Hello, buddies! So, Today, we are going to make our own music player with Python with GUI. No more talks, get ready with your interpreter!
Wait, why do I want it? Well, my music player doesn't work and I want a new one 😑
Prerequisites
- Knowledge about Python Basics
- Install Tkinter and PyGame. Then, we have to import modules.
import pygame
from pygame import mixer
from tkinter import *
import os
Coding Time
Your most loving part. Let's start!
def playsong():
currentsong=playlist.get(ACTIVE)
print(currentsong)
mixer.music.load(currentsong)
songstatus.set("Playing")
mixer.music.play()
-
playsong()function is used to play the music. It loads the active song from the list and plays the required song. It gets executed when the user clicks on “play”.-
currentsongfunction gets the active song/music in the PlayList and print it. In song status, it sets 'Playing'.
-
def pausesong():
songstatus.set("Paused")
mixer.music.pause()
def stopsong():
songstatus.set("Stopped")
mixer.music.stop()
def resumesong():
songstatus.set("Resuming")
mixer.music.unpause()
- All these 3 functions are related to each other.
-
pausesong()pause the song and set status to "Paused". -stopsong()andresumesong()do the same as their names.
root=Tk()
root.title('Buddy Music player')
mixer.init()
songstatus=StringVar()
songstatus.set("choosing")
- In here,
rootis the main GUI window.root.titleset a title to the window. (Change it as you want;)
playlist=Listbox(root,selectmode=SINGLE,bg="DodgerBlue2",fg="white",font=('arial',15),width=40)
playlist.grid(columnspan=5)
- These are also related to GUI. It sets the colors, font etc.
fgmeans Foreground andbgmeans background. -
playlist.grid()locates widgets in a two dimensional grid using row and column absolute coordinates.
os.chdir(r'D:\MyPlayList')
playlist=Listbox(root,selectmode=SINGLE,bg="DodgerBlue2",fg="white",font=('arial',15),width=40)
playlist.grid(columnspan=5)
songs=os.listdir()
for s in songs:
playlist.insert(END,s)
-
os.chdirmethod in Python used to change the current working directory to specified path. It takes only a single argument as new directory path. -
os.listdr()method in python is used to get the list of all files and directories in the specified directory. If we don't specify any directory, then list of files and directories in the current working directory will be returned. - In for loop, it inserts all the files in our file directory to the
playlist.
playbtn=Button(root,text="play",command=playsong)
playbtn.config(font=('arial',20),bg="DodgerBlue2",fg="white",padx=7,pady=7)
playbtn.grid(row=1,column=0)
pausebtn=Button(root,text="Pause",command=pausesong)
pausebtn.config(font=('arial',20),bg="DodgerBlue2",fg="white",padx=7,pady=7)
pausebtn.grid(row=1,column=1)
stopbtn=Button(root,text="Stop",command=stopsong)
stopbtn.config(font=('arial',20),bg="DodgerBlue2",fg="white",padx=7,pady=7)
stopbtn.grid(row=1,column=2)
Resumebtn=Button(root,text="Resume",command=resumesong)
Resumebtn.config(font=('arial',20),bg="DodgerBlue2",fg="white",padx=7,pady=7)
Resumebtn.grid(row=1,column=3)
mainloop()
This is the last part. All of these lines are for GUI Buttons.
-
commandis for to command. The comman name is the functions name that we wrote first. Eg :playsong.resumesongWe talked about all other GUI variables in above.
So finally, you have made your own music player with Python! Congrats buddy!
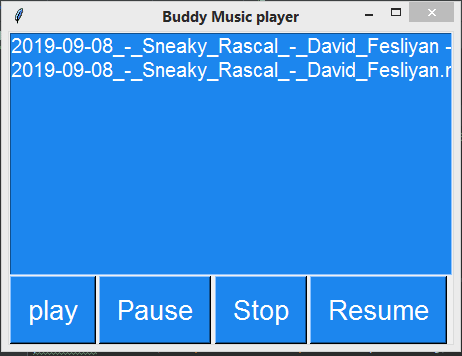
And the result will be,
Since we want only the music player, don't care much about GUI.😉
Happy Coding!
Originally published on Hashnode