Introduction
JavaScript is a single-threaded, popular, and commonly used programming language. So, besides coding in JavaScript, we should know how the code runs internally. In this article, we will be looking through the steps and understand the internal code execution in JavaScript.
So, let's dive into it!!
What is Execution Context?
Execution context is a fundamental topic in JavaScript which refers to the scope or environment in which the JavaScript code is evaluated and executed.
Whenever any code runs in JavaScript it runs inside the execution context.
Its Importance
Understanding the execution context is important as it helps us to understand the variable accessibility(i.e. the scope of the variables in the code), the value of 'this' keyword which is often misunderstood, and the concept of Hoisting.
Types of execution context
There are three types of execution context
Global Execution Context
Function Execution Context
Eval Function Execution Context
Now let's dive into the main content and look into the creation of execution context.
Creation of Execution Context
When a code is run in JavaScript, at first a global execution context is created. The global execution context is allocated to 'this' variable.
After that, the creation of the execution context consists of two phases: The Creation phase and the Code Execution Phase. The JS code runs in two phases
Not clear enough?
Let's understand these phases and the whole process of code execution through an example and diagrams.
Let's have a look at a simple code
let num1 = 50;
let num2 = 100;
function product(val1 , val2){
let ans= val1*val2;
return ans;
}
let result= product(num1 , num2);
While running the code, at first a global execution context is created which is referred to this variable.
In the browser, the value of this is the "window" object. All the further execution contexts are created inside this Global execution context.
As JavaScript is a single-threaded language, everything inside it works in a definite process.
Now after the creation of the Global execution context, the code execution takes place.
In JS, the code execution takes place in two steps, the first is the memory creation phase in which the variables are declared and allocated memory. The second one is the code execution phase in which the variables are assigned their value and the code is run line by line.
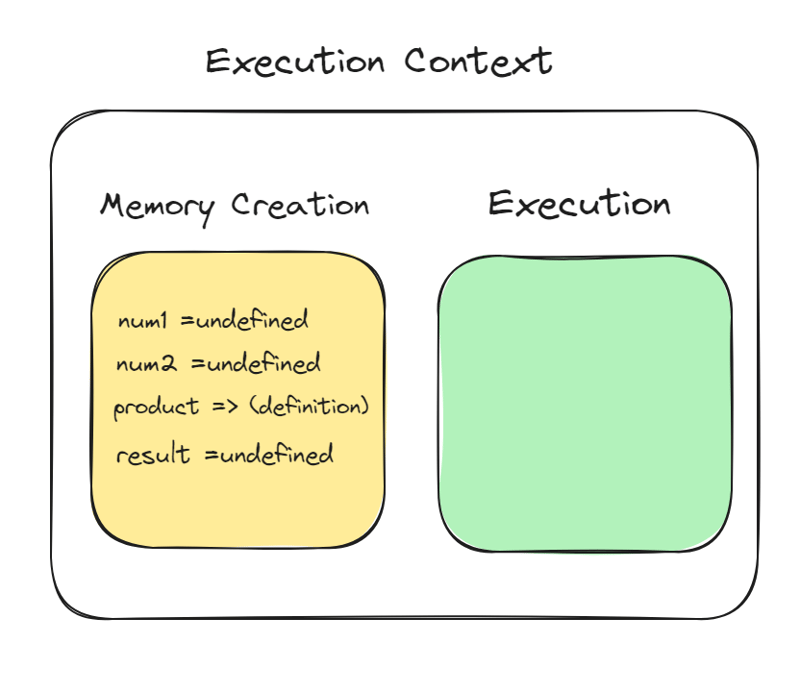
Memory Creation Phase
In this phase, declaration and memory allocation of variables take place within the execution context but are not initialized or assigned any value.
In the above example, in the memory creation phase at first variables num1 and then num2 are declared which is initialized with the value undefined. After that, the function product is declared which contains the function definition, and lastly, the variable result is declared which contains the value undefined.
Here comes the concept of "Hoisting".
Hoisting is a JS mechanism where variables and function declarations are moved to the top of their containing scope in the compilation phase even before the execution of the code. Thus these variables are hoisted to the top of their scopes.
Now let's look into the next phase i.e. the Execution phase.
Execution Phase
After the variables are declared, the first half of execution is completed. Now here starts the code execution phase. In the execution phase all the declared variables are initialized with the values and the code is executed line by line.
