Hello everyone! I think most of us would agree that CSS is not a very difficult language; but, on the other hand, a huge, messy page of CSS is very daunting. Tidy CSS is essential. Built into native CSS are three tools that can REALLY help keep CSS tidy if you just use them to good advantage. Today, we will take a look at these three tools.
CSS Variables
Just like in any programming language, CSS has variables which can hold a value. These variables can be really useful in many scenarios. For instance, if you are reusing a certain color again and again on a webpage, you can put it in a variable, and pass your variable into properties, as their value. If you do this with all your colors, you can change the whole color scheme of a page with comparative ease. Variables can hold any value you would give to a CSS property. Box shadows, line widths, opacities, you name it. This is really good for keeping you code readable, and easy to edit.
Now, let's take a look at the syntax for CSS variables:
Start out with a root selector like this:
:root{
}
All you variables will go in here. Now let's write our first variables:
:root{
--button-color: red;
--button-color-hover: rgb(200,100,100);
}
Now let's try out using our variables:
You see, our button worked quite nicely. Remmember, css varables don't just work for colors, they work for any value you would give a property.
The Ampersand Structure
This one is great for keeping your code from being cluttered. The ampersand structure is used for CSS pseudo selectors. In essence, you nest an elements pseudo selectors within the element's main selector, like this:
:root{
--button-background: red;
--button-background-hover: rgb(255,100,100);
}
button{
background: var(--button-background);
&:hover{
background: var(--button-background-hover);
}
}
If we were to run this code, we would have the same result, but our code is tidier.
CSS Nesting
Now, building on the concept of selectors inside of selectors, that we introduced with the ampersand structure, let's talk about CSS nesting. In CSS you can nest the selectors for child elements inside the selector for their parent. Like this:
HTML
<div class="input-holder">
<input class="input">
</div>
CSS
.input-holder{
display: flex;
align-items: center;
justify-content: center;
.input{
font-family: sans serif;
}
}
Notice that I gave both my div and input elements classes, and I selected them using their classes. This is because, CSS nesting won't work if you try to select and element by their tag.
You can nest as many layers of parents and children as you like, with CSS nesting, and even use the ampersand structure within it. You could nest all your selectors if you wanted to, (though I wouldn't recommend it).
The Art of Using these Tools - Variables
I find a good rule of thumb with CSS variables is: "If you use the value more than twice in similar scenarios, create a variable." Now, admittedly, this may be extreme on my part, but I would recommend erring on the side of having too many variables, rather than not enough.
As far as naming your variables, make sure you name them a name that tells you what they hold, and make sure your names are structured consistently. For instance
:root{
--button-color: red;
--hover-color-button: white;
}
Would be an example of bad name choosing, whereas:
:root{
--button-color: red;
--button-color-hover: white;
}
Would be a correct matching of the structure of your names. This is important because, you will want to accurately remember the names of your variables (some IDEs will help you with this).
The Art of Using these Tools - Ampersand Structure
Ampersand structure is straightforward. When you are using CSS pseudo selectors, use the ampersand structure. To my knowledge, there is no advantage to not using them, whereas using them will keep you code much more navigable.
The Art of Using these Tools - Nesting
Now, this will take a little practice. The goal is to make your code as easy to navigate as possible. I would recommend, try to determine what main sections your page is split into, and nest all those sections' child selectors within the parent. For example:

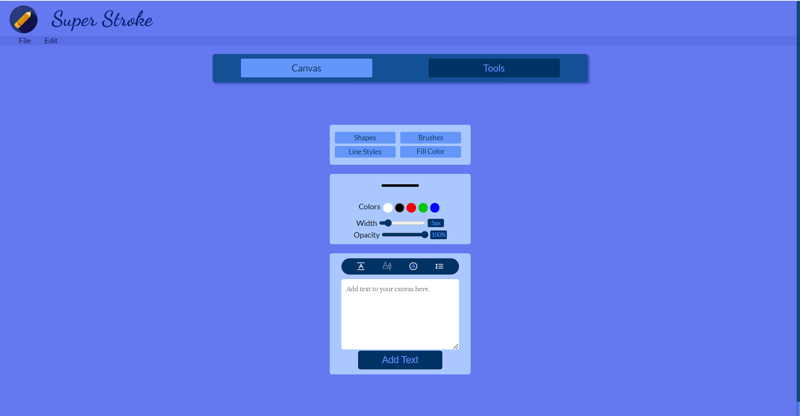
With this page, you would want to nest everything inside the header, everything inside the top nav-bar, everything inside the canvas/tools toggle bar, and everything in the first tool pad, second tool pad, and third tool pad. Like this:

Don't neglect to nest! It's worth it.
Conclusion:
To sum up, I hope these tools will be of good use to you in you future styling endeavors. if you have any questions contact me with my email below:
const email = Ben_Leevey@proton.me



















