Chrome extensions are simple extension tools that help with coordinating one's work. I have been a growing developer and for me, a productive chrome extension that helps me improvise my understanding of website and API, enhancing productivity is really important to me.
In this blog, I will be including the top 10 chrome extensions that I make use of as a developer frequently and I believe every developer must make use of those as well. I will also provide you the reason why you should continue reading:
- A detailed understanding of how and when the extension can be made use of
- Personal rating for each along with the reasoning
In short, a brief review of each of my top 10 extensions.
1. Reader Mode
Reader Mode is an extension that helps in removing any redundant/unnecessary sections from the webpage such as overflowing advertisements. Reader Mode gives in layman terms, a kindle-reading-like experience. Besides, it provides various features and to list a few:
- Custom Theme Styles
- Removes any redundant section from the webpage such as advertisements - This is convenient as advertisements block parts of the webpage and you can't give 100% focus to reading. With this feature, you can give 100% of your focus.
- Text to Speech - This is my personal favorite as when I am tired I would love to just have an audiobook-like feeling.
- You can save the articles you've edited in the reader mode and go to the dashboard to view them later as well - Just like a personal library, easy to manage, and plenty easy to re-read your saved articles.
Where & when can I use Reader Mode?
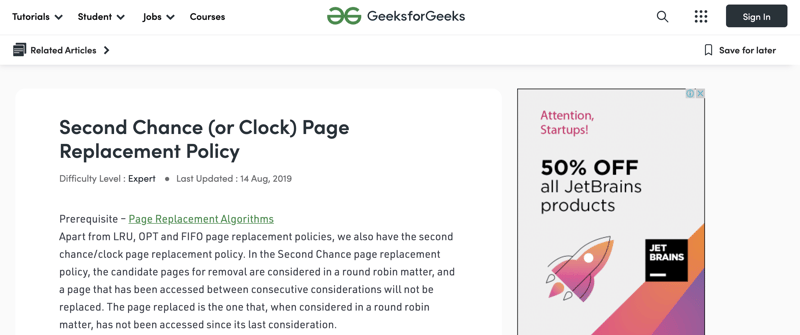
I have a habit of reading plenty of blogs and articles for understanding different concepts. Let's take, for instance, geeks for geeks is a website overflowing with advertisements and I want a seamless reading experience without the navbar or the advertisements or any useless sections of the webpage.
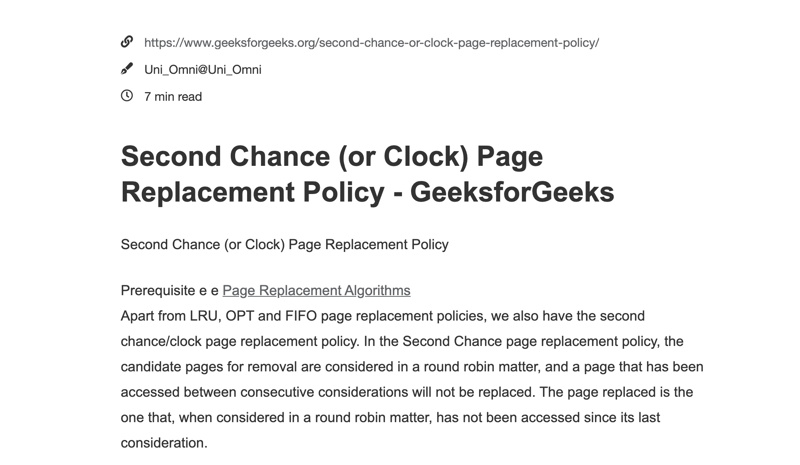
In such cases, I have the reader mode extension and I just click on it and voila, I have a neat paper view that provides a seamless reading experience.
Original View
ReaderMode View
From the picture comparison, it makes it quite clear whether you want to read directly from the website or use the Reader Mode extension to do so!
