This is the second part of the article that had a really warm welcome in dev.to community. Some of you commented on your favorite hotkeys, some asked about version for different IDEs. First things first, I want to finish with a set of another 10 hotkeys that will make you the master of hotkeys.
During my work as a dev I use all of them every day (or almost every day).
They are solid background for being really prolific in code refactoring.
As I mentioned in the first part this keymap is based on Netbeans. In most of modern IDEs you can choose this one (definitely in Eclipse, Netbeans and Jetbrains Family of IDEs such as PHPStorm)
Ok, this is an article for better productivity, let’s not waste time for more theory.
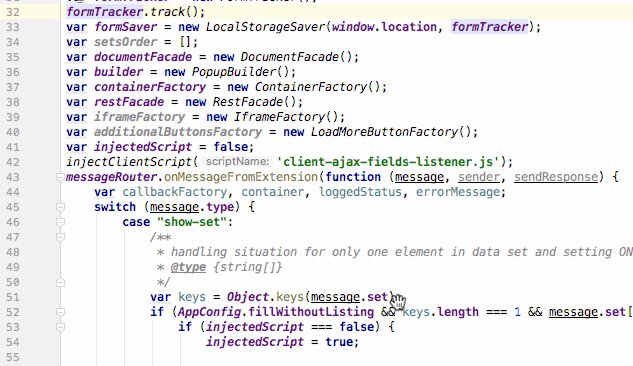
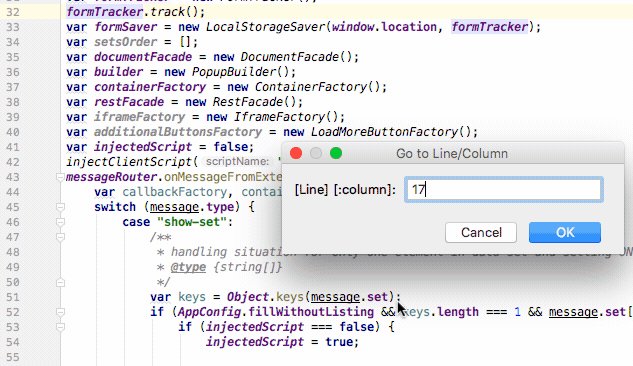
1. Ctrl + G - Go to Line Number
This is pretty self-explanatory. What is cool about this hotkey it works in environments such as Notepad++, Chrome Dev Tools. You can also type a character number after “:” mark. 170:35 means go to 170th line and put cursor on 35th character.
2. Ctrl + Tab - Show last opened files
This particular hotkey is extremely useful. I think it goes just after the podium of Ctr+C, Ctrl+V and Ctrl+S in daily work. If you’ve never used it, here’s how it works. You press CTRL then holding it for the entire time press Tab. Every Tab stroke is moving selection to the next file from the list. Releasing Ctrl will open the selected file. After using the list is naturally reordered.
The guy who first came with this idea in IDE should be rewarded with a Nobel-prize equivalent for UX inventions.
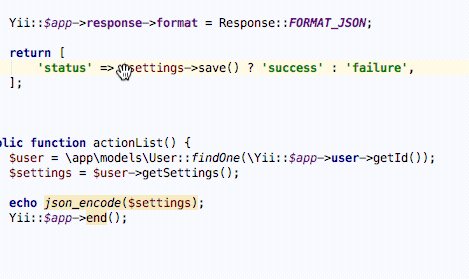
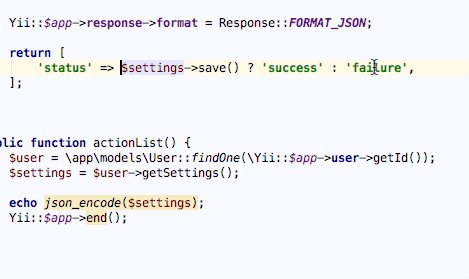
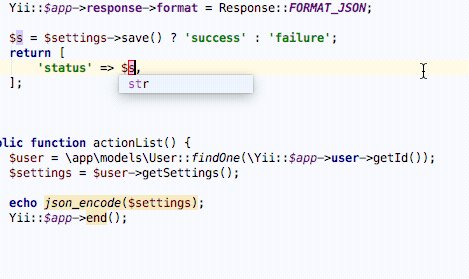
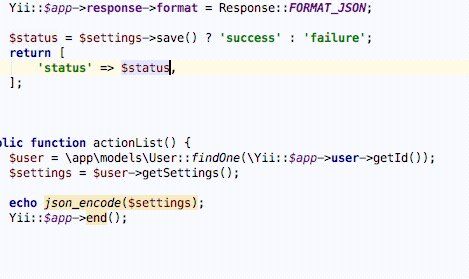
3. Alt + Shift + V - Extract variable
Number 1 hotkey for refactoring. Together with the one presented as next you can un-spaghetti your code very easily. PHpStorm which I’m using detects multiple occurrences of code that should be extracted to a variable and replaces all occurrences.
