This submission presents Ville de Cuisines, a platform for all creative chefs and lovers of a good lunch.
Overview of My Submission
When I started the project, I only wanted to build a small diet tracker for my GF and myself*. But I quickly got carried away with the features and functionality I could build on this beast of a backend.
Ville de Cuisines aims to be a social network for gourmets. You can freely browse through all public resources created by its members. After creating your account, you can also:
- contribute public recipe categories and ingredients
- store your private and public recipes
-
refine other people's recipes (equivalent to Github's fork, just with food)
and much more.
Here are a few impressions.
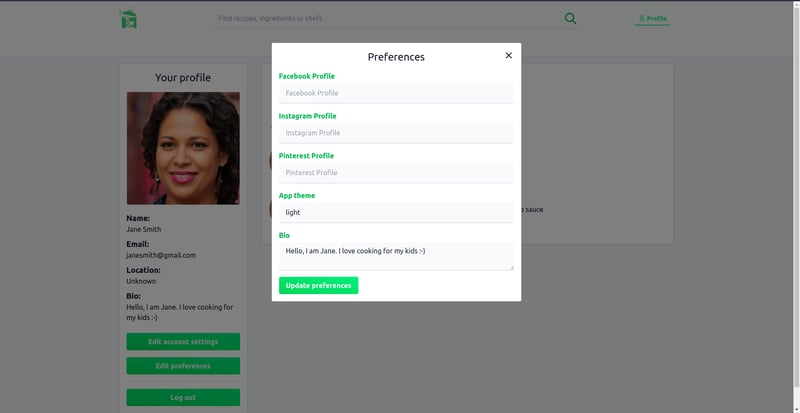
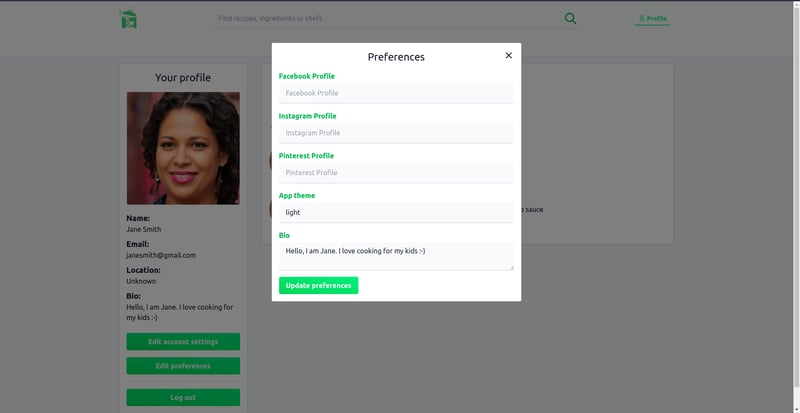
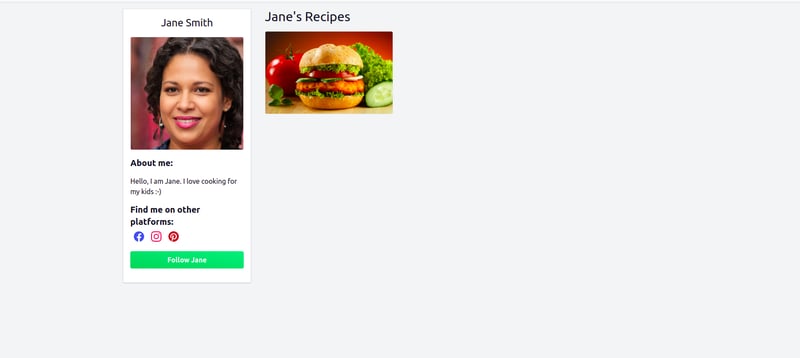
View and update your profile
Maintain your personal chef profile. You can maintain other social media channels and generate followers.

