Also, read this on Medium , codenewbie
In this post, we've delved into four beginner-friendly React projects, each with its complete source code available on my GitHub Repository.
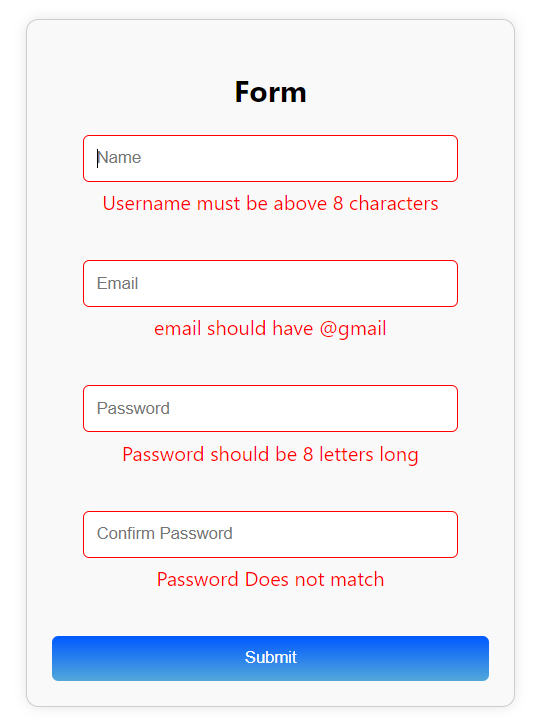
1.Form Validation
While libraries like React Hook Form, React Final Form, or Formik are available to handle validation, this project utilizes useState to manage validation, providing a stronger foundation for its usage.
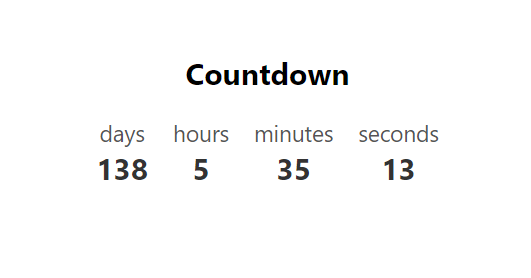
2.CountDown Timer
In this project, we delve into using useEffect to handle side effects, and gain a better understanding of new Date() in React. The countdown timer steadily decreases until it reaches the specified target date.
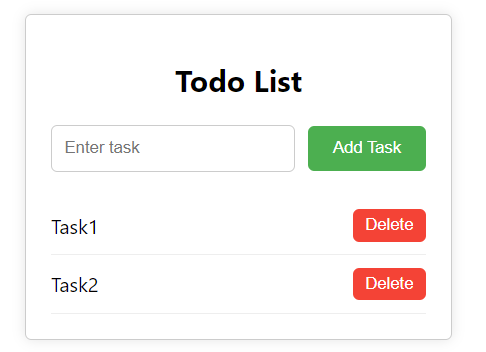
3.Todo List
In this project, we implement CRUD operations, allowing users to manage tasks efficiently. Additionally, tasks are stored locally, ensuring they persist even after page reloads or browser closures.
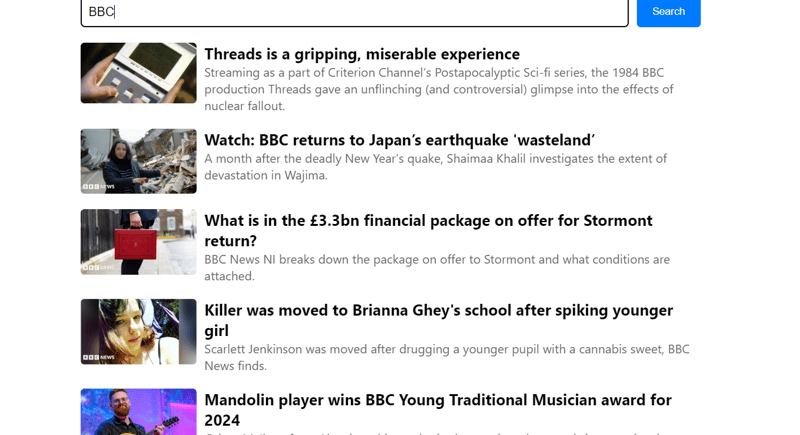
4.News Website
In this project, we utilize the API provided by News API and leverage Axios to fetch data from the API. To install Axios, run
npm install axios
For detailed information on how to use Axios with React, refer to this guide on Axios. The website allows users to search for news articles according to their preferences.
To integrate the API key:
Visit the News API website and log in to your account.
Navigate to the account section where you can find your API key.
Replace 'YOUR KEY' in the source code with your API key.
The complete source code is available in the Repository.
Well, this is it! Explore these beginner-friendly React projects to enhance your understanding of key concepts and kickstart your journey in web development.