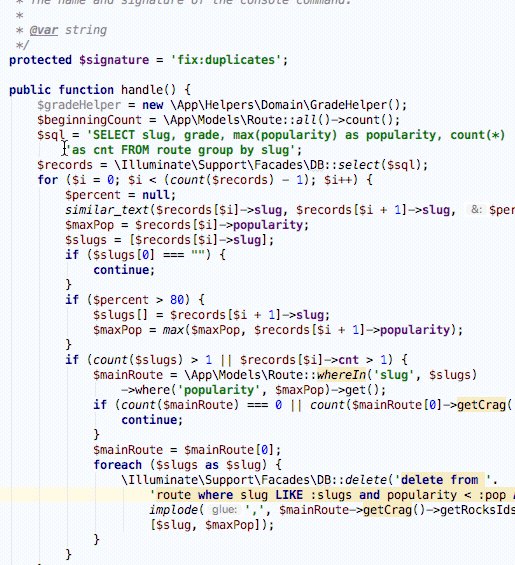
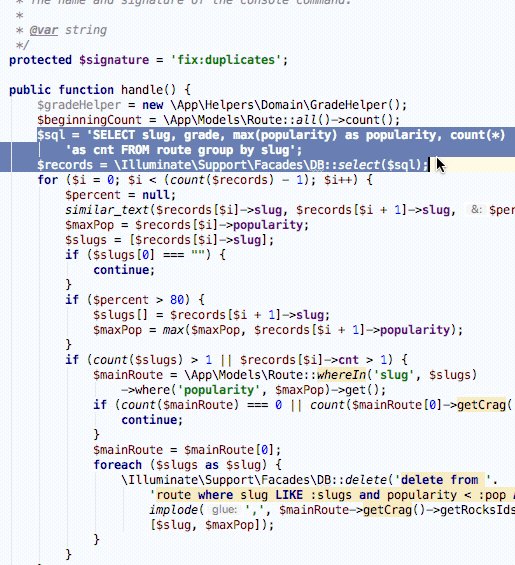
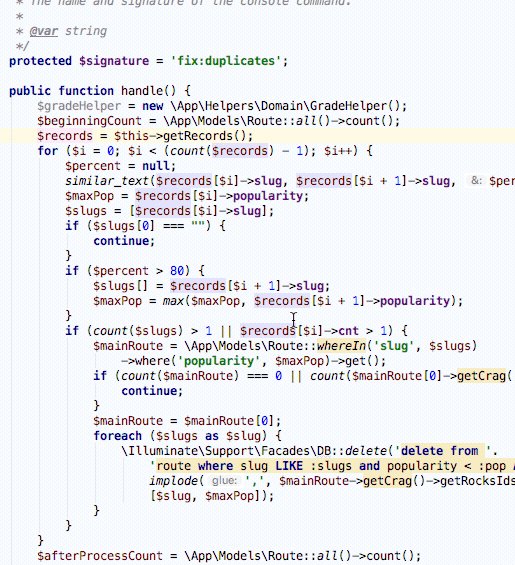
4. Alt + Shift + M - Extract method
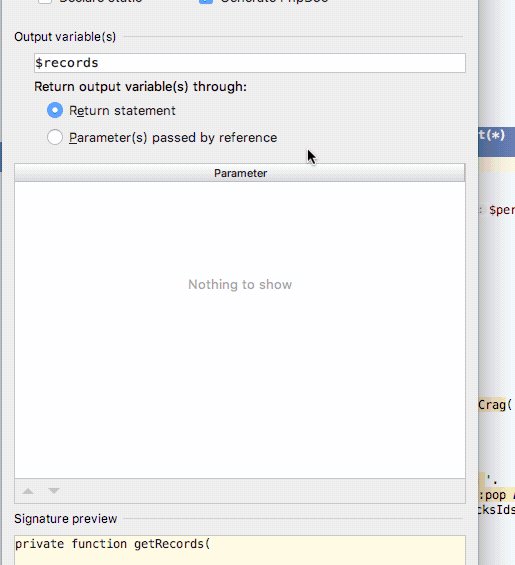
Works extremely smart in modern IDEs - it detects parameters and return value but it also allows you to customize signature. If you have big blocks of legacy code that are written according to God-Class antipattern it’s the perfect moment to learn this shortcut. If there are moments you want to extract some block to separate method, but you are afraid of multiple dependencies (parameters) this hotkey will automatically detect what is needed.
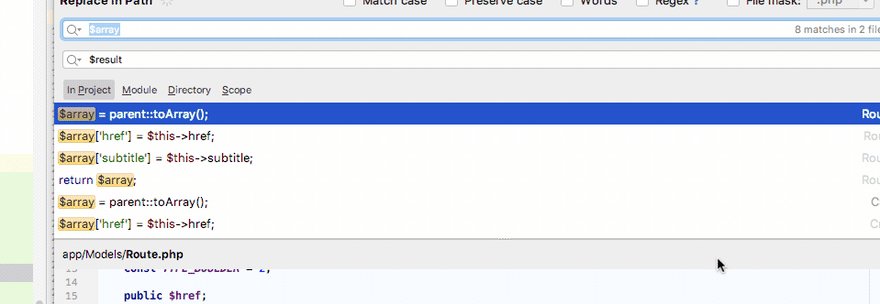
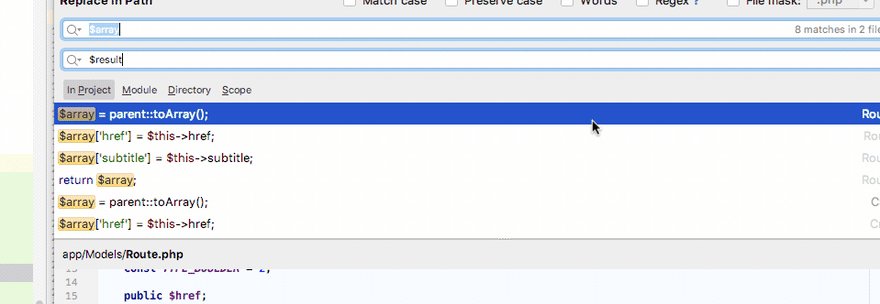
5. Ctrl + Shift + H - Replace in project
Perhaps this GIF is not an ideal example as it doesn’t show what happens after confirming changes. It was hard to squeeze usage of this hotkey into a few seconds GIF.
Basically, it’s like Ctrl + H (replace of string) but working in the scope of entire project or selected directory.
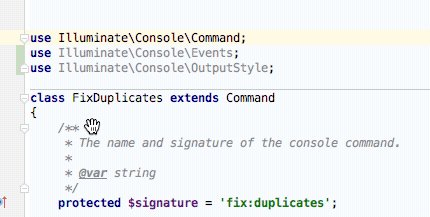
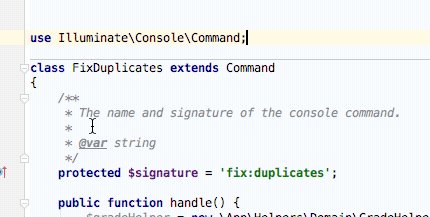
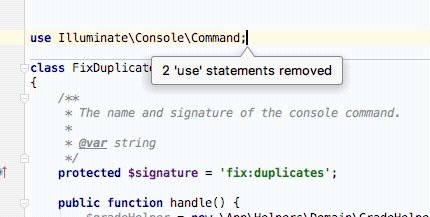
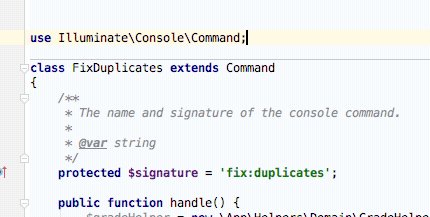
6. Ctrl + Shift + I - Optimize imports
Self-explanatory. Removes all the unnecessary imports. As you probably guess, it works only with languages and frameworks that support imports.
7. Alt + Left/Right arrows - Jumping in code tree
Great shortcut for navigating in complex code-base written with many layers of abstraction. Sometimes you click on method signature to check its code, then you go deeper and deeper. And then you want to go back two levels up. You can return using shortcut #2 or using this hotkey.
