In light of a recent post I made about Netlify, I hesitated about whether or not to make this post. In the end, I figured it might still be useful to someone out there, and so I'm posting it after all. Hopefully someone finds it helpful...
In a recent post, I outlined 5 different ways you can redirect URLs in Next.JS.
What I didn't mention in that post, was that most of those methods don't work with my particular setup. It seems that my package manager setup causes a bunch of issues with Netlify, which is where the site I use the redirects with is hosted.
Sigh.
So, after attempting several ways to get the redirects working in Next.js, and failing, I had to find another way.
Thankfully, Netlify has two built-in methods for URL redirection, and they're super simple to use.
Method 1: Using the _redirects file
The first, and easiest method, is to use a _redirects file. This is a simple text file that you can create in the root of your site, which contains a list of one-line URL redirects, in a TSV-like format.
Now, I say root of your site, because I'm talking about the root of your website, and not the root of your project folder. So depending on your particular setup, this will likely differ.
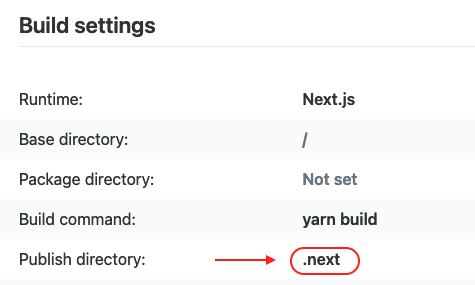
According to Netlify, this is your "Publish" directory in your site's settings, however for me that wasn't the case.
The "Publish" directory in my Netlify settings:
I'm using Next.js, and what ends up being the root published directory for my static files is actually the /public/ folder in my project source. So, I had to create the _redirects file in the public folder instead. Again, this may differ for you, so you may need to experiment a bit to find the correct location for your _redirects file.
Basic Syntax
The basic syntax is pretty straight forward:
/old-page-1 /new-page-1
/old-page-2 /new-page-2
/old-page-3 https://www.example.com
Each line contains the old URL, followed by a space or tab (or multiple spaces or tabs), and then the new URL, which can be a local or external redirect. Easy peasy!
Wildcards and Placeholders
You can also use wildcards, which is super handy for redirecting entire paths to a single new page, or for capturing parts of the old URL and appending them to the new URL:
/old-directory-1/* /new-page
/old-directory-2/* /new-directory/:splat
On the 1st line above, we want to redirect any pages within old-directory-1 to a single new page - perhaps a custom 404 page, or a new landing page.
On the 2nd line, we're using the :splat keyword, which is a special variable that captures the rest of the URL after the wildcard in the old URL, and appends it to the new URL.
Note: If you use the asterisk
*wildcard, it must appear at the end of the old URL after the final '/', and so of course the:splatmust also appear at the end of the new URL after the final '/'.
Rules are matched in order, so if you have a more specific rule that comes after a more general rule, the specific rule will be ignored. For example, in:
/old-directory-1/* /new-directory/:splat
/old-directory-1/specific-page /new-specific-page
... because we placed the general rule above the specific rule, the specific rule will never be matched. So, if you have a specific rule, make sure it comes before any general rules that might match it.
If on the other hand you wanted to capture and keep a particular segment of the URL, you could use placeholder variables instead:
/some-folder/:month/* /some-other-folder/:month/another-folder/:splat
In the above example, we're capturing the :month placeholder from the old URL, and copying it to the new URL. So we're able to change the directories in the URL, while carrying over the month segment.
HTTP Status Codes
Now in the above examples, we included only the old and new URLs, but we might also want to specify the HTTP status of the redirect. The HTTP status code is optional, and if not specified, Netlify will simply default to a 301 (permanent) redirect.
# Permanent redirect
/old-page-1 /new-page-1 301
# Temporary redirect
/old-url-1/* /new-url-1/:splat 302
# URL rewrite
/visible-url /actual-url/page.html 200
# Not found
/old-url-2 /custom-error-page 404
In the above example, for the first 2 redirects, we're just adding in the HTTP status code. In these 2 cases, the URL displayed in the browser address bar will change to that of the new URL.
For the 3rd redirect, we're using a 200 status code, which is actually a URL rewrite, not a redirect. And finally, for the 4th redirect, we're using a 404 status code, which will show a custom error page.
In the case of both the 200 and 404 status codes, the URL in the address bar of the browser will not change, only the content of the page will.
Note: If you want to add comments to the
_redirectsfile, you can do so by prefixing the line with a#character, just like in a bash script.
Other Options
Netlify's _redirects file also supports a few other options, such as:
- an '
!' after the status code to force a redirect, even if a path exists at the old URL - query parameters (ex:
?src=xxor?src=xx&id=yy) - redirects by country or language
- redirects based on cookies present in the request headers
And if you are utilizing Netlify's auth systems, you can also redirect based on the user's authenticated role.
Method 2: Using the netlify.toml file
The second method for URL redirection with Netlify is to use a netlify.toml file. This is a configuration file that you can use to specify a bunch of settings for your site, including redirects. So if you're already using the netlify.toml file, you can add your redirects to this file instead of using the specific _redirects file.
With the netlify.toml file, instead of having each redirect on it's own line, you'll add each redirect under it's own section, like so:
[[redirects]]
from = "/old-page-1"
to = "/new-page-1"
status = 301
[[redirects]]
from = "/old-url-2/*"
to = "/new-url-2/:splat"
status = 302
[[redirects]]
from = "/old-url-3"
to = "/custom-error-page"
status = 404
Note that like with the _redirects file, rules in the netlify.toml file are matched in order. So if you have a more specific rule that comes after a more general rule, the specific rule will be ignored.
Also note that while the netlify.toml file allows for the same options as using the _redirects file, albeit with a different syntax, it also allows for setting redirect headers, which you can't do with the _redirects file.
For full details on what redirect options Netlify supports, both in the _redirects file as well as the netlify.toml file, refer to their official documentation on Redirects and Rewrites, which gives many more details than I've covered here.
Final Thoughts
I've been using a _redirects file for a while now, and it not only works amazing well, but it's basically instantaneous. However, I'd suggest that if you are using a framework with its own redirect system, then you may want to use that as a 1st option. By keeping your redirects as part of your codebase, you're not locked in to specific vendor, like Netlify.
On the other hand, if you've found yourself in a situation like I did, where the built-in redirect system of your framework doesn't work with your hosting provider and specific setup, then Netlify's built-in redirect system is a great alternative. Heck, even a lifesaver! 😜