Hey folks, I'm happy to announce that the next iteration version of the TypeScript Website has launched on typescriptlang.org.
The new of the website was built out of a desire to make the documentation for TypeScript feel as expansive as its type
system, with a design that fits modern Microsoft styles.
To get a sense of what people wanted, we reached out to the community about where they would like to see improvements and road-mapped based on that feedback.
Community requests generally coalesced into a few major areas:
- Navigation can be difficult
- The playground feels limited
- Missing or not up-to-date docs
- It's hard to read up about
tsconfig.json
On top of that we wanted:
- A revised intro to TypeScript on the homepage
- Compiler-backed code samples
- Improved accessibility
- To support learning TypeScript in your own (human) language
Let's go through these points and learn about how the new TypeScript website addresses them.
Welcome to the new TypeScript Website
We decided on the design and copy for the homepage for TypeScript 6 years ago, but things have changed quite a lot since then. TypeScript has grown up and understands what it wants to be: a type layer above JavaScript that provides great tooling support.
This focus means explaining how the team works with JavaScript standard bodies, describing how DefinitelyTyped allows TypeScript to provide types to un-typed libraries, and teaching how adoption of TypeScript doesn't have to be an all or nothing choice.
Hopefully, the new homepage makes it easier to understand TypeScript's place in the JavaScript ecosystem.
Also, a personal highlight from the re-design, the new TypeScript logo which more closely reflects what people use in the wild:
New Navigation
We addressed a lot of site navigation issues by:
- Completely splitting mobile vs desktop site navigation so they are more focused on their domains
- Adding search for our documentation
- Interweaving code samples for the playground with existing documentation, making it easy to interact with ideas instead of just passively reading
The sitemap has been revised (without breaking any links) to allow for more sections of documentation, the new sitemap provides a more hierarchical approach to the documentation which should make it easier to find what you're looking for quickly.
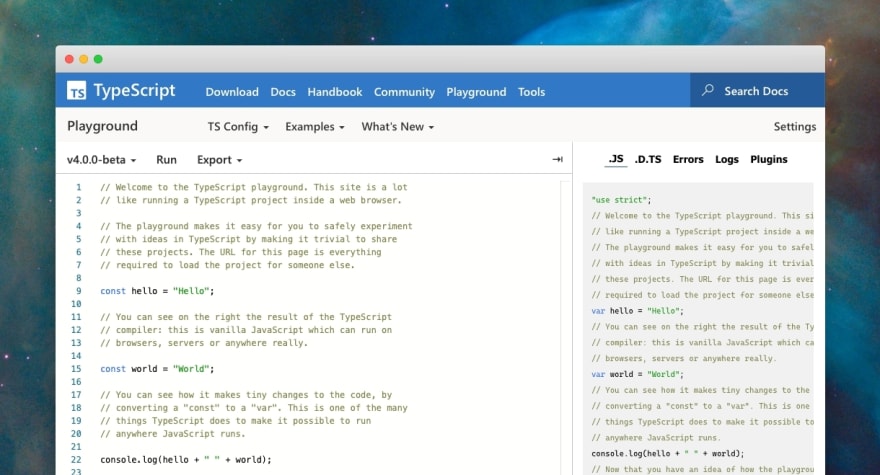
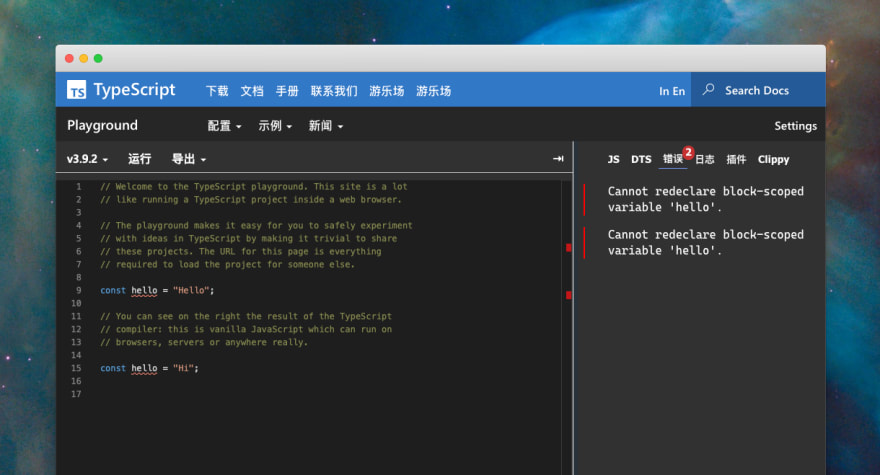
Playground v3
Over the past year, the playground has jumped in leaps and bounds - you can find out all of the features and changes to
TypeScript's interactive code explorer in it's own post coming soon.