Link For Extension - https://bit.ly/3u7wcDY
Personal Rating - 4/5
The only thing is most features are premium however even with the free features you can have an amazing experience. ✨
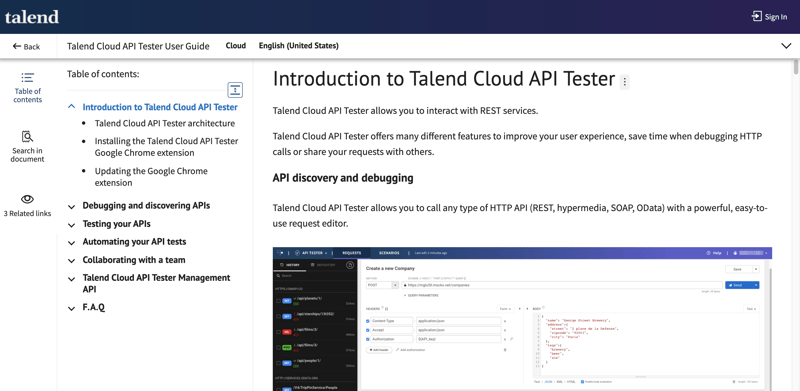
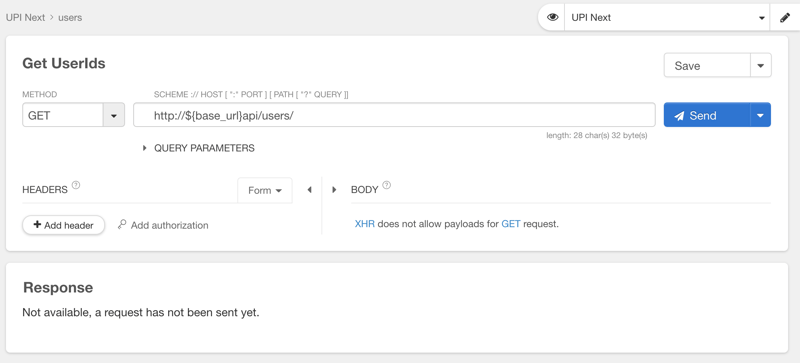
2. Talend API Tester
Talend Cloud API Tester allows you to interact with REST services. In simpler words, it provides functionality similar to postman however Talend API tester exists as a chrome extension tool on the web.
In my experience, it can work well on small-scale projects and is the best alternative for me over postman in a few scenarios. It was really easy for me to set up and start working with it. To list the few basic features of Talend API tester, it includes:
- Create environments based on your project
- Import a JSON file and get all the API endpoints in hand - I find this an amazing feature and also, you can edit and test as you want
- Create API endpoints, include your team, and export the endpoints as a JSON file as well
From the figure, it does give a feel as that of the postman itself and helps with working with API endpoints through the web directly. The reason I would use Talend API over postman could be during scenarios when I want to make use of the web directly instead of opening separate applications.
Link - https://bit.ly/3diaTJ5
Personal Rating - 3.5/5
Even if it does provide flexibility and easy working with API endpoints through the web, it doesn't match up to the flexibility provided by the postman.
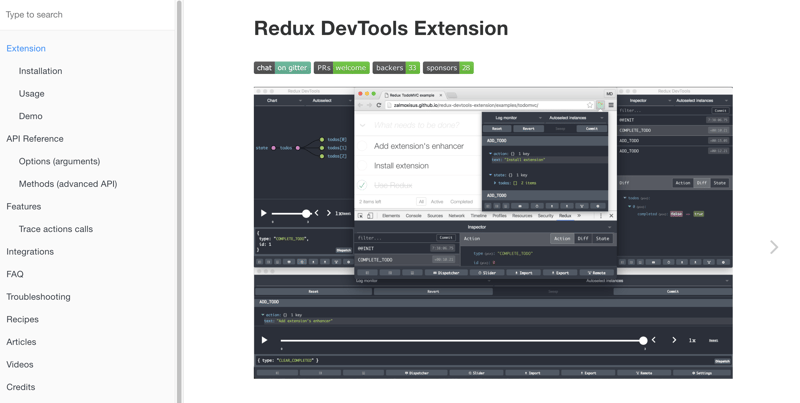
3. Redux DevTools
Redux is a JavaScript library for managing application state. One majorly uses it along with React JS or AngularJS. When you want to explore how the state is being managed, you don't want to continuously do console.log it gets frustrating. An alternate approach and a more desirable one is to see visually how the state changes on user interaction with the application.
