When you type youtube.com into your browser (Chrome, Internet Explorer, Firefox, etc.), the browser makes an HTTP request. HTTP stands for HyperText Transfer Protocol, it is responsible for communication between web servers and clients.
HTTP is a protocol( a set of rules or procedures for transmitting data between electronic devices) for browsers and servers to talk to each other. Humans, too, have protocols for talking to each other. Consider that when you meet someone, you often greet him or her with a handshake. Browsers and servers also greet and acknowledge each other according to HTTP.
Whenever you submit a form or click a button on the website you are using HTTP and going through the request and response cycle. Clients and servers communicate by exchanging individual messages (as opposed to a stream of data). The messages sent by the client, usually a Web browser, are called requests, and the messages sent by the server as an answer are called responses.
HTTP is stateless, which means that every request is completely independent eg. when you reload the page on the website or navigate to different pages on the website it doesn't remember anything about previous requests/response cycle, you can visualize this as transactions.
We can use local storage, cookies, sessions to enhances user experiences but HTTP at its core is stateless.
HTTPS
HTTPS stands for Hyper Text Transfer Protocol Secure. Data sent back and forth through HTTPS is encrypted with SSL/TLS (SSL stands for Secure Sockets Layer, TLS stands for Transport Security Layer). Anytime the user is sending sensitive information it should be always through HTTPS eg. contact information/contact form, credit card detail, social security number. You can add HTTPS
by installing an SSL certificate on your web host.
HTTP Request Methods
So when you type https://www.youtube.com/ on the browser, you are sending a message from the client (your browser) to the server, the server receives the message and responds by sending the webpage to us.
The request sent by the browser looks like something as shown below
GET / HTTP/1.1
Host: www.youtube.com
...
When a request is made to a server, it has some method attached to it, like GET in the above example. We are going to see 4 such methods but you can find more on the MDN Docs
GET
A get request is used when you need to fetch data from the server. eg. loading a HTML page, loading assets like CSS, JS, XML page etc.
When you visit a webpage you make a GET request to a server by HTTP.
POST
A POST request is used when you are adding data to the server. eg. When you submit a contact form on the website or when you post a blog, You are sending data to the server and it will store data in your database.
PUT
A PUT request is used when you want to update data that is already on the server. eg. change the text, image of the blog post.
DELETE
A DELETE request delete data from the server.
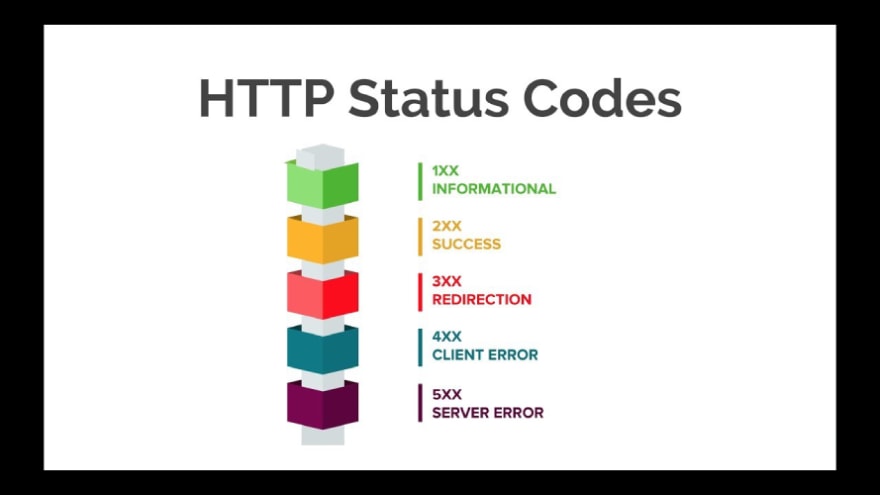
HTTP Status Code
The response sent by the server when you request for youtube.com is shown below.
HTTP/1.1 200 OK
Content-Type: application/binary
...
These unusual numbers send by the server are called as status code which tells the status of the request as it is 200 OK you will get the youtube.com homepage. Other common status codes are as follows.
Common Status Codes
200 - OK
201 - OK created
301 - Moved to new URL
304 - Not modified(Cached version)
400 - Bad Request
401 - Unauthorized
404 - Not found
418 - I'm a teapot (April fools joke in 1998)
500 - Internal Server Error
HTTP Header Files
The response given by the server is in two parts i.e. header and a body.
The header gives a status of the request, server name on which it is running, with detail about the content that has been requested as shown below.
The body is a response that is gonna be an HTML page that you are trying to load, data that is sent from the server to the website, etc.
There are three types of header, general, response, request.
You can read more about HTTP header files on MDN docs.
IP
So we learned, how the server and client respond to each other through HTTP but how the message sent by the client will be sent to the browser and vice versa. It is done through IP (internet protocol), every phone, laptop, and desktop in the world has a unique address and that unique address is called an IP address. In the real world, you can think of it as an address of a famous place or shop in your city, it will be always unique.
