Introduction
I am a "codenewbie", currently I am learning Vue and have some re-appearing problems I don't have the knowledge to fix it.
Fetching data and rendering it
I am using Vue 3 and composition api (setup() method). I can fetch data from a fake todo api and it's rendered on the page.
The problem starts when I would like to add new task. I can see in the console that it's pushed to the task list array, but it doesn't re-render. Same problem when I want to edit, delete or mark as a complete one task. I can see the changes in the console, but doesn't update on the page.
How to re-render the page when the data set gets updated?
I am using the key attribute on the component, so theoretically it should work. But no... The problem is also, that even though the task array is updated (with new task or an old task is updated), the original array is returned from the setup().
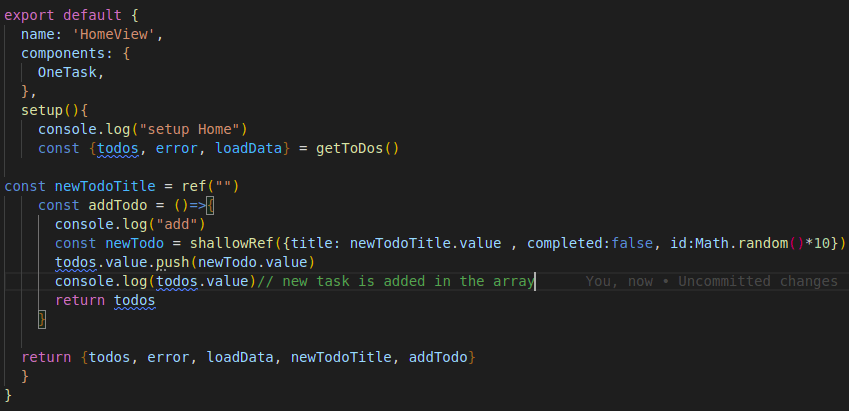
Here is a little snippet from my code
Otherwise..
It is pretty nice to work with Vue, I just need to figure out some detailed stuff :)
Thanks in advance if you can give some advices