Hello everyone, today I want to talk a little about Array in Javascript and show some examples about it!
What is Javascript Arrays!?
In a nutshell, Arrays in Javascript are a hight level global object to make a something like a "list". Now, let's see some examples of methods with we can do with Array!
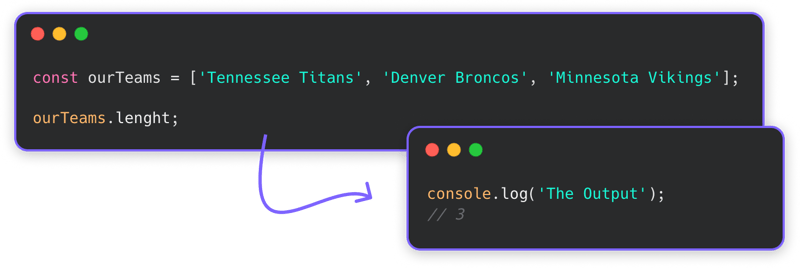
Array.prototype.length()
Get the length of items in your array.

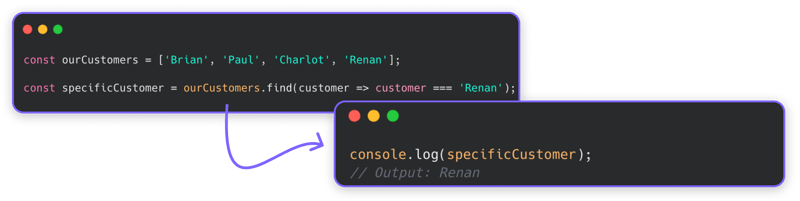
Array.prototype.find()
Returns the value of the first element that matches with its validation.

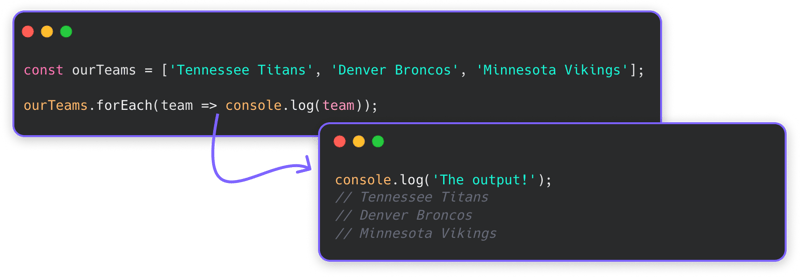
Array.prototype.forEach()
Loops through each of the elements in your array.

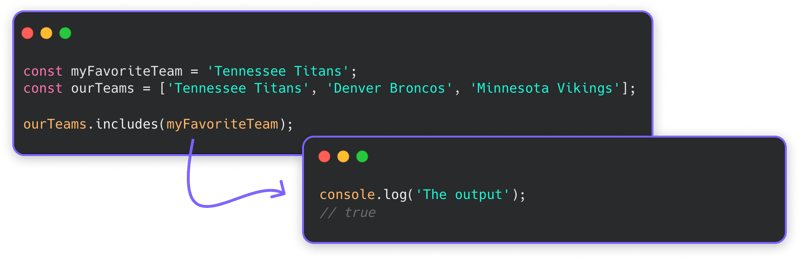
Array.prototype.includes()
Checks if Array contains certain element and returns true or false, respectively.

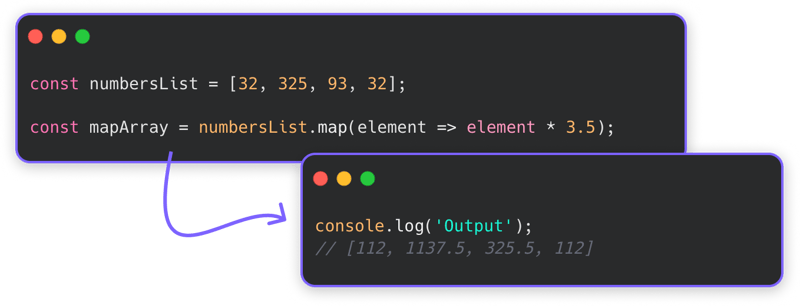
Array.prototype.map()
Creates a new array with the values according to the function that was passed.

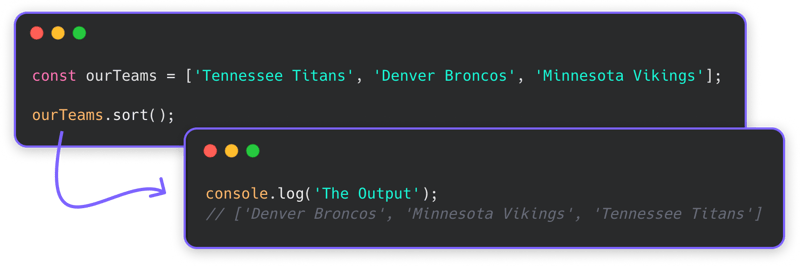
Array.prototype.sort()
Returns an Array of sorted values, sorted in ascending order.

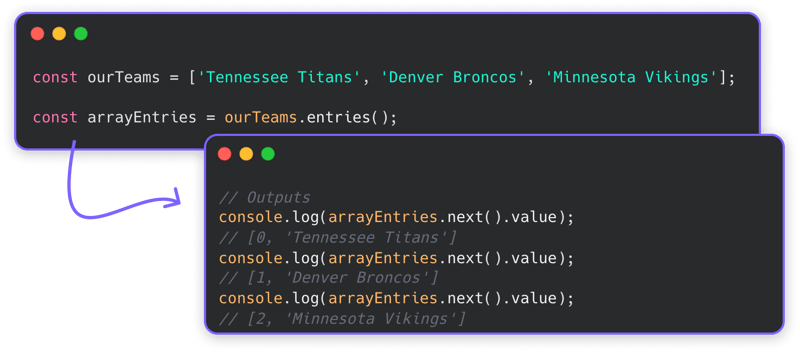
Array.prototype.entries()
Returns a new Array object that has a key and value for each element of the source array.

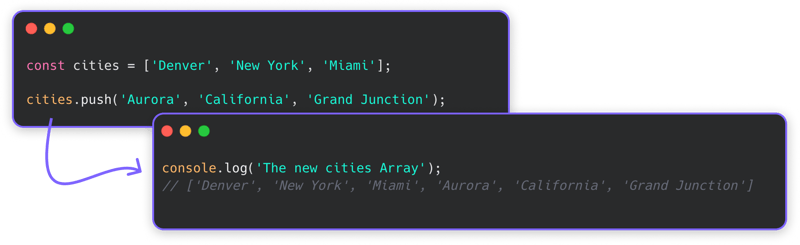
Array.prototype.push()
Add one or more new elements to the Array.

There are many others Array methods, I wanted to bring some examples and I hope you liked it!
Have you seen or used them all on the list!? Leave a comment, it will be nice to hear about your experience with them!
See you soon folks!



