This visualization is possible with the Redux DevTools extension. After this extension is installed in your browser, you add a one liner configuration when creating your store in your codebase. In case of ReactJS, you do the following:
const store = createStore(
reducer, /* preloadedState, */
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
When you run your application either using yarn start or npm run start along with your default dev tools you will observe one for Redux as well. The features that this extension provides:
- Inspector to track which state is changing from one value to another
- The individual state's list is also provided where you can see the current state of each in the application
- A diff section to showcase the difference in the state
Link - https://bit.ly/2Oc6qPS
Personal Rating - 4.5/5
4. ColorZilla
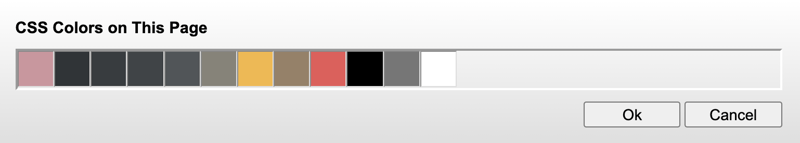
Colors are really important in a website as they need to be of the proper amount of contrast based on the rules defined and along with it, you need to choose a combination of colors that will act as a unique color palette for your website. ColorZilla is an amazing chrome extension that provides an amazing set of features, to list a few:
- Picks the entire color palette from the current web page
- Provides a color gradient generator and the code to include it directly on our website
- Pick any color from the page - My favorite feature
The way I use ColorZilla mainly is the color picker feature. Sometimes, choosing a color palette is not enough for your website, it may/may not fit the contrast rule. Thus, I believe that the colors are related to the logo of the website, and in a logo lies a variety of colors. With ColorZilla, I can easily pick the color I want! It just doesn't stop there, of course, you can make use of ColorZilla in numerous useful ways including the method I use it for.
In the figure, I have just shown the proper for analyzing the colors of the webpage, one of its amazing features.
Link - https://bit.ly/39sjiIW
Personal Rating - 4.5/5
I can't provide it 5 for the only reason that I would like it to have the additional features:
- It analyses the color palette of the webpage and generates a similar palette as well
- Based on the color picked from the webpage, generate a palette combination for the same
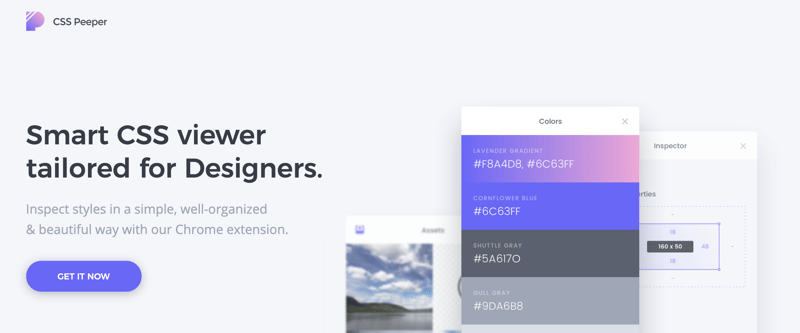
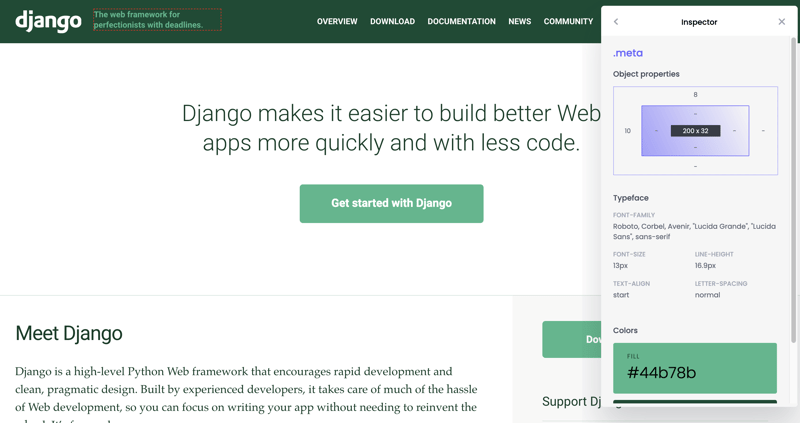
5. CSS Peeper
A chrome extension tool that analyses the CSS of the complete webpage. It is an amazing chrome extension and the major reason is that when you're analyzing the webpage you need to go to dev tools and under elements, hover over a component, and then get its CSS property and assets all by YOURSELF!
