Sometimes functions are only used as property values. In such cases, you can convert the functions into methods.
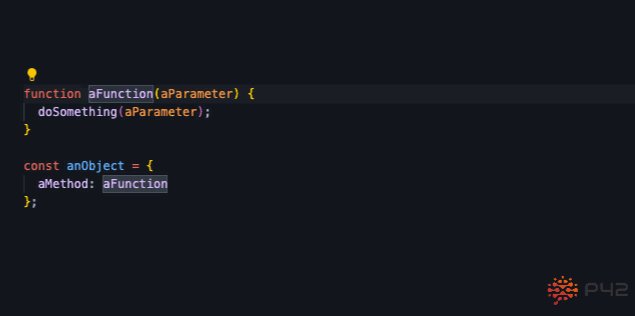
Before (Example)
function aFunction(aParameter) {
doSomething(aParameter);
}
const anObject = {
aMethod: aFunction
};
Refactoring Steps
💡 The refactoring steps are using P42 JavaScript Assistant v1.109
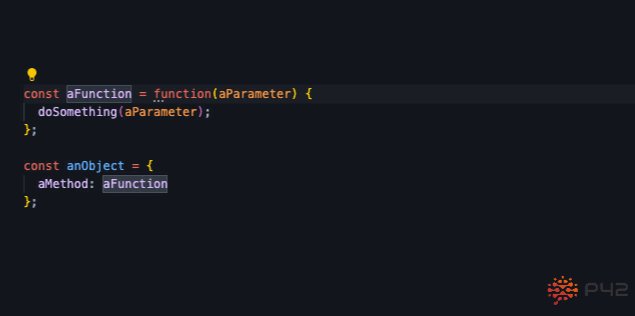
- Convert the named function into a variable that contains the function expression
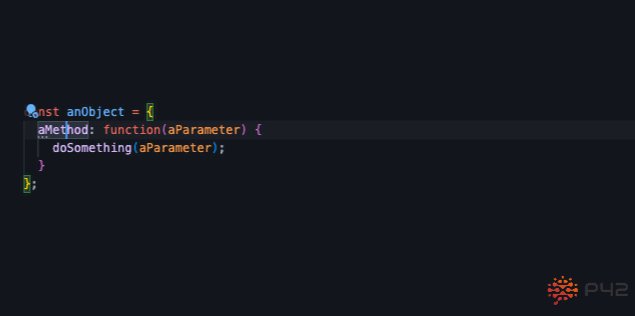
- Inline the variable
- Convert the function to an object method
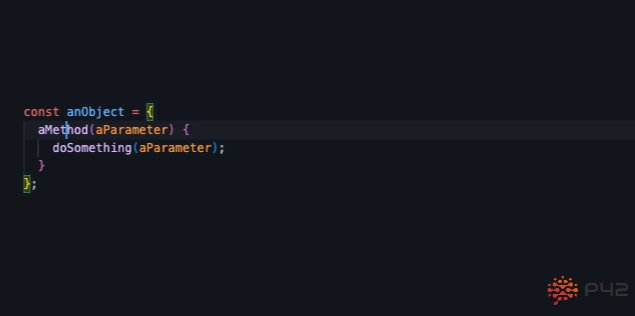
After (Example)
const anObject = {
aMethod(aParameter) {
doSomething(aParameter);
}
};