React 19 Beta has officially landed on npm! In this concise yet informative article, we'll highlight the top 5 groundbreaking features of React 19. Join us as we explore these game-changing advancements, learn how they can enhance your development workflow, and discover seamless adoption strategies.
Simplifying State Management with Async Actions
One of the most frequent scenarios in React applications involves performing data mutations and subsequently updating the state. Take, for instance, the common task of updating a user's name via a form submission. Traditionally, developers would grapple with handling pending states, errors, optimistic updates, and sequential requests manually.
In the past, a typical implementation might look like this:
//Before Actions
function UpdateName({}) {
const [name, setName] = useState("");
const [error, setError] = useState(null);
const [isPending, setIsPending] = useState(false);
const handleSubmit = async () => {
setIsPending(true);
const error = await updateName(name);
setIsPending(false);
if (error) {
setError(error);
return;
}
redirect("/path");
};
return (
<div>
<input value={name} onChange={(event) => setName(event.target.value)} />
<button onClick={handleSubmit} disabled={isPending}>
Update
</button>
{error && <p>{error}</p>}
</div>
);
}
However, with the advent of React 19, managing asynchronous actions becomes significantly streamlined. Introducing useTransition, a powerful hook that automates handling pending states, errors, forms, and optimistic updates effortlessly.
Here's how it can transform the above code:
//Using pending state from Actions
function UpdateName({}) {
const [name, setName] = useState("");
const [error, setError] = useState(null);
const [isPending, startTransition] = useTransition();
const handleSubmit = async () => {
startTransition(async () => {
const error = await updateName(name);
if (error) {
setError(error);
return;
}
redirect("/path");
})
};
return (
<div>
<input value={name} onChange={(event) => setName(event.target.value)} />
<button onClick={handleSubmit} disabled={isPending}>
Update
</button>
{error && <p>{error}</p>}
</div>
);
}
By embracing async transitions, React 19 empowers developers to simplify their codebase. Now, async functions seamlessly manage pending states, initiate async requests, and update the UI responsively. With this enhancement, developers can ensure a smoother, more interactive user experience, even as data undergoes dynamic changes.
Introducing the useActionState Hook
React 19 brings a game-changer for handling common action scenarios with the introduction of the useActionState hook. This powerful addition streamlines the process of managing states, errors, and pending states within actions.
Here's how it works:
const [error, submitAction, isPending] = useActionState(async (previousState, newName) => {
const error = await updateName(newName);
if (error) {
// You can return any result of the action.
// Here, we return only the error.
return error;
}
// handle success
});
The useActionState hook accepts an asynchronous function, which we refer to as the Action. It then returns a wrapped function, ready to be invoked. This approach leverages the composability of actions. Upon invoking the wrapped function, useActionState dynamically manages the state, providing access to the latest result and the pending state of the action.
With this hook in place, handling asynchronous actions becomes more intuitive and concise, enabling developers to focus on the logic rather than boilerplate state management. Whether it's updating user information, submitting forms, or processing data, useActionState simplifies the process, resulting in cleaner and more maintainable code.
Introducing the use API: Simplifying Resource Handling
React 19 introduces a groundbreaking API designed to streamline resource handling directly within the render method: use. This innovative addition simplifies the process of reading asynchronous resources, allowing React to seamlessly suspend rendering until the resource is available.
Here's a glimpse of how it works:
import { use } from "react";
function Comments({ commentsPromise }) {
// The `use` function suspends until the promise resolves.
const comments = use(commentsPromise);
return comments.map(comment => <p key={comment.id}>{comment}</p>);
}
function Page({ commentsPromise }) {
// When `use` suspends in Comments,
// this Suspense boundary will be displayed.
return (
<Suspense fallback={<div>Loading…</div>}>
<Comments commentsPromise={commentsPromise} />
</Suspense>
);
}
With the use API, handling asynchronous resources becomes effortless. Whether you're fetching data, reading promises, or accessing other asynchronous resources, React seamlessly manages the suspension of rendering until the resource is ready. This ensures a smoother user experience, eliminating the need for manual loading indicators or complex state management.
By incorporating use into your components, you can unlock a new level of simplicity and efficiency in handling asynchronous operations within your React applications.
Introducing Ref as a Prop for Function Components
React 19 introduces a significant enhancement for function components by allowing direct access to the ref prop. This simplifies the process of working with refs, eliminating the need for the forwardRef higher-order component.