This extension does the entire work for you. It provides the following:
- All the font-family used in the webpage
- The entire color palette of the webpage and the ability to copy each color separately
- Each asset image is generated from the webpage - Love this feature as it is such one-click access to all the images of the webpage
- Access property of the components in the website by hovering over the individual components
In the figure, you can see how the property of the selected component is given, one of the best features of CSS Peeper. Similarly, move to the webpage you want to directly inspect and click on the extension, you can then experience the amazing features.
Link - https://bit.ly/3wmzjdo
Personal Rating - 5/5
I simply find all the features highly useful for analyzing the CSS of the webpage. Just simply neat and amazing ✨
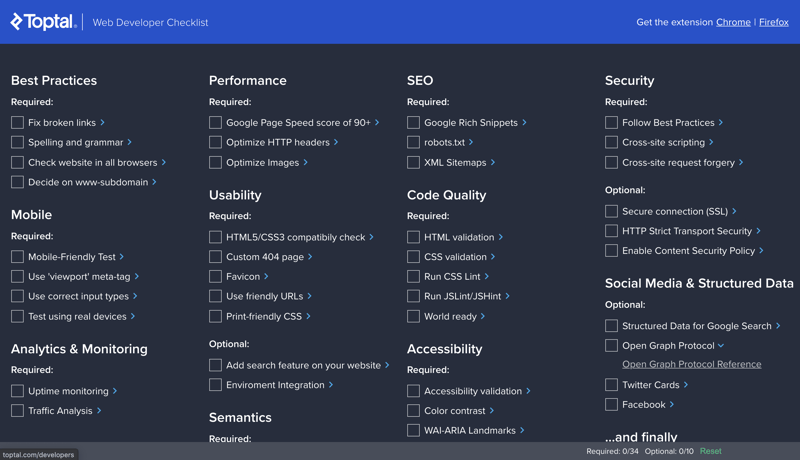
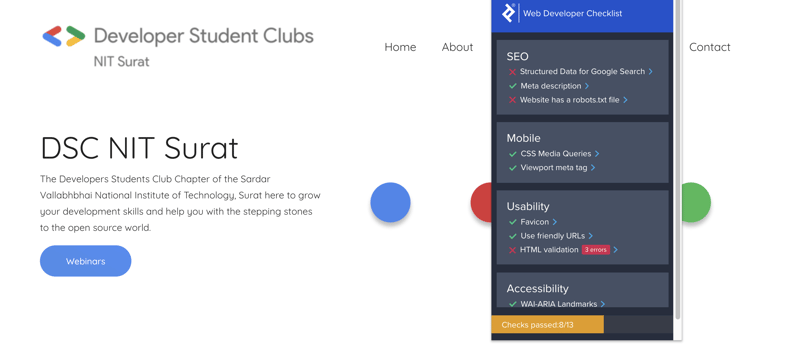
6. Web Developer Checklist
Checklists are very efficient in my opinion. For any important task, I make sure to create a checklist and keep track of all the tasks I am performing based on it. This applies to my daily life tasks but I also require a checklist when I create a website as a developer to keep my website score up. That's when this extension comes in handy!
When one creates the website, one checks the Audits in the dev tools provided to check the score for accessibility, SEO, and such and edit the website to improve it continuously.
The web developer checklist helps in majorly analyzing the violations of any best practices in terms of the web application. Few of the items it performs a check on includes:
- SEO
- Usability including friendly URLs and HTML Validation
- Accessibility
The method I use is for a website I create, I run this extension against it and check for any specific errors or tasks I might have missed out on regarding the best practices. After I am done with the checklist, I run it once against my Audit to check the score. (it increases!)
From the figure, it's observable that despite creating a neat website, I missed out on a few aspects while creating the DSC, NIT Surat website. It's simple to make changes as per that and maintain a good audit score as well!
Link - https://bit.ly/3frpKUd
Personal Rating - 4/5
7. CheckMyLinks
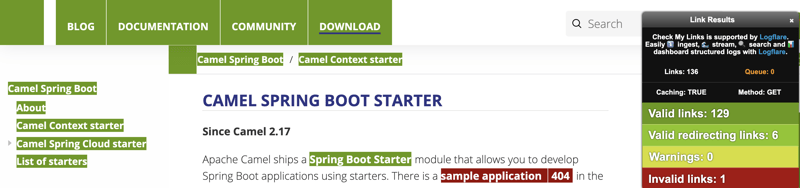
Let's paint a scenario where you understand the importance of this extension. Let's say you are responsible for maintaining a highly documented website such as the camel website or the bootstrap website. In the case of the camel website, there exists several versions and based on it, documentation for each. It is important to check if there are any broken links on the webpage as older version docs wouldn't be highly maintained or checked. Thus, to validate all the links on your webpage, the extension comes into major use.
This feature can certainly be used for your website as well because it is always better to cross-check with the extension for any broken links! Let's list the features of this extension:
- Checks all the links on the webpage for validity
- For any warning, it provides the warning in the console
- It checks thoroughly for any broken links on the webpage and provides the option to copy all the broken links altogether from the console
- When it identifies a broken link on the webpage, it marks it red and along with it shows its respective status code
From the figure, it is observable that a link is invalid and the extension easily caught it. When you check your console in dev tools, it prints the invalid URL as well.
Link - https://bit.ly/39uRPGr
Personal Rating - 4/5
The one thing I dislike about this extension is that once, I have checked my webpage for the links and I close the extension, the highlighted links remain (I don't like it). Due to this, I need to refresh my page which is not an ideal option if I am way down the webpage.
8. Enhanced Github
I am just going to put it into the plate even if not related to the extension, I am an active Github user and I love GitHub. Github is an amazing platform however there are some features it doesn't provide and that's when the amazing GitHub-related extension makes me happy and satisfied with Github.
Let's layout the features provided by the extension on top of the Github platform:
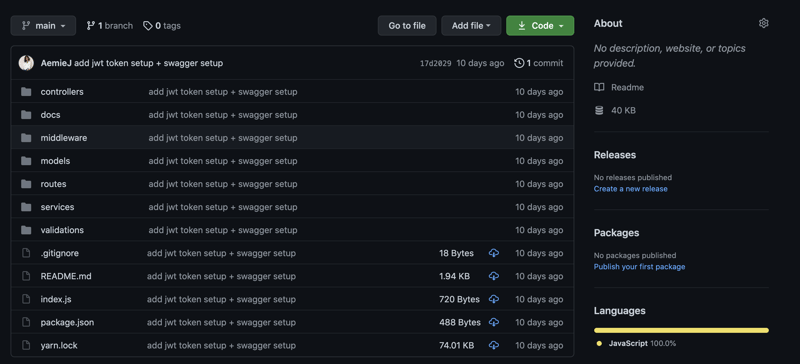
- Displays repo size - this is beneficial in my case, as I like to understand the amount of storage required by a repo beforehand itself
- Displays the size of each file in a branch
- Provides feature to either download a file or copy the entire file to clipboard - I just love this feature cause I come across a file in a repo let's say a competitive repo and I want a solution reference. With this extension, I can easily just copy the file to the clipboard with 1 click instead of clicking on raw and then copy-pasting (it's a drag for me, honestly)
To enable the extension as seen in the figure, you do the following:
- Add the chrome extension to your browser & then click the extension
- On clicking, you will be asked to give the access token
- For providing the access token, you create the access token for the extension through this link and generate a new token for the same
- Use this new token and give it to the extension
With this, you have the extension working on any of your repos! Voila ✨
Link - https://bit.ly/2QV5b8D
Personal Rating - 3.5/5
This is certainly a useful extension however I think it could be included with more amount of features. To include a few, according to my opinion:
- Provide the starting date on which the first commit was made and the latest commit date to understand the period of the project
- When I am looking through the repo list of a user, it should show the total size info along with the number of stars and forks
9. daily.dev
I am going to say it one more time, I love reading blogs and articles that are interesting enough or closely related to the domains I love. I mostly use dev.to for finding out and reading software-related blogs but I also prefer reading technology-related and sometimes it's just hard to find the right blog for you.