However, the summary:
- Sharable URLs are compressed to make sure they're not too long
- There is a comprehensive set of examples teaching TypeScript in the Playground
- Options from the
tsconfig.jsonhave explanations - The you can resize the sidebar
- You can write in JS or TS, and see the .js or .d.ts outputs
- Errors show in the sidebar
- Types get downloaded from npm
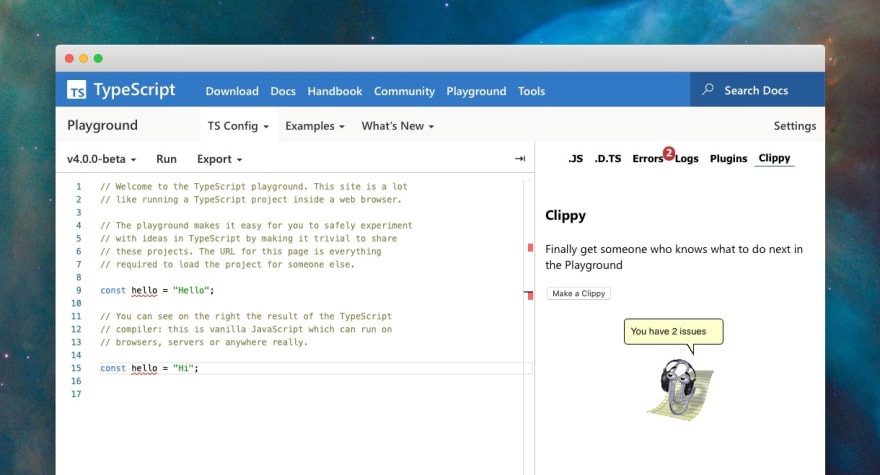
- The Playground can be extended by user plugins
Here's an example plugin which adds Clippy to the Playground:
Documentation
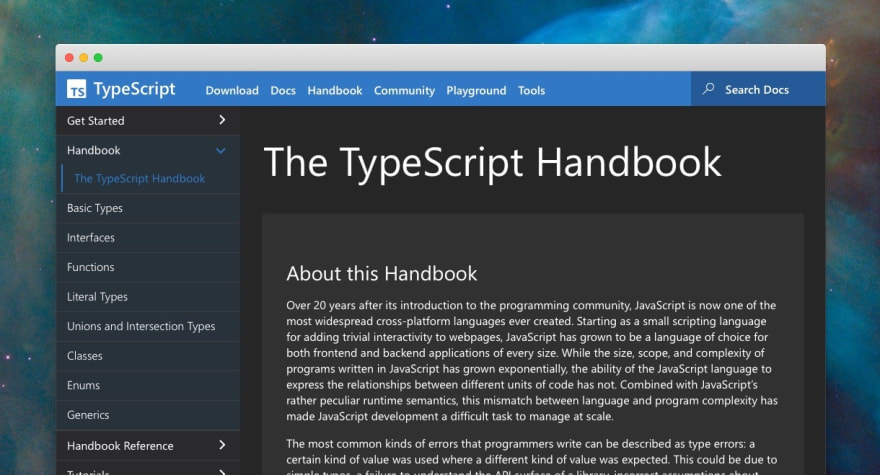
Handbook v1.5
The new handbook has a different structure. The previous handbook was a single section of the website, the new site features a lot more documentation pages and splits the handbook into three main sections:
- Intros to TypeScript - which help you get an understanding of the language based on different backgrounds
- Handbook - the 'read from a-z' of TypeScript to get a better understanding of the language primitives
- Handbook Reference - singular deep dives into a particular topic
This split is especially helpful when starting to learn TypeScript, as it provides a focused track to learn. Then later, as you need particular techniques, there are reference docs which explore a topic in more depth.