An IP address is a set of numbers and has 4 parts, and each part can take a value from 0 to 255(8bit).
0.0.0.0
255.255.255.255
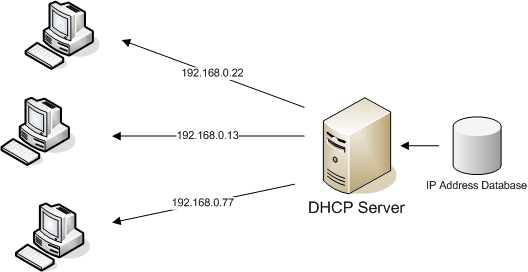
DHCP
Back in the day, to get internet on your computer, your internet service provider had to provide you IP address manually. This was not scalable as it requires extra work. So we have a protocol called DHCP (Dynamic Host Configuration Protocol) so when you boot your laptop or mobile phone, if it has support for that protocol it will automatically assign IP addresses and other communication parameters to devices connected to the network using a client-server architecture.
You can read more about DHCP on Wikipedia
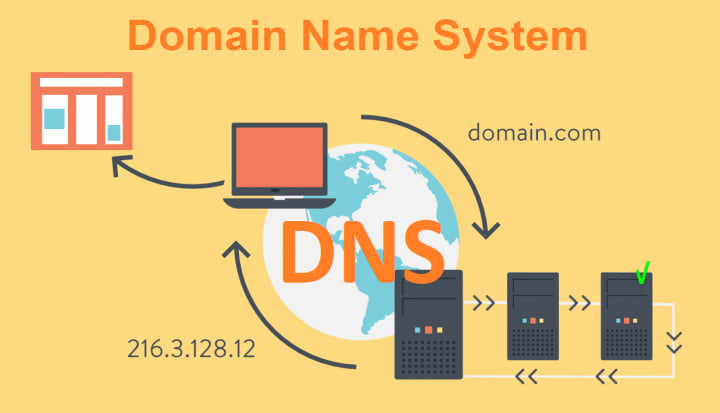
DNS
DNS (Domain Name System) will convert the domain name of the website to an IP address, it is necessary because we know the website by their name but the internet knows from their IP addresses.
If you want to look up the IP addresses of a website you can do that by opening the command prompt and typing as shown below
nslookup google.com
you can copy that address and on your browser type http://[ip address] you will be redirected to google.com
You can read more about it on Wikipedia
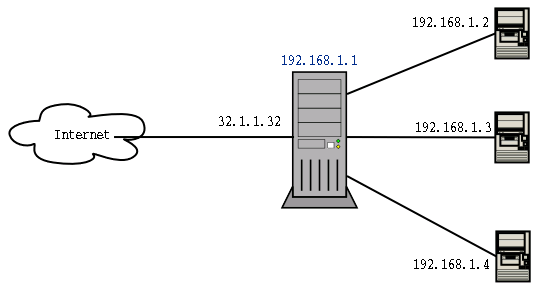
Router
Let's say you type google.com on the browser you are sending an envelope i.e. a request with ip address of the server in this case it will be google.com and your own ip address so that server can send the response to you. But how this request will get to google datacenter which might be far away from your home. The answer is it is done through millions of router around the globe.
If you are using the internet in your house you might have one too, its sole purpose is to take data from your house to the internet and to send the response from the server back to your laptop, mobile or desktop, etc.
You can check the route of the website from your command prompt by typing as shown below.
traceroute google.com
if that doesn't work type 'tracert' instead of traceroute.
TCP
Now we have figured out how we can get the IP address of the server and the client and how we send them using routers all across the world. But how does the server know which data to send back to you? The data you have requested might be a webpage, voicemail, image, video, etc. For this, We need another protocol on our request envelope which we send to the server, it is called TCP (Transmission Control Protocol). TCP is a number that corresponds to a number which is a service that you want to send or access on your computer.
for example,
22 SSH
53 DNS
80 HTTP
443 HTTPS
587 SMTP
when we access the webpage we use 80 or 443 TCP protocol.
You can test this by typing http://google.com:80/ or https://google.com:443/ it will redirect you to google.com page.
You can also test it on the command line as shown below
curl -I https://www.google.com:443/
It should return with 200 OK Status code and with content type as text/html and with other stuff.
You can read more about TCP on Wikipedia
TCP/IP
When you request a video or a high-quality image from the internet, it will not send you a whole image or video at once but with pieces of information using TCP/IP protocol. IP ensures every computer on the internet that speaks this protocol has an address, TCP ensures delivery of the data to the users.
You can read more about TCP/IP in Wikipedia
GET / HTTP/1.1
Host: www.youtube.com
...
0.0.0.0
255.255.255.255
For more such insights, checkout my blog website blog.webdrip.in