What is Vuex?
Vuex is a state management pattern + library for vue.js applications.
It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable way.
But, what is a "State Management Pattern"?
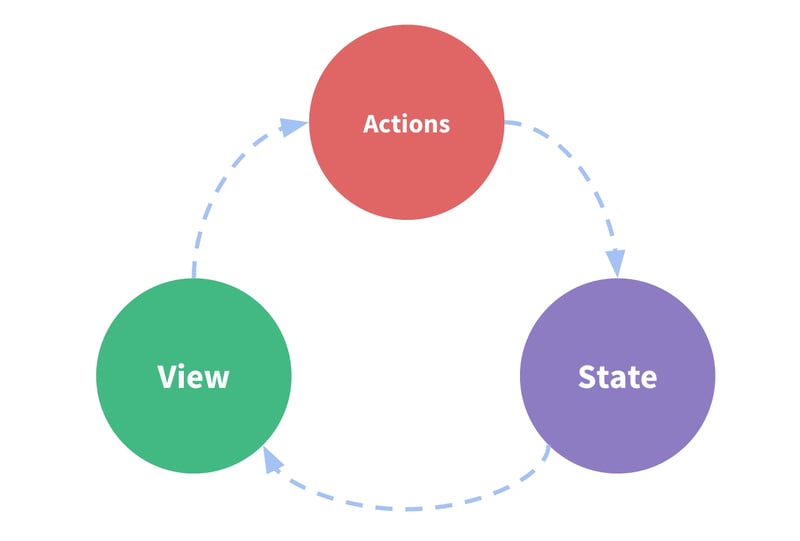
It is a self-contained app with the following parts:
- The state(data), the source of truth that drives our app;
- The view(template), a declarative mapping of the state;
- The actions(methods), the possible ways the state could change in reaction to user inputs from the view.
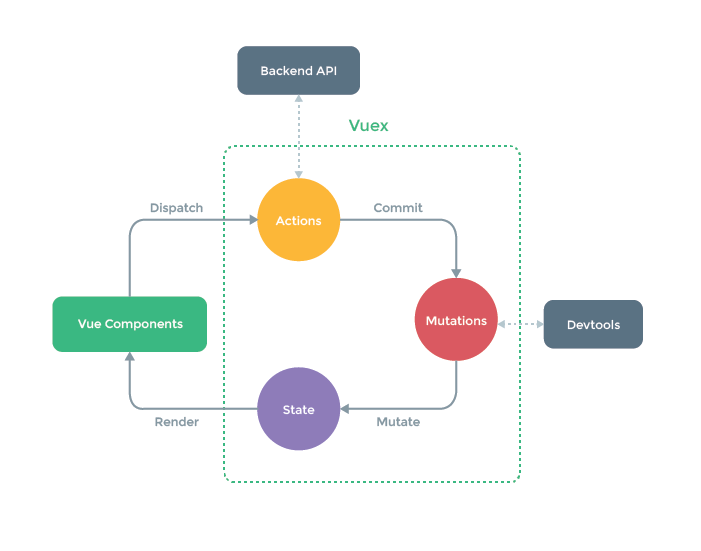
Why do we need Vuex?
The previous flow quickly breaks down when we have multiple components that share a common state:
- Multiple views may depend on the same piece of state.
- Actions from different views may need to mutate the same piece of state.
We need to ensure our views remain consistent with your application data!
That's when Vuex come to the rescue.
Vue instance vs Vuex Instance
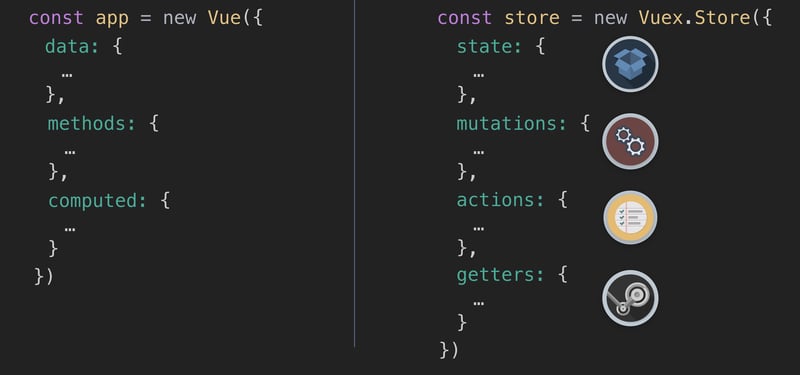
Before we dive in Vuex details, let's compare the Vue instance with Vuex Instance.
Vue Instance
const app = new Vue({
data: {
},
methods: {
},
computed: {
}
})
Vuex Instance
const store = new Vuex.Store({
state: {},
mutations: {},
actions: {},
getters: {}
})
In resume:
- data and state are reactive
- vue has methods that can update our data while the vuex store has actions which can update the vuex state
- while vue instance has computed properties which can access our data, vuex has getters which can access our state
- the difference is that a store also has mutations
Vuex in detail
Vuex can be composed of state, mutations, actions, modules and getters.
export default new Vuex.Store ({
state: {},
mutations: {},
actions: {},
modules: {},
getters: {}
})
State
State is the data that your components depend on and render.
Mutations
Mutations are a synchronous way to update the state in our Vuex store (mutations change state and track changes along the way so, like events, mutations have a type and a handler, the handler is what actually changes the state, the type is how we commit a mutation).
Mutations are used to commit and track state changes, its a best practice to have actions to call mutations, which update our state directly, and by using devtools we can roll back a mutation which reverts the state to its previous value.
Actions
Actions are asynchronous information that comes from our API, fetch data from API( include payload if necessary), store data in state (optionally), return response to the component that called the action.
Getters
Getters is a way to grab information and display it anywhere in our app.
Getters are used when you want to apply logic when getting some data from state (like methods in vue instance).
Computed properties are the way to use getters, since it will update automatically and always give us the latest state.
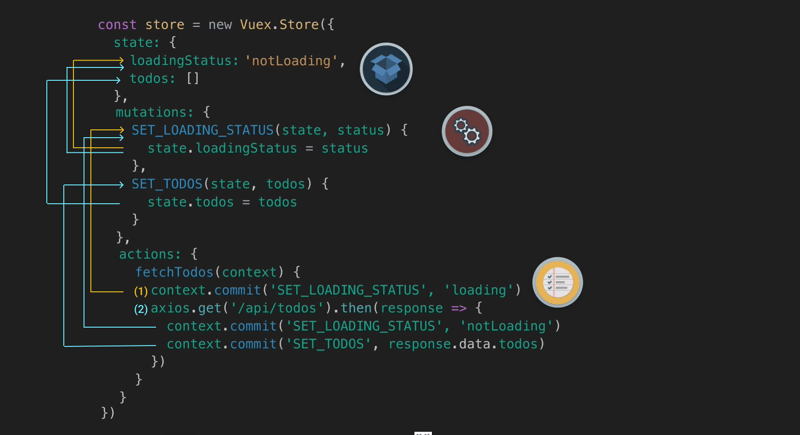
Let's take a look to a store example
Todo App Example
From our component, we can dispatch the fetchTodos action and that will run the code.
(1)
First we change our status
(2)
Then we make an API call. When that response returns, we'll commit the SET_LOADING_STATUS mutation again and then we commit the SET_TODOS with the response that we get from our API call.
If we need the ability to only retrieve the todos that are labeled done, we can use a getter for that.