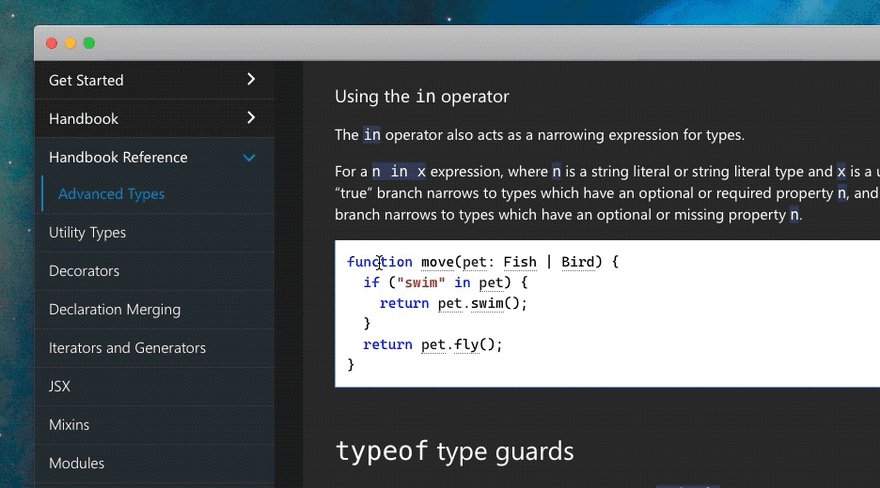
Compiler-Checked Samples
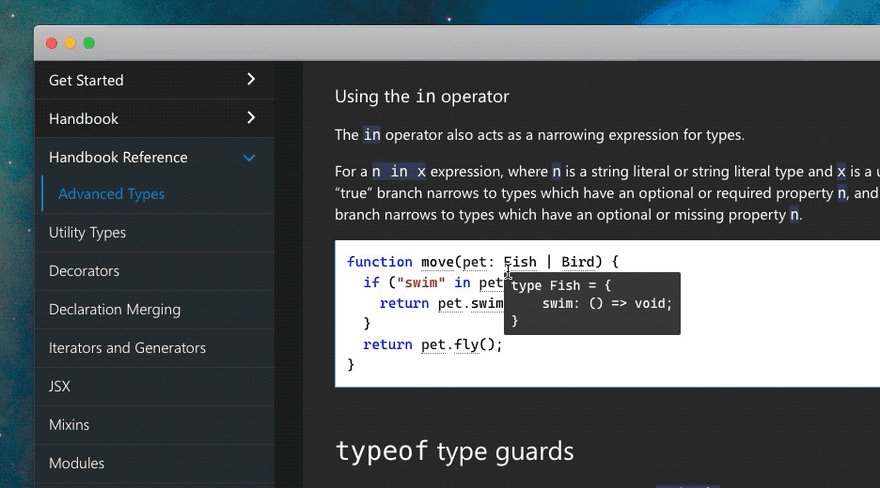
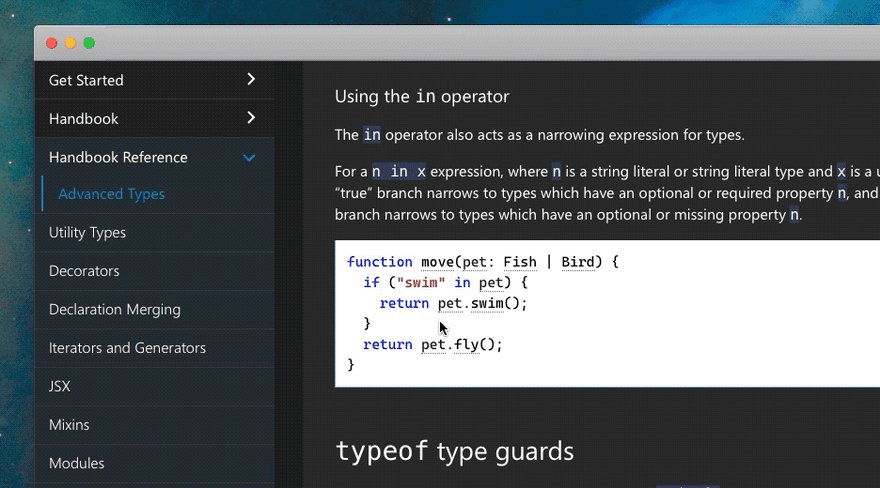
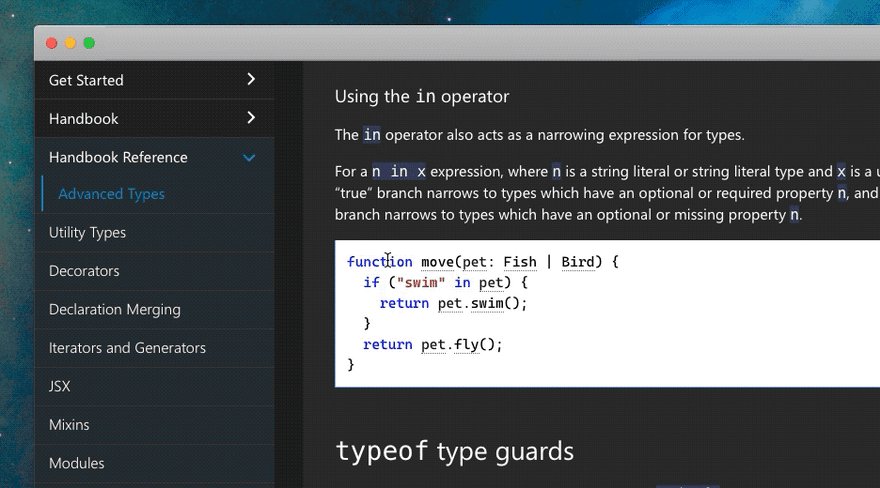
We're moving more and more of our code samples to use a new TypeScript markup format called twoslash. Twoslash code samples use the TypeScript compiler to generate accurate error messages, get compiler outputs, and query hover tooltips for quick-info. This information can then be rendered in a a static page for code samples.
With this technique we can be certain that our code samples stay accurate and up-to-date as we work on the TypeScript compiler.
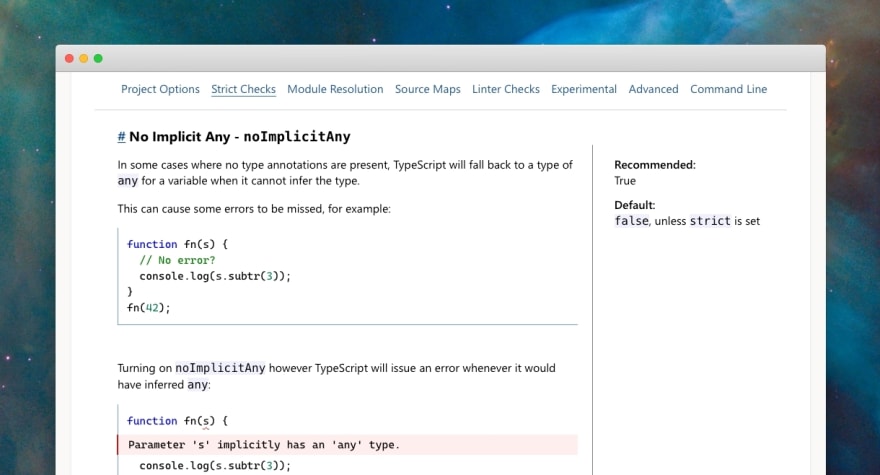
TSConfig Updates
One of the biggest areas for improvement was our documentation for the collection of over 100 compiler flags. The new TypeScript website includes a long-form description for every flag and examples are compiler-backed. This means we can be sure that the examples show exactly what happens when a particular config is changed.
Accessibility
The new website has been built with accessibility auditing happening on CI from day one.
To give a sense of the support matrix, here's what we account for with each page:
- JavaScript being disabled
- Keyboard-only navigation
- Text-to-Speech users
- Cookies/Local Storage being denied
- A focused mobile navigation design
- Light and Dark OS mode support, with a user-preference switcher
Localization
Anyone can learn to code, but adding the extra barrier of being proficient in English to master a programming language is a worry. We're a small compiler team, and wanted to provide the infrastructure to enable others to localize our site. Every section of the new site is built with multi-language support in mind.
We've gotten far on the translations for Chinese, Japanese, Portuguese and Spanish - you can see how far along they are via these GitHub issues. If you're interested in helping out, come and say hi in the TypeScript Community Discord.
Try it today
The new site was started exactly a year ago, getting here took over 1600 commits and received contributions from over 100 people. You can read more about the motivations for how the site was designed and architected in the "Web Infra Updates" GitHub issue.
With that said, we're always open to feedback and there's a lot of space for improvement now that everyone can provide some fresh perspective.
Give the new site a shot:
If you're interested in seeing the great localization work: