Deploy a full stack app that gives you realtime weather updates with style.
I've received a lot of feedback about how the previous app examples I built were great for learning AWS Amplify because it shows how all the pieces come together to make an actual app. With that in mind I decided to show off one of my favorite features of Amplify which is backing your GraphQL resolvers with serverless functions. This allows you to use just about anything as a data source and is a such a powerful feature!
What It Does
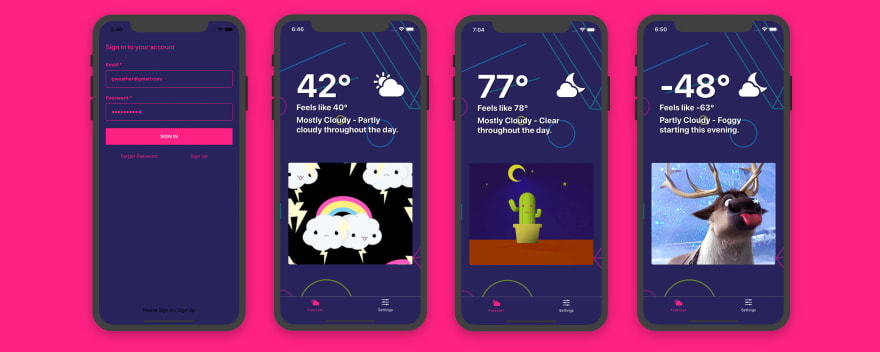
Gweather is a micro weather app and provides features like:
- 🌎 Uses geolocation to get weather data
- ⛈ Micro weather updates
- 🌠 Weather related Giphy images
- 👮 Authenticated
- 🔥 Serverless back end
- 🚀 GraphQL
- 💻 Deploy back end in minutes
How It Works
The code for the app is located here.
This project uses AWS AppSync to provide a serverless GraphQL api that is backed by a serverless function that fetches the weather and gif data.
In the project, you'll notice a folder named amplify. This folder contains the back end for the app that can be redeployed in anyone's account. In the amplify folder you'll see a backend folder. In this folder you'll see the configuration for the three main features:
- Authentication service (powered by Amazon Cognito)
- GraphQL API (built with AWS AppSync)
- Function (built with AWS Lambda)
In the backend/api folder you'll see the GraphQL API configuration as well as the base GraphQL Schema.
This is the base GraphQL Schema. You'll see that the base schema looks like this:
type Query {
weather(lat: Float!, lon: Float!): Weather
@function(name: "getweather-${env}")
}
type Weather {
timezone: String
current: WeatherSummary!
hourly: WeatherSummary!
weekly: WeatherSummary!
icon: String!
temperature: Int!
feelsLike: Int!
gif: String!
}
type WeatherSummary {
summary: String!
icon: String!
}
If you've never worked with Amplify before you may not be aware of the @function directive. This is part of the GraphQL Transform library of the Amplify CLI.
@function - Decorate any field with this directive to use a serverless function as an AppSync resolver.
Deploy the App
In order to run the app you will need an API key for both the Giphy API and the Dark Sky API. Both have a free plan that should be more than enough to run this app.
Deploy the back end and run the app
- Clone the repo & install the dependencies
~ git clone https://github.com/kkemple/qweather.git
~ cd gweather
~ npm install
- Update the serverless function with your Dark Sky API and Giphy API keys in
amplify/backend/function/getweather/src/index.js
const buildDarkSkyUrl = (lat, lon) =>
`https://api.darksky.net/forecast/[key]/${lat},${lon}`;
const buildGiphyUrl = tag =>
encodeURI(
`https://api.giphy.com/v1/gifs/random?api_key=[key]S&tag=${tag}&rating=G`
);
- Initialize the Amplify project
~ amplify init
? Enter a name for the environment: dev (or whatever you would like to call this env)
? Choose your default editor: <YOUR_EDITOR_OF_CHOICE>
? Do you want to use an AWS profile? Y
- Mock the backend to ensure app is working properly
amplify mock
- Start the app
~ expo start
- Push to AWS
~ amplify push
? Are you sure you want to continue? Y
? Do you want to generate code for your newly created GraphQL API? N
> We already have the GraphQL code generated for this project, so generating it here is not necessary.
Customizing the GraphQL schema
This schema can be edited. If you need additional fields or base types, you can update the backend by doing the following:
Update the schema (located at amplify/backend/api/gweatherapp/schema.graphql).
Redeploy the back end
amplify push
There is a settings page in the app, a fun challenge would be to allow users to store locations and set one for the forecast!
If you or anyone you know needs help getting up and running with this app, reach out to me on Twitter, I'd be happy to help!