of a Higher Order Function, which is: a higher-order function is a function that takes one or more functions as arguments and/or returns a function as its result.
Simply put, it operates on functions just like any other data type in JavaScript. And this is possible only because in JavaScript, functions are considered first-class citizens.
Passing Functions as Arguments
One of the most powerful aspects of higher-order functions is their ability to accept other functions as arguments. This allows us to abstract common functionality into reusable functions and pass them dynamically to higher-order functions.
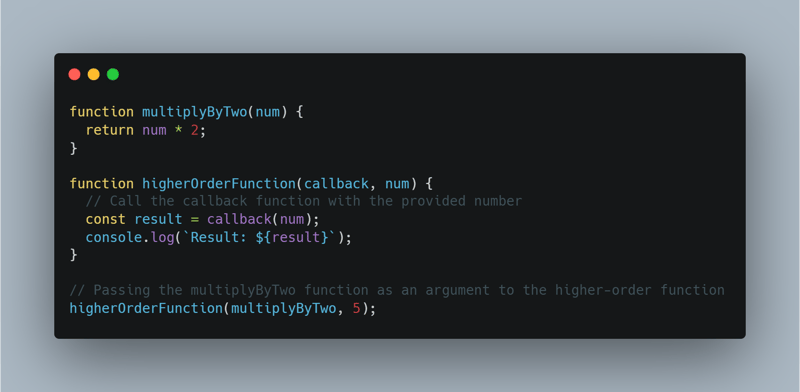
Let's see how we can write a code that shows this using HOFs:

As you can see in the code above, we created a higher-order function called "higherOrderFunction" that performs a simple math operation on a number. By passing a separate function, like multiplyByTwo, as an argument to higherOrderFunction, we can customize the operation in our favor. In this example, the multiplyByTwo function doubles the given number. This approach helps us write more flexible and reusable code, as we can easily change the operation or even use different functions with the same higher order function.
Returning Functions
Higher-order functions can also return functions as their results. This allows for the creation of specialized functions or the generation of dynamic functions, enabling customization to suit specific contexts or requirements.
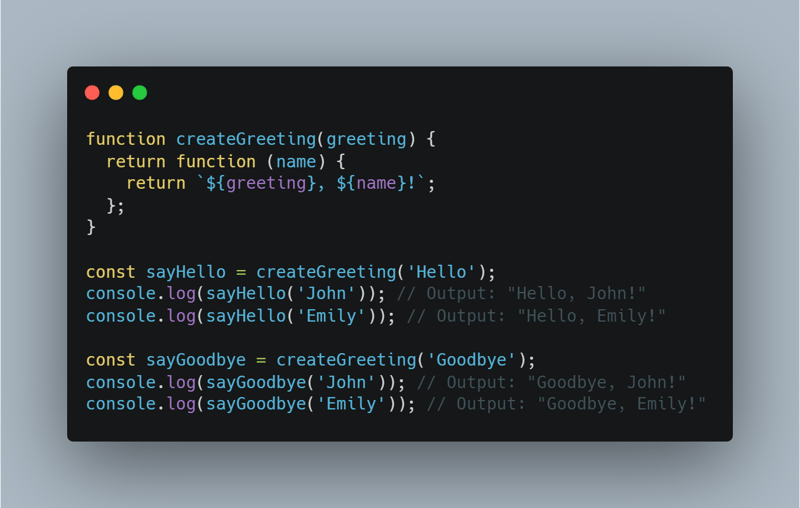
Here's an example:
In the snippet above, the createGreeting function produces a customized greeting function. This inner function combines a provided greeting message with a given name, resulting in personalized greetings. By utilizing createGreeting with various greeting messages, we can generate distinct greeting functions that can be reused to greet different names.
Built-in HOFS in JavaScript
The coolest part of learning higher order functions is definitely understanding that this is a core JS feature. Many of the built-in JavaScript functions, such as those operating on arrays, strings, DOM methods, promise methods, and others, are higher order functions that offer a significant level of abstraction to us. To name a few, we have:
- Array.prototype.map()
- Array.prototype.forEach()
- Array.prototype.filter()
- Array.prototype.reduce()
Conclusion
Higher order functions in JavaScript are a powerful tool that empowers developers to create code that is expressive, reusable, and modular. By treating functions as first-class citizens, we can pass them as arguments and even return functions from other functions, opening up the possibilities of functional programming. Understanding higher order functions allows you to enhance your JavaScript programming skills and elevate the overall quality of your code.