Developers worldwide depend on Amplication for many reasons. First, Amplication saves them time and effort when building all the services that power their applications. We save them time by handling all the boilerplate and configurations while giving them reliable, human-readable code built on top of industry-trusted libraries and technologies.
Developers get backends built with open-source technologies they love and trust, like Node.js, NestJS, Prisma, and more! Better yet, developers can fully customize their backend based on their needs because we generate actual code, not just a black box.
One question that does spring up for devs new to Amplication is, "How does it handle my customized services when I need to make changes like adding data models and roles or updating permissions?" It's a valid concern. Does your code get overwritten? Can you tell Amplication not to touch specific files? How do we handle merging our updated code into your customized code?
Well, these are easy questions for me to answer. First, rest assured that we avoid overwriting your code. Second, Amplication is fully customizable, and if you want us to keep your files, we will. Finally, we merge things smartly and always try to keep things in sync so your code never falls behind.
In this post, we'll dive into how Amplication reliably updates your services so that you never need to worry about the code you write being overwritten. That includes:
- Using Customizable Files
- Using
.amplicationignore - Smart Git Strategy
And finally, to expand on the whole idea of customized code, we'll share a bit about the Amplication plugin ecosystem so you can customize your services even more than before!
Using Customizable Files
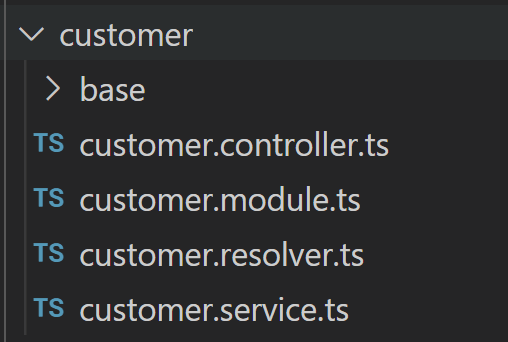
We generate a unique module for every Entity that you define in Amplication. The module has a few files associated with them:
- A controller for handling REST API calls.
- A resolver for handling GraphQL API calls.
- A service that's an abstraction for the Prisma client used to make calls to your database.
The image above shows a module and associated files generated for the entity "Customer.”
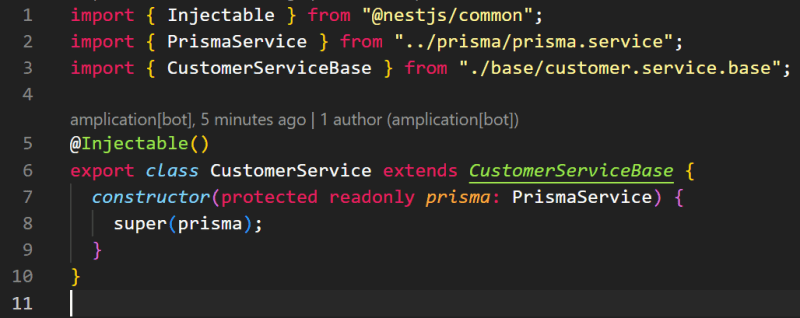
These files exist for developers to add their custom logic because they're an abstraction from the controller, resolver, and service that Amplication generates. If you look at any of those files, you'll see that they all extend from a base version of itself. So, for example, looking at the CustomerService, you can see that it extends from the CustomerServiceBase.
Clicking into the CustomerServiceBase lets you see the logic that Amplication generates for you to interact with the database.
These customizable files are one-way Amplication allows developers to code with confidence that they won't lose all their hard work. If you want a deeper dive into using these customizable files, head over to the Amplication docs article about adding custom code to your services.
Using .ampliationignore
While working with Amplication, you may have files you want us to avoid touching. For example, imagine that after Amplication generates code, you want to lock the base of an entity's service. The problem is all base versions of files are Amplication's domain and what we usually work in.
In this case, you can use the .amplicationignore file. Using a similar syntax to a .gitignore file, developers can prevent any file, no matter where these files are located, from being modified by Amplication. Like .gitignore, you should place your .amplicationignore file in the root of a repository.
Here is an example of .amplicationignore:
server/src/customer/base/CreateCustomerArgs.ts
The next time Amplication updates your project based on whatever you need, the CreateCustomerArgs.ts file will be untouched. However, if you wanted to implement the changes Amplication would have made, that's ok; we'll put the file we would have generated into a .amplication folder, which won't mess with your code.
You can learn more about the .amplicationignore file in our docs.
Smart Git Strategy
Amplication's Smart Git Strategy (SGS) is designed to prevent conflicts between the code users write in their projects and the code generated by Amplication. This functionality is available for workspaces with a Pro plan, while workspaces with a Free plan have access to a less advanced version.
With the SGS, Amplication creates an amplication branch for creating new commits by the pull request service. As a result, only one pull request will open at a time; doing so ensures we avoid conflicts.
The main benefit of this approach is that users no longer have to resolve merge conflicts with every build, making it much easier to work with Amplication.
Plugins
In the previous sections, we dove into how to extend a single app. But what if you need to make the same changes for many projects? The plugin system is the solution. Plugins may add new functionality to existing or new services and can be installed or enabled with just a click.
You can use plugins developed by Amplication Team, our community, or build your own plugins!
If plugins sound exciting, you can find a list of our available plugins here. And if you're ready to develop your own plugins, check out the Plugin Development Overview in our docs.
Conclusion
Today we've reviewed multiple ways to add your custom logic to apps that Amplication generated. I hope you feel confident starting your next tech challenge with Amplication. If you have more questions or need more information - join our Discord channel, visit our docs, and read more of our excellent blog articles.
Happy coding!