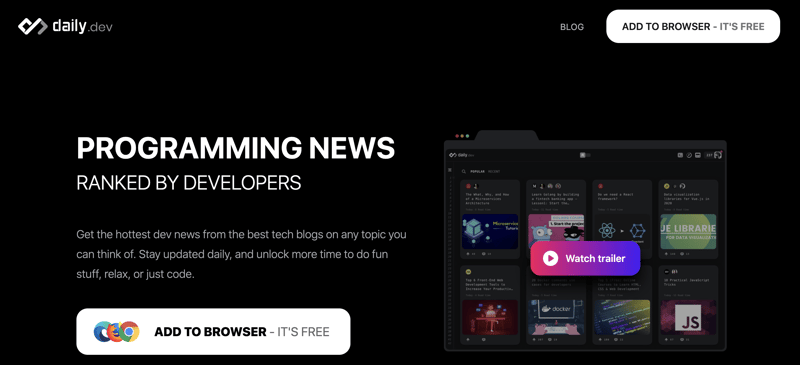
That's why I make use of this amazing extension. It has such a clean UI design and gives a library-like feeling and it's as if when I open the extension which furthers redirects to a new page makes it feel like those are tiny flashcards with interesting topics and I just want to read a few. I manage to read at least 2 blogs every morning varying domain-wise or just specifically related to open-source news or technology news.
daily.dev is indeed the easiest way to stay updated on the latest programming news and I recommend it if you like reading. 🖖🏻
Link - https://bit.ly/2QKDWNS
Personal Rating - 4.5/5
10. Momentum
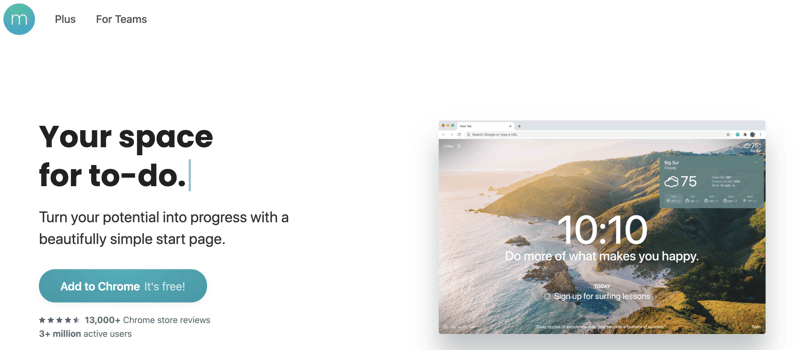
Momentum is a productivity extension tool and honestly, among productivity my second most favorite tool after ReaderMode. This extension takes into account the idea that inspiration and soothing images sets the user on a proper path (wanting to work!) and provides encouragement and will to work continuously and complete your to-dos.
Apart from soothing images and quotes, the extension provides other features as well which includes:
- Weather & forecast
- To-Dos - I love a soothing application that provides to-dos, gives me the feeling to work more!
- Search & Linking feature
- Option to add your widgets as well to the momentum webpage
Link - https://bit.ly/3sEIHqv
Personal Rating - 5/5
I am not much positive person but I also want to be motivated to work most of the time without being distracted and this extension helps plenty! ✨
These 10 are my favorite extensions I love to make use of however there will be bonus +2 extensions as well! Those 2 are:
- Github Gloc - This extension creates a badge indicating the number of lines for each visible repository on Github for the user
- Wakatime - Tracks the amount of time I spend on applications such as VS Code, XCode, and chrome. It helps me keep track of the amount of time I spend on different projects
I hope this was informative enough to understand the use case of each extension. Which one is your favorite extension and how is it useful for you? 🤔