Motivation
Have you ever faced these problems, as a back-end developer which front-end requires a lot of changes regarding field names, or field is missing in API response, or you are sending more fields than UI requires and front-end got mad about this, or you have multiple consumers and each consumer want the response as he wishes.
On other hand as front-end developer have you faced that API response field names not match your object, you need same resource in different UI components and blocked until back-end handle them, back-end not formatting dates and strings before sending them to you or formatting don't match with your UI.
What about if we can deal with REST APIs as some sort of SQL : selecting what needed only, formatting the response as we want and manipulate response with our needs.
GraphQL in your service
Graph Query Language is a manipulation language for APIs made by Facebook(meta) to solve problems of continuous UI changing with multiple devices and requirements and propagation of this changing impact to back-end APIs to accommodate with, so let back-end build one API and each consumer can pull what he needs from it, manipulate field name as he needs and formatting the values as per his need.
How this magic happens?
You have to do setup steps so that GraphQL engine can work upon it , At first you have to build graphql schema that define what operations you provide like getAllTransactions() , createTransaction() with what parameters these operations takes and what are they return , and this setup have to be resident in **.graphql* extension with specific syntax as below
After defining your schema you have to link between operations in schema and actual logic that have to be done during these operations call, Linking between operations and logic is done through DataFetcher component, as Graphql engine not performing logic instead it just look at your schema and what requester requests, Then match between them.
How GraphQL link between operation and logic have to be done?
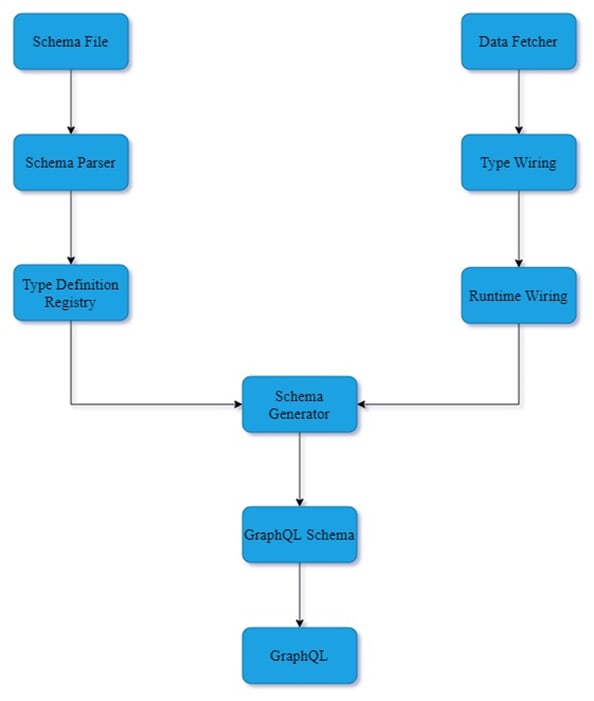
When you start your application GraphQL engine will pull your schema files and parse them, if there any syntax error it will crash. also DataFetcher used to link between operation name and service method that should be executed with , Then this setup goes to SchemaGenerator to generate GraphQLSchema and expose GraphQL API as below
Now GraphQL API responsible for
- Receiving the request from requester.
- Extract operation name and match with one of defined in schema files.
- Fire service method that wired with operation in DataFetcher.
- Get result from service method, filter what fields needed in Request and applying any format needed upon data.
- Return response to requester.
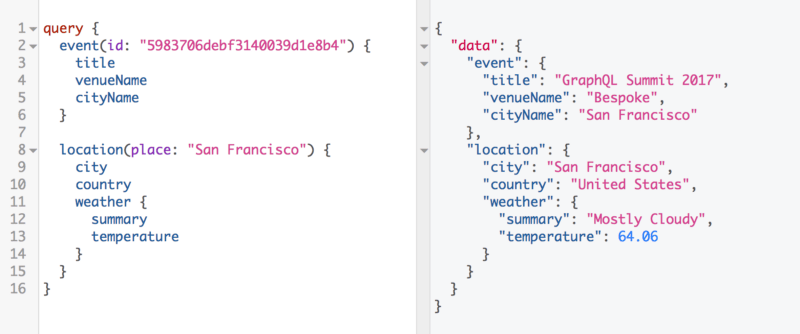
request - response sample
Fortunately, a lot of helper libraries now exists, and your setup will not go beyond define your schema files and implementing an interface that provide your business logic and let the magic begins.
Nothing is perfect!
let's taking about GraphQL pros and cons
Pros
- Limiting the hassle of change back-end APIs when continues changes of UI.
- Supporting multiple API consumers with different requirements with same back-end service.
- One GraphQL API can handle multiple operations as per your schema files and don't worry about contract just give consumers one URL and your are done.
- Helper libraries for providing GraphQL UI that consumer can browse your schema and test the operation.
Cons
- Having performance impact for GraphQL engine works so you have to use it wisely.
- Can't depend on HTTP error codes as GraphQL always send 200/Ok even with errors but it provide you with error filed in that case.
- You have to configure special exceptional handler layer for GraphQL as the request now takes different path from rest of your back-end service.
Resources
IF YOU LIKED THE POST, THEN YOU CAN SUPPPORT SUCH CONTENT WITH A CUP OF COFFEE, THANKS IN ADVANCE.