I took the course about Flutter in Frontend masters by Maximiliano Firtman and it was amazing. As I usually do, there are some stuff that I will need to remember, here it goes.
Dart
- By Google. For FE apps, Angular Dart and Flutter. Dart 2. Compiles to native, Intermediate Language and JS. dartpad.dev
Flutter
Create a Flutter project in VS Code
-
Ctrl + Shift + Pand selectFlutter: New Project -
Applicationtemplate - Select folder or create one.
- Name the project
- It will take some time to create the project
Run project in localhost
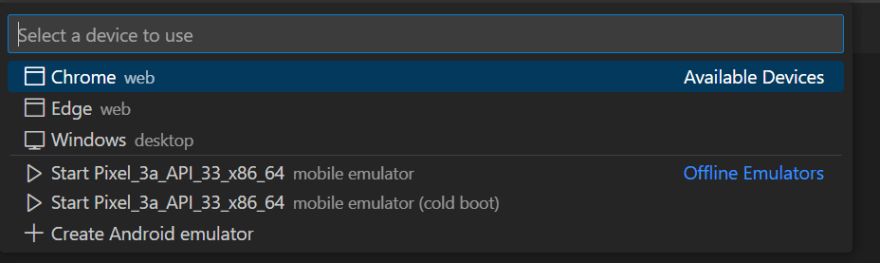
- Select platform
- Run debugger or press F5
- The app is now ready in a localhost:
Images
- You can create an
assetsorimagesfolder in the root of the project. And you need to add them in thepubspec.yamlfile. - Scroll until
To add assets to your application, add an assets section, like this:. - Un-comments
assets:line and then you can add images one by one or just writeimages/. After that, images will be "spread" to all folders and versions of your app. - So you should have:
assets:
- images/
Make http requests
- Go to
pubspec.yamlfile and look fordependencies:. There isflutter:so underneath we typehttp:(no version so we get the latest one).
Build for Android
- We need to provide icons in
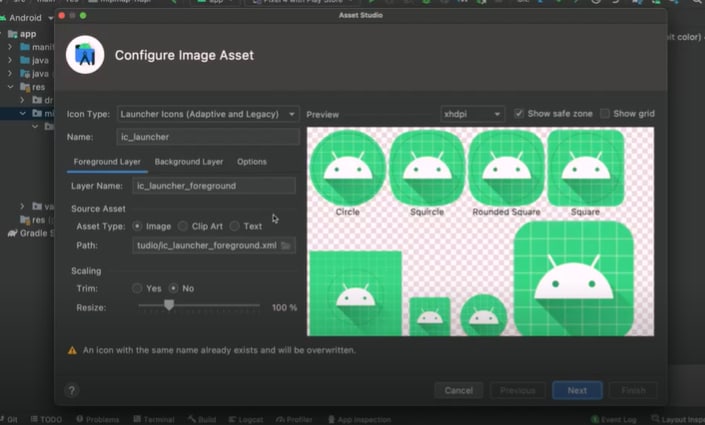
Android studio. - Open the
androidsubfolder of your project in Android studio. Inmipmapfolder there is a subfolder calledic_launcher. By default is the flutter logo. - Right click on
mipmap>New>Image Asset.
- In
pathselect the image file and adjust as necessary. - Now we are ready to build the app, you can go back to VS Code and run
flutter build appbundleorflutter build apkin the CLI.
Notable links shared in the course
- Material design palette
- JSON to Dart
- Material design icons
- Build and release an Android app
- Page with the data source for the demo app