Here's how you can leverage this improvement:
function MyInput({ placeholder, ref }) {
return <input placeholder={placeholder} ref={ref} />;
}
<MyInput ref={ref} />
With this update, defining refs for function components becomes more intuitive and straightforward. You can pass the ref prop directly to the component, enhancing code readability and reducing boilerplate.
To ensure a smooth transition, React will provide a codemod tool to automatically update existing components to utilize the new ref prop. As we progress, future versions of React will deprecate and ultimately remove the need for forwardRef, further streamlining the development process for function components.
This enhancement underscores React's commitment to enhancing developer experience and simplifying common tasks, empowering developers to build more maintainable and efficient applications.
Enhancements for Handling Hydration Errors
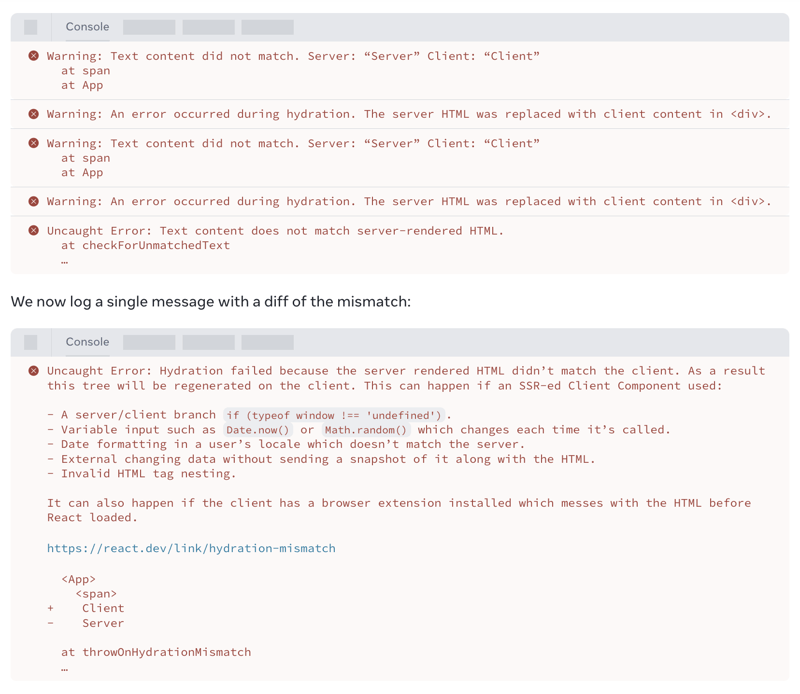
In the latest updates to react-dom, substantial improvements have been made to error reporting, particularly focusing on hydration errors. Previously, encountering hydration errors might have led to vague error messages or multiple errors being logged without clear indication of the underlying issues. Now, a more informative approach to error reporting has been implemented. For instance, rather than encountering a slew of errors in development mode without any contextual information about the discrepancies
Introducing Native Support for Document Metadata
In the realm of web development, managing document metadata tags such as <title>, <link>, and <meta> is crucial for ensuring proper SEO, accessibility, and user experience. However, in React applications, determining and updating these metadata elements can pose challenges, especially when components responsible for metadata are distant from the <head> section or when React does not handle <head> rendering directly.
Traditionally, developers relied on manual insertion of these elements using effects or external libraries like react-helmet, which added complexity, especially in server-rendered React applications.
With React 19, we're excited to introduce native support for rendering document metadata tags within components:
function BlogPost({ post }) {
return (
<article>
<h1>{post.title}</h1>
<title>{post.title}</title>
<meta name="author" content="Josh" />
<link rel="author" href="https://twitter.com/joshcstory/" />
<meta name="keywords" content={post.keywords} />
<p>
Eee equals em-see-squared…
</p>
</article>
);
}
When React renders components like BlogPost, it automatically detects metadata tags such as <title>, <link>, and <meta>, and intelligently hoists them to the <head> section of the document. This native support ensures seamless integration with various rendering environments, including client-only apps, streaming server-side rendering (SSR), and Server Components.
By embracing native support for document metadata tags, React 19 simplifies the management of metadata in React applications, enhancing performance, compatibility, and developer experience across the board.
Other features have been introduced in the beta release. For further details, please consult the official blog at https://react.dev/blog/2024/04/25/react-19.
Thank you for reading.
You can support me by buying me a coffee ☕