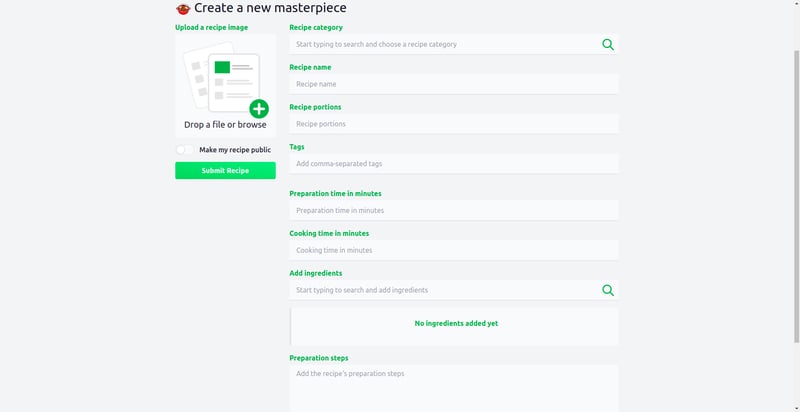
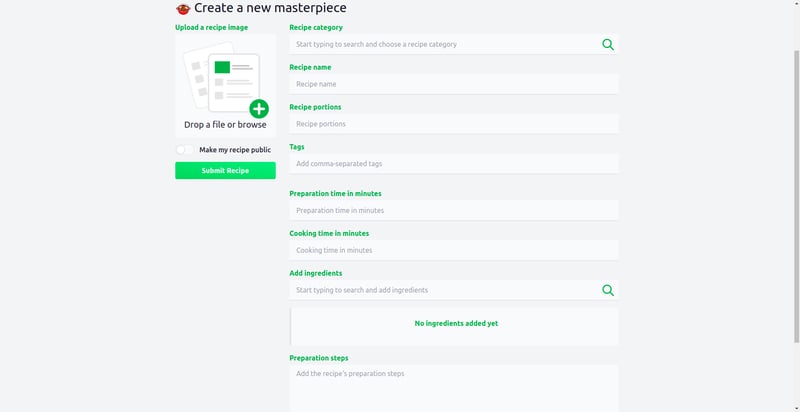
Create your own recipes. Or refine those of your fellow chefs
You can use Markdown syntax to maintain recipe's preparation steps

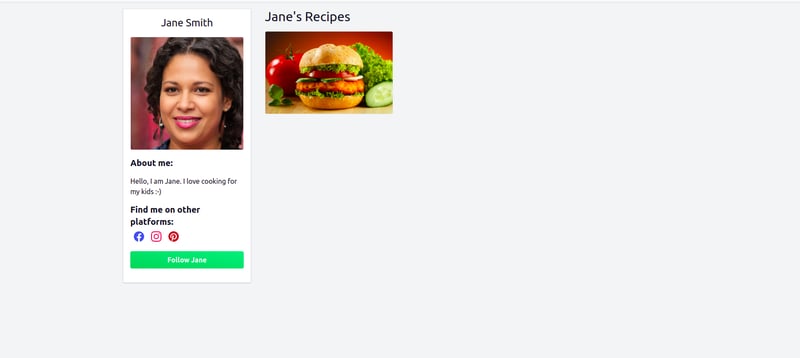
Publish your recipe creations
If you make your recipes public, other chefs can create their own variations. Remember: Sharing is caring.

You can find more example in the Github repository or by visiting the demo ☺
Submission Category:
Web2 Wizards
Link to Code
You can find the source code here:

Ville de Cuisines
🌟 Discover and share culinary masterpieces
About The Project
Ville de Cuisines translates to 'City of Kitchens' from french. It is my submission to the dev.to Appwrite Hackathon. I built it for my girlfriend and myself to make diet planning (more) fun. I also added a few social components to make it more engaging.
Sadly, I was not able to implement all the features during the time of the hackathon. I still hope you'll find it entertaining 🤠

Current features
Toggle current features
User signup and profile maintenance
Avatar and image upload
Public ingredient- and recipe-category creation
Global search for several content types, like recipes, ingredients and users
Private and public recipe creation
Markdown support for recipe preparation steps
User following
Recipe suggestions
Recipe refinement (that's like forking a recipe)
Ingredient and energy calculation per recipe
Experimental clientside in-memory caching
Planned features
Toggle planned features
Add…
PS: If you're curious about newer features (outside the hackathon), check out the development branch
I've added a few sample screenshots to the readme file. There's also a demo on Netlify which will stay up till the 31. of May.
https://ville-de-cuisines.netlify.app/
Additional Resources / Info
All characters that are part of the demo or the screenshots were created with https://thispersondoesnotexist.com. Images used for maintained resources are free stocks photos from unsplash.com. There are a few placeholder icons I have given separate attribution in the Github repository's readme.
I learned a lot about Appwrite in this hackathon. And a lot of other JS concepts, especially clientside caching. Thank you so much for hosting this event, you guys built a fun and easy to handle product.