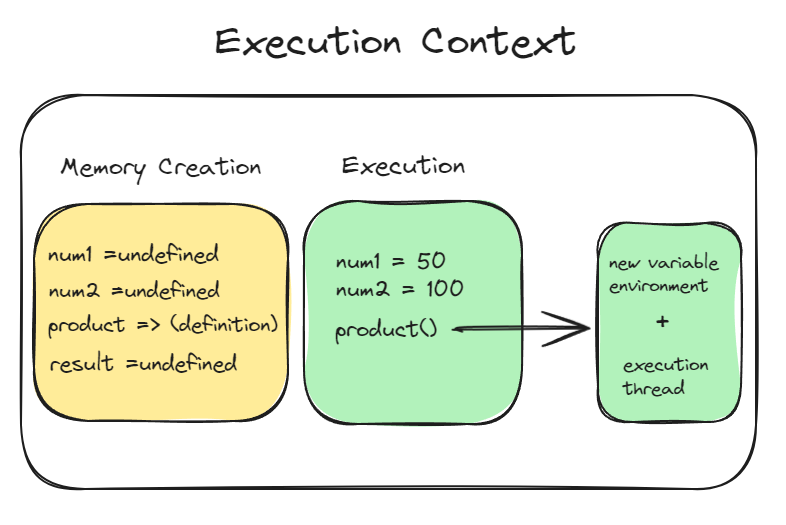
In the above example, during the execution phase at first num1 is initialized with the value i.e. 50, and similarly, num2 is initialized with 100.
Following that the function product is called and for that function, a new function execution context is created consisting of a new variable environment and execution thread
(Refer to the following image for better understanding).
The function is also executed similarly in two phases inside the function execution context until it returns the value to the Global execution context.
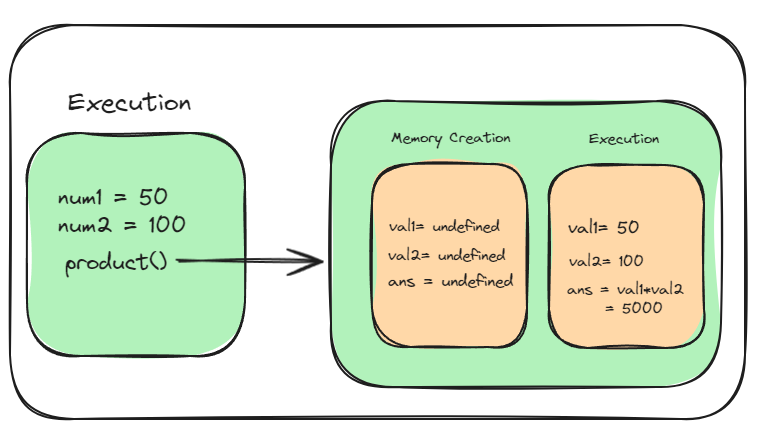
Function Execution Context: In the memory creation phase val1, val2and ans are declared consecutively and are initialized with undefined. After that in the execution phase val1 is initialized with the value 50 as val1= num1. Similarly val2= 100 as val2=num2. In the next step, ans is evaluated as ans= val1*val2 and assigned with the value 5000.
After it returns the value to the global execution context, the function execution context is deleted.
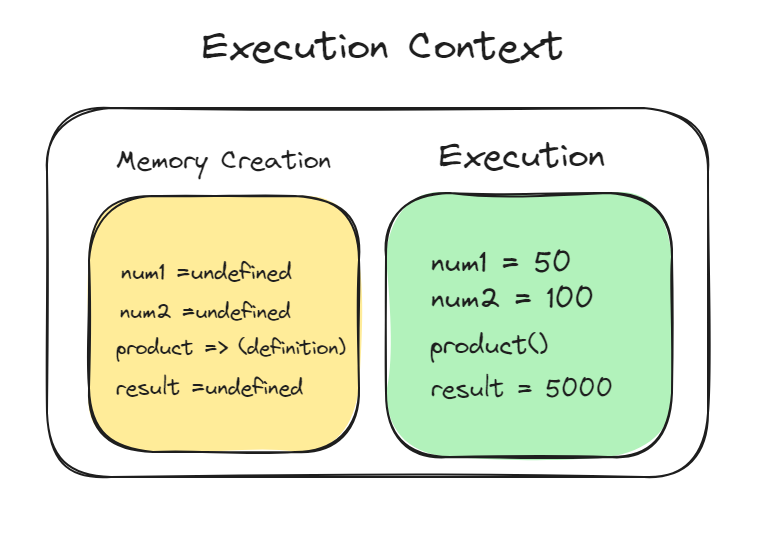
In the next step the returned value by the function is assigned to the result variable and the output is given. Now the execution of the code is completed. After completion, the whole execution context is destroyed.
There is also a concept called Call Stack. It is a mechanism that keeps track of the functions being called, which are being executed, and which are in queue to be executed one after another.
It follows the LIFO principle (i.e. Last In First Out principle). The function called at the last is added to the top of the list and after its execution, it is popped out.
Conclusion
That was all about how code is executed in JavaScript.
I hope I was able to clear the process of code execution more simply.
If you found this blog useful and insightful, share it and comment down your views on it. Do follow for more such content.
Here's how you can connect with me.
Email - olibhiag@gmail.com
Socials: <Twitter><LinkedIn><GitHub>
Thanks for giving it a read !!