8. Ctrl + minus/plus - Collapse / Expand block of code
Useful in God-Class files containing 5k lines of code. Also, I tend to use it for huge configuration files written in YAML, JSON or plain PHP.
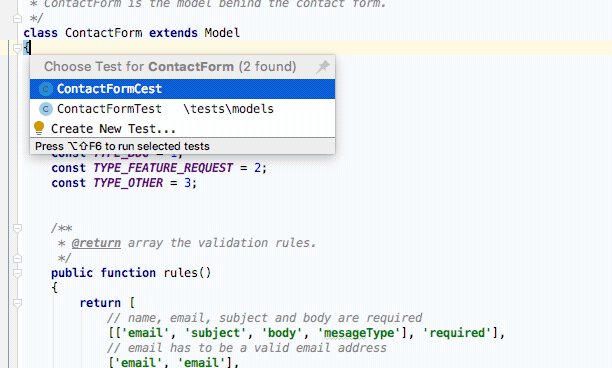
9. Ctrl + Shift + T - Go to test
Goes to test file (if exists), prompts to create test file or returns to the tested class file. If you have more than one file matching pattern it will open dialog with possible options. It can be replaced with hotkey #2 (as long as you opened both class file and test file), but anyway it’s good to know it.
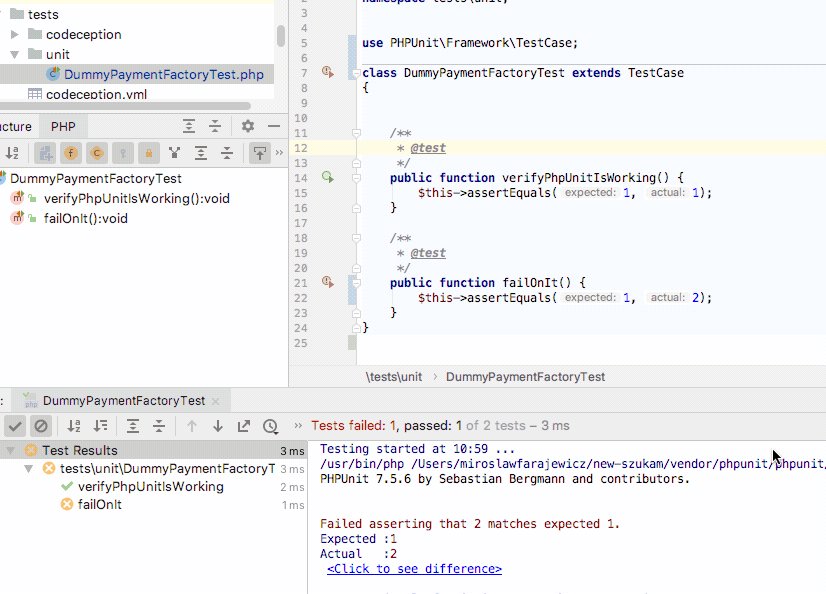
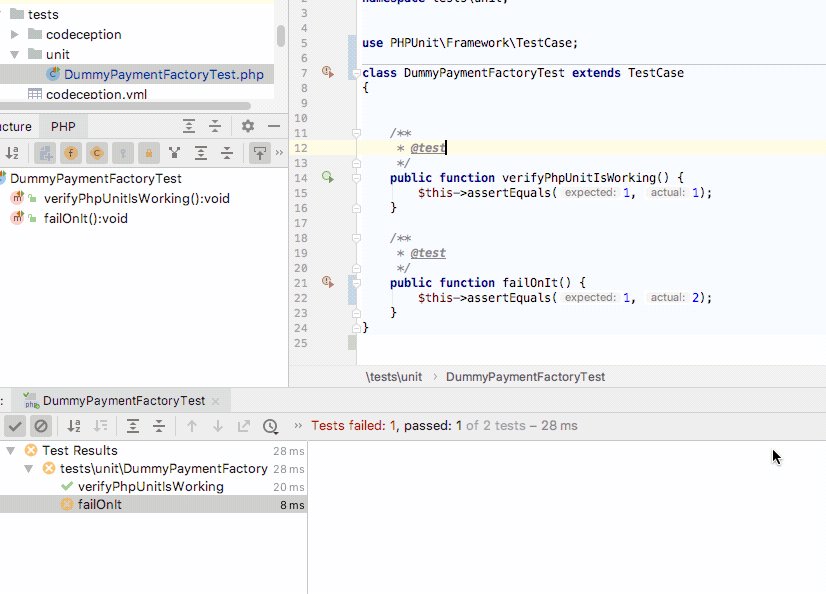
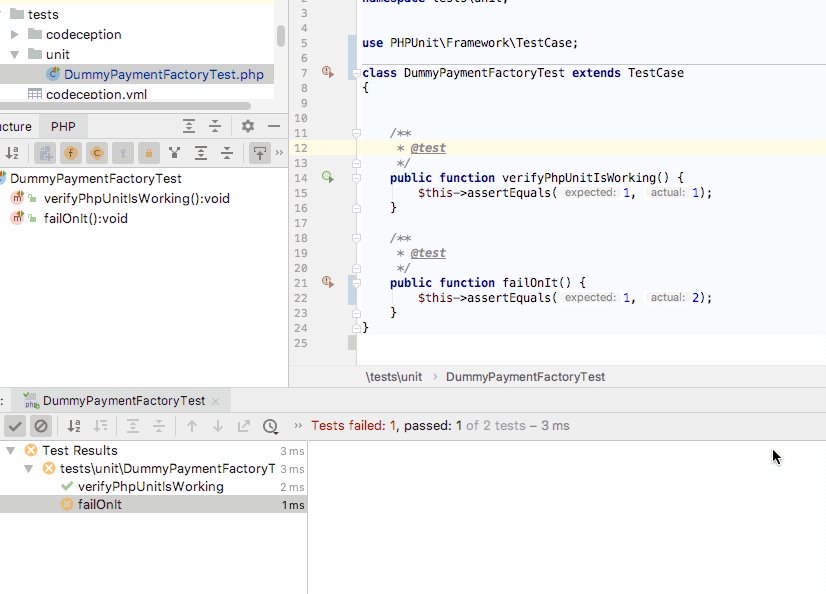
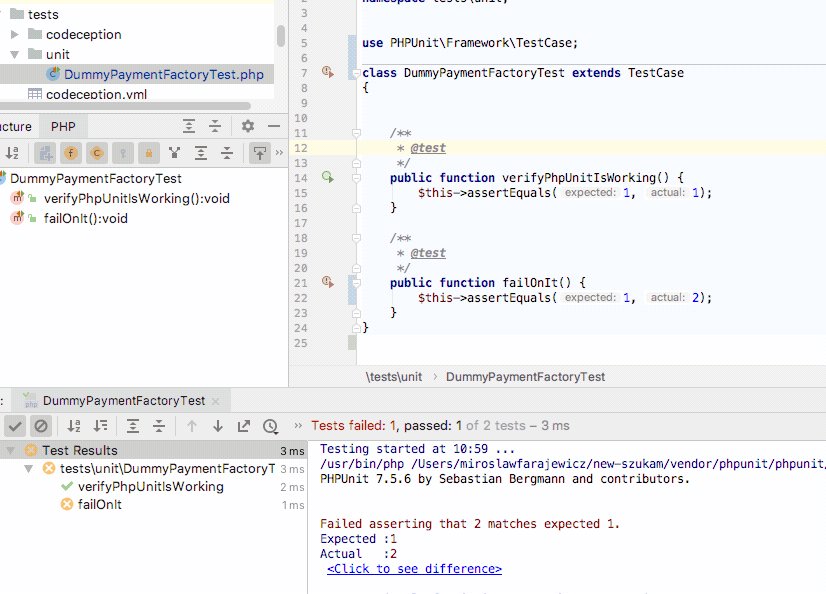
10. Alt + Shift + F6 - Run test
Runs test in the current file. If you are the lucky guy working with a codebase that is heavily covered with automated tests you can save some seconds by using this hotkey instead of clicking on a green arrow icon somewhere in the menu of your IDE.
So that’s it. Positions 11-20 of my hand-picked set of most useful hotkeys. My proposition for you is to immediately test some of them in your IDE. The longer you keep a non-hotkey way of navigation, the harder it will be to learn this productive habit of using shortcuts.
Go beyond CTRL + C / CTRL + V and learn using some of the #20 starting from this very moment.
If you liked formula of this tutorial follow me on twitter to get notifications of other upcoming tutorials. When it comes to hotkeys I plan to publish a series of “Refactoring patterns on GIF examples”. It will illustrate combinations of hotkeys on real-life examples of refactoring.
Also, I think about creating “20 most popular hotkeys” with a keymap different than the Netbeans one.