Have you ever needed to make a change that breaks a huge amount of code spread across your entire project?
I've run into this kind of situation a number of times, especially when upgrading to a new major version of a framework, or changing some other fundamental aspect of my toolchain.
In this piece I want to discuss a technique I often use in such scenarios, which I call, for lack of a better term, "deleting code until it (kinda) works.
Blowing Things Up
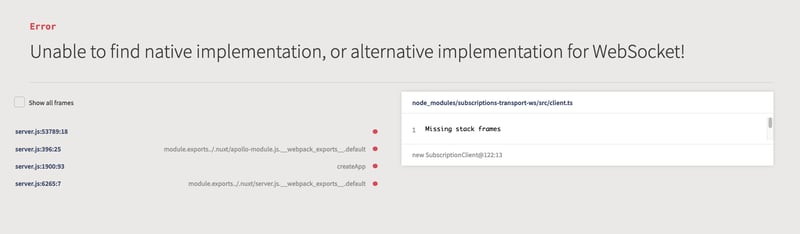
Recently, I had to change a Nuxt.js web application from running in SPA (single-page application) mode to SSR (server-side rendering) mode. It sounds easy, you just change ssr: false to ssr: true in the Nuxt config file. The only problem is that this small change breaks everything! After making this change and trying to look at the website, I'm greeted with an error page like this:
Once I identified where that error was coming from, fixed it, and restarted the application, I was greeted with another similar error.
This can seem overwhelming. You fix one error, just to come face-to-face with the next, and there is no end in sight. So what do you do?
1. Delete the Code Until it (Kinda) Works
Once you identify the code that's causing the error, don't fix it, just delete it! Or replace it with some dummy code that doesn't error. Or comment it out. Keep doing this until there are no more errors when you launch the application. Hopefully, you can get something on the screen without having to delete all your code.
2. Examine the Scope of What you Deleted
We can't call it a day just yet. After all, we just deleted a bunch of vital functionality from our application. So what do we do next? We examine the diff of what we deleted to help us understand the scope of changes that will be needed to restore that deleted functionality. If your manager needs you to estimate the work required, you should be able to come up with something at this point.
3. Prioritize, Delegate, Un-Delete, Fix
PDUF, pronounced P-Duff.
(Just kidding, I don't think we need to go that far 😉)
Next determine which functionality is the most important. For the Nuxt.js work I mentioned, I determined that it was our login flow. We're going to restore all functionality, but I find that starting with the most important is helpful psychologically.
Finally, piece-by-piece, start putting the deleted code back and fixing it to work with whatever changed APIs or constraints it needs to work with. Test and commit these changes one-by-one. You may even be able to delegate parts of this to other team members.
Conclusion
I don't think this is anything radically new, but I've found this technique very helpful for overcoming those scenarios where you have to break all your code and then somehow fix it and move forward. Just delete it until it (kinda) works! It quickly gets you something other than errors, gives you an overview of the scope of changes required, and lets you make them in the order that works best for you.