TLDR; The web app framework you choose doesn’t really matter. Well, it matters, just not as much as others would like you to believe.
The fact that so many libraries and frameworks exist in 2024, and that the best one is still hotly debated, proves my point. It’s the web developers' biggest “first-world problem” — a problem that’s not really a problem. On Maslow’s Hierarchy of Developer Needs, it’s definitely near the top (ok, I made that up 😅)
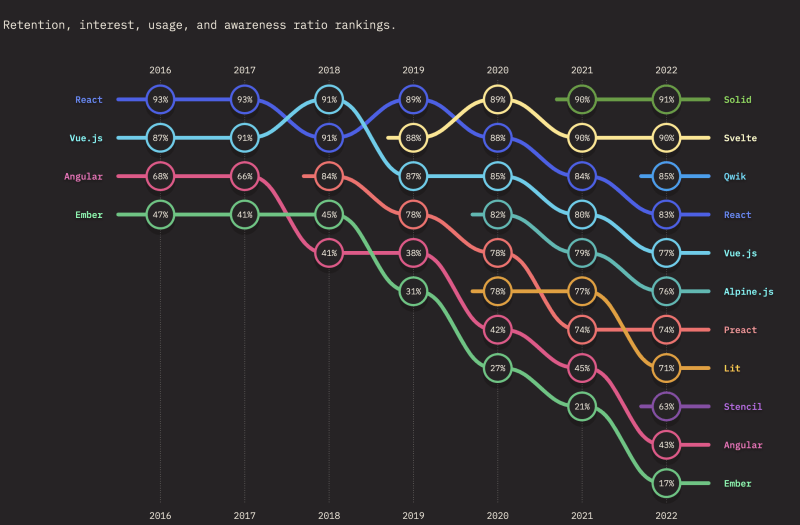
For example, according to the StateOfJS survey of 2022 (we're still waiting for 2023 results to roll in), there were 5 Front-end Frameworks with good retention in 2018; there were 11 in 2022. That’s a 120% increase in a matter of 4 years, and that’s not even taking into account the hot meta-frameworks like NextJS, Wasp, SvelteKit, or Astro!
These are great developments for the space, overall. They improve things like developer speed, bundle size, performance, and developer experience. But they also make it damn hard for developers and teams to make a decision when trying to decide which to use for their next project. It’s even worse for beginners, which is probably why they just go for React, the most "mainstream" solution.
And I think all of this is OK, because in the end it doesn’t really matter which one you choose. When it really comes down to it, all that matters is the framework you chose:
- Is stable (enough)
- Allows you to move quickly
- Allows you to reach your end goal
Why? Because most of them are built around the same concepts, have proven themselves capable of performing at scale, and have communities you can engage with and learn from.
React might be the most prominent one in job descriptions, but if you’re looking for a new role and only have experience in Vue or Angular, I can’t imagine it would take you more than a week to build a side-project with React to display your ability to prospective employers.
On the flip side, if you’re a beginner or Junior dev, once you have the basics of HTML, CSS, and JS under your belt, it doesn’t really matter what framework you learn. I personally started learning backend development with PHP, but then later switched to frontend in Angular. In my second subsequent role I used React, and now I work with Wasp (a full-stack framework built on top of React and Node.js) to develop my side project, https://reflectdaily.app/. Developers never stop learning, so it’s kind of a non-argument to deride any specific framework — unless it really sucks, but then no one will continue to use it anyway.
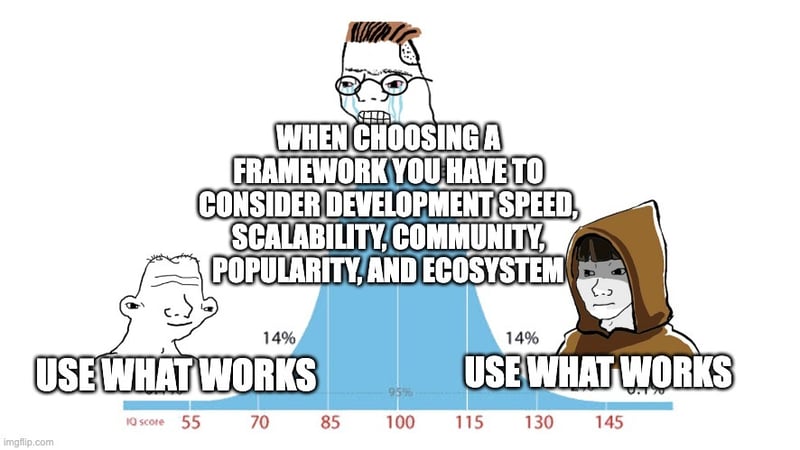
So, in the end, use what works. Because in 99.99% of cases, your choice of web framework will not decide the fate of your project.
If you’ve done a bit of research and found a framework that suits your needs and you enjoy using it — use it. There’s really no good reason not to.
Support us! 🙏⭐️
If you liked this article, consider giving us a star on Github! Everything we do at Wasp is open source, and your support helps us make web development easier and motivates us to write